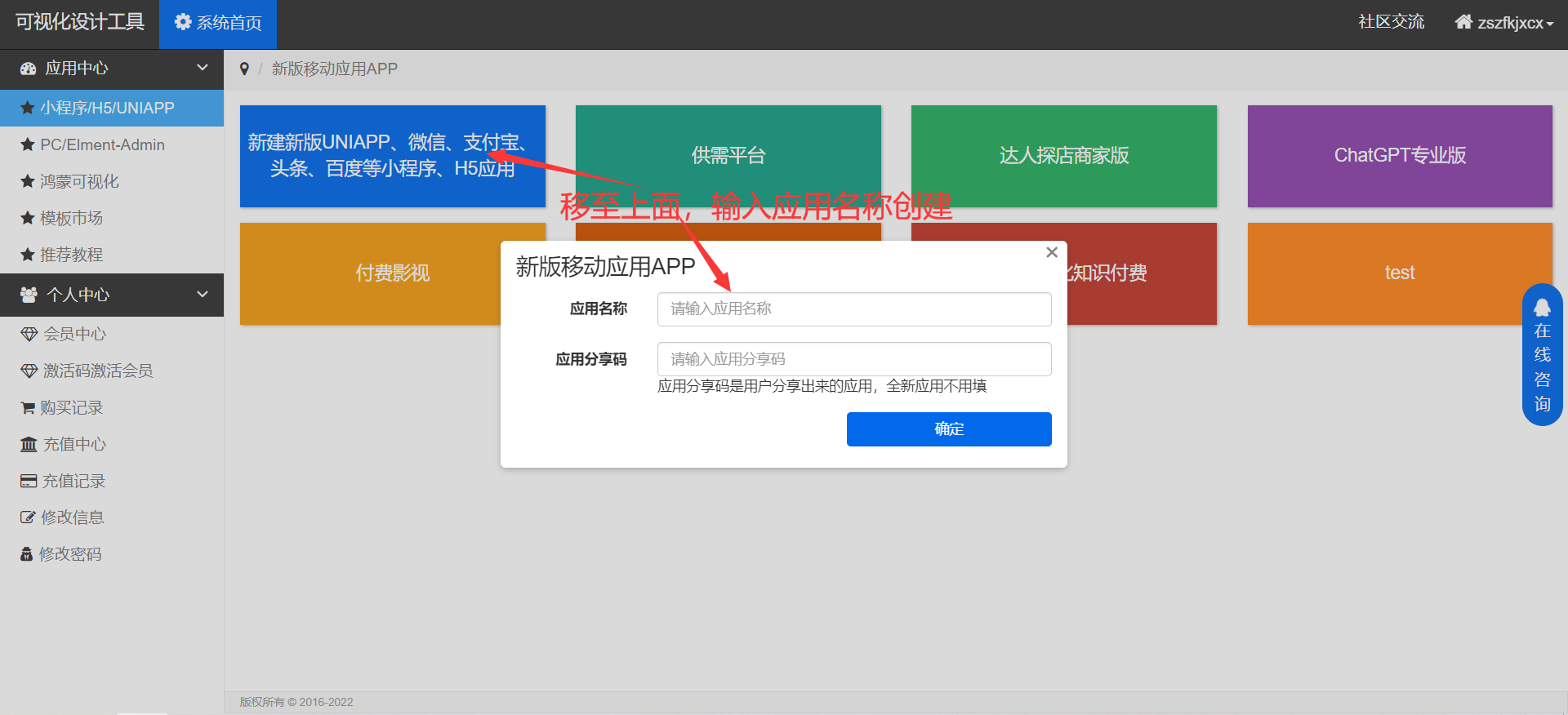
会员中心、点击新建新版UNIAPP、微信、支付宝、头条、百度等小程序、H5应用,创建完成后,点击编辑应用,进入设计器。
创建应用

