3.表单标签
3.1为什么需要表单
使用表单的目的是为了收集用户信息
在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要表单
3.2表单的组成
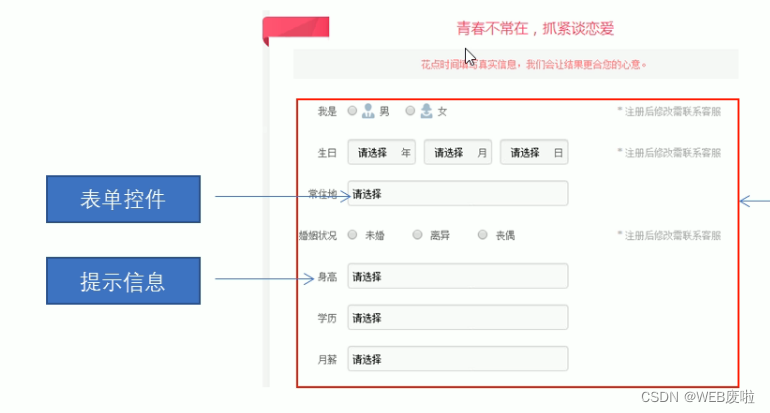
在HTML中,一个完整的表单通常由表单域、表单控件(也成为表单元素)和提示信息3个部分构成。

3.3表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器。
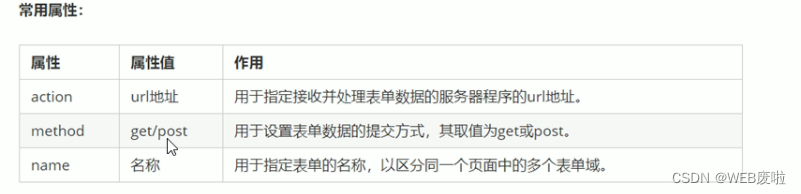
<form action="url地址"method="提交方式"name="表单域名称"
各种表单元素控件
</form>
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
1.input输入元素
2.select下拉表单元素
3.textarea文本域元素
3.4.1<input>表单元素
在英文单词中,input是输入的意思,而在表单元素中<input>标签用于手机用户信息。
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段,复选框,掩码后的文件控件、单选按钮、按钮等)。
<input type="属性值" />- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:

text与password的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- text文本框可以在里面输入任何文字 -->
用户名:<input type="text"><br>
<!-- password是密码框,用户输入看不见 -->
密码:<input type="password">
</form>
</body>
</html>
单选radio写法:
<!-- radio是单选按钮 可以实现多选一 -->
性别:男<input type="radio" name="name1"> 女<input type="radio" name="name1">人妖<input type="radio" name="name1">![]()
复选框checkbox:
爱好:唱<input type="checkbox">跳<input type="checkbox">rap<input type="checkbox">篮球<input type="checkbox">![]()
除type属性外,<input>标签还有其他很多属性,其常用属性如下:

1.name和value是每个表单元素都有的属性值,主要给后台人员使用。
2.name表单元素的名字,要求单选按钮和复选框要有相同的name值。
3.checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素。
4.maxlen gth是用户可以在表单元素输入的最大字符数,一般较少使用。
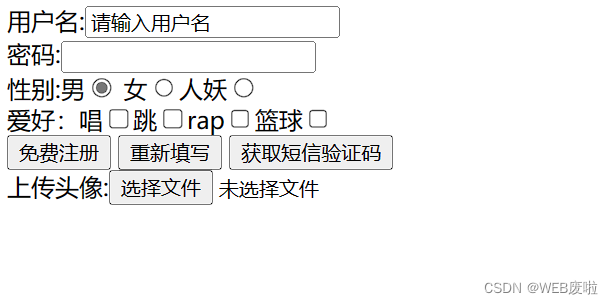
用上重要的属性得到的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- text文本框可以在里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"><br>
<!-- password是密码框,用户输入看不见 -->
密码:<input type="password" name="password"><br>
<!-- radio是单选按钮 可以实现多选一 -->
<!-- name是表单元素的名字,这里性别单选按钮必须有相同的名字name 才可以实现多选一 -->
<!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 -->
性别:男<input type="radio" name="name1" value="男" checked="checked"> 女<input type="radio" name="name1"
value="女">人妖<input type="radio" name="name1" value="人妖"><br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:唱<input type="checkbox" name="hobby" value="唱">跳<input type="checkbox" name="hobby" value="跳">rap<input
type="checkbox" value="rap">篮球<input type="checkbox" name="hobby" value="篮球"><br>
<!-- 点击了提交按钮,可以把 表单域form里面的表单元素里面的值提交给后台服务器 -->
<input type="submit" value="免费注册">
<input type="reset" value="重新填写">
<!-- 后期结合js搭配使用 -->
<input type="button" value="获取短信验证码">
<!-- 文件域 使用场景上传文件使用的 -->
上传头像:<input type="file">
</form>
</body>
</html>
3.4.2<label>标签
<label>标签为input元素定义标注(标签)。
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将交掉(光标)转到或者选择对应表单元素上,用来增加用户体验。
语法:
<label for="text">用户名:</label><input type="text" id="text">核心:<label>标签的for属性应当与相关元素的id属性相同
3.4.3<select>表单元素
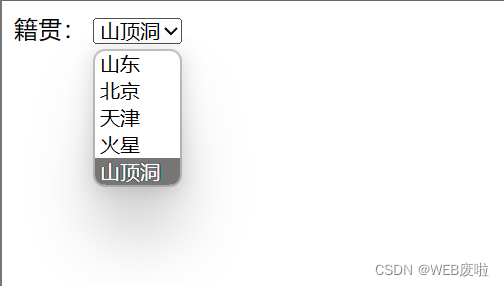
使用场景:在页面中,如果又多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
1.<select>中至少包含一对<option>
2.在<option>中定义selected="selected"时,当前项即为默认选中项。
3.4.4<textarea>表单元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
<textarea rows="3" cols="20">
文本内容
</textarea>1.通过<textarea>标签可以轻松地创建多行文本输入框
2.cols=“每行中的字符数”,rows="显示的行数",我们在实际开发中不会使用,都是用CSS来改变大小。
综合案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>征婚网站</title>
</head>
<body>
<h3>如果,你能像我一样学会如何打篮球,那么就,泰裤啦!!!!</h3>
<table width="800">
<tr>
<td>性别</td>
<td><input type="radio" name="sex" value="男" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" value="女" id="nv"><label for="nv">女</label>
</td>
</tr>
<tr>
<td>
生日
</td>
<td>
<select value="--请选择年--">
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select value="--请选择月--">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select value="--请选择日--">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
所在地区
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
婚姻状况
</td>
<td>
<input type="radio" name="marry">未婚<input type="radio" name="marry">已婚<input type="radio" name="marry">离婚
</td>
</tr>
<tr>
<td>
学历
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
喜欢的类型
</td>
<td>
<input type="checkbox">妩媚的<input type="checkbox">可爱的<input type="checkbox">小鲜肉<input type="checkbox">老腊肉<input
type="checkbox">大人才做选择,我全都要
</td>
</tr>
<tr>
<td>
自我介绍
</td>
<td>
<textarea>自我介绍</textarea>
</td>
</tr>
<tr>
<td>
</td>
<td><input type="submit" value="免费注册"></td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox">我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="我是会员,同意注册.html">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18岁、单身</li>
<li>抱着严谨的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>





















 1886
1886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