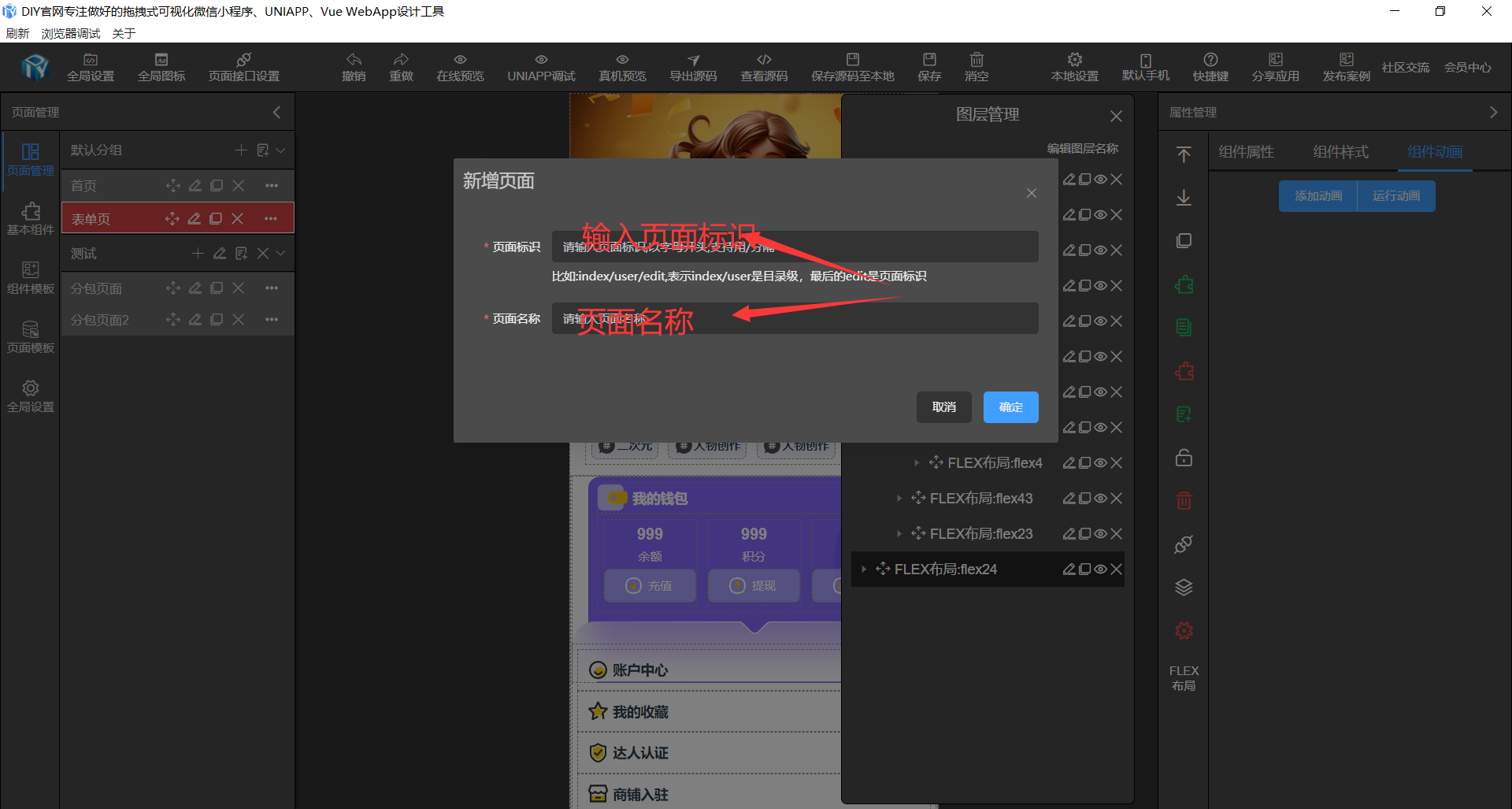
创建页面
用户在左侧设计器,页面管理找到新增页面图标,点击后弹出输入页面标识、页面标题即可创建新的页面。

其中页面标识相当我们生成代码的路径,比如:index/user/edit,表示index/user是目录级,最后的edit是页面标识,最好的一个标识将会生成一个.vue后缀名的文件。
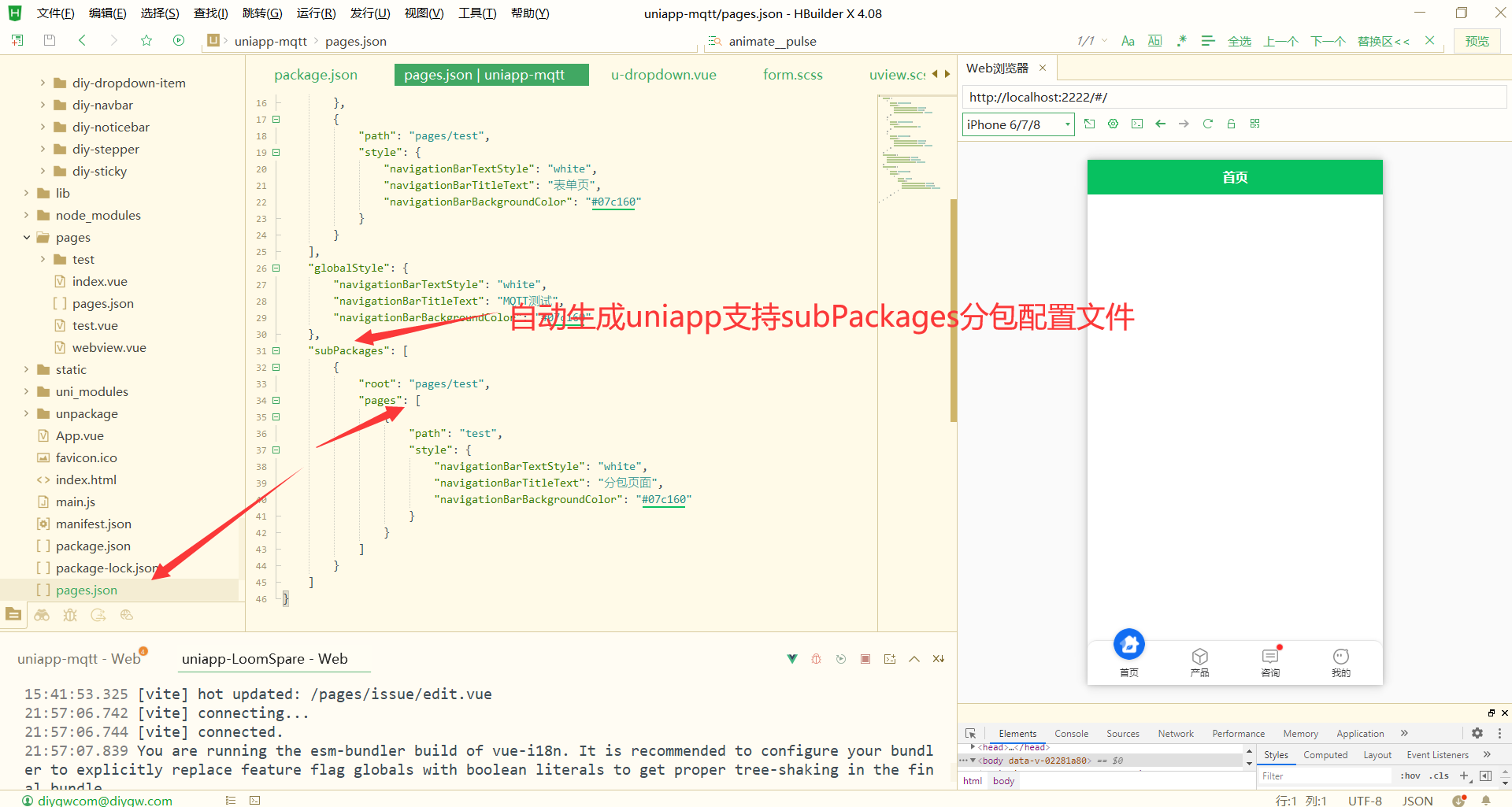
页面路径及页面名称系统会在导出源码里自动生成在pages.json配置文件里。
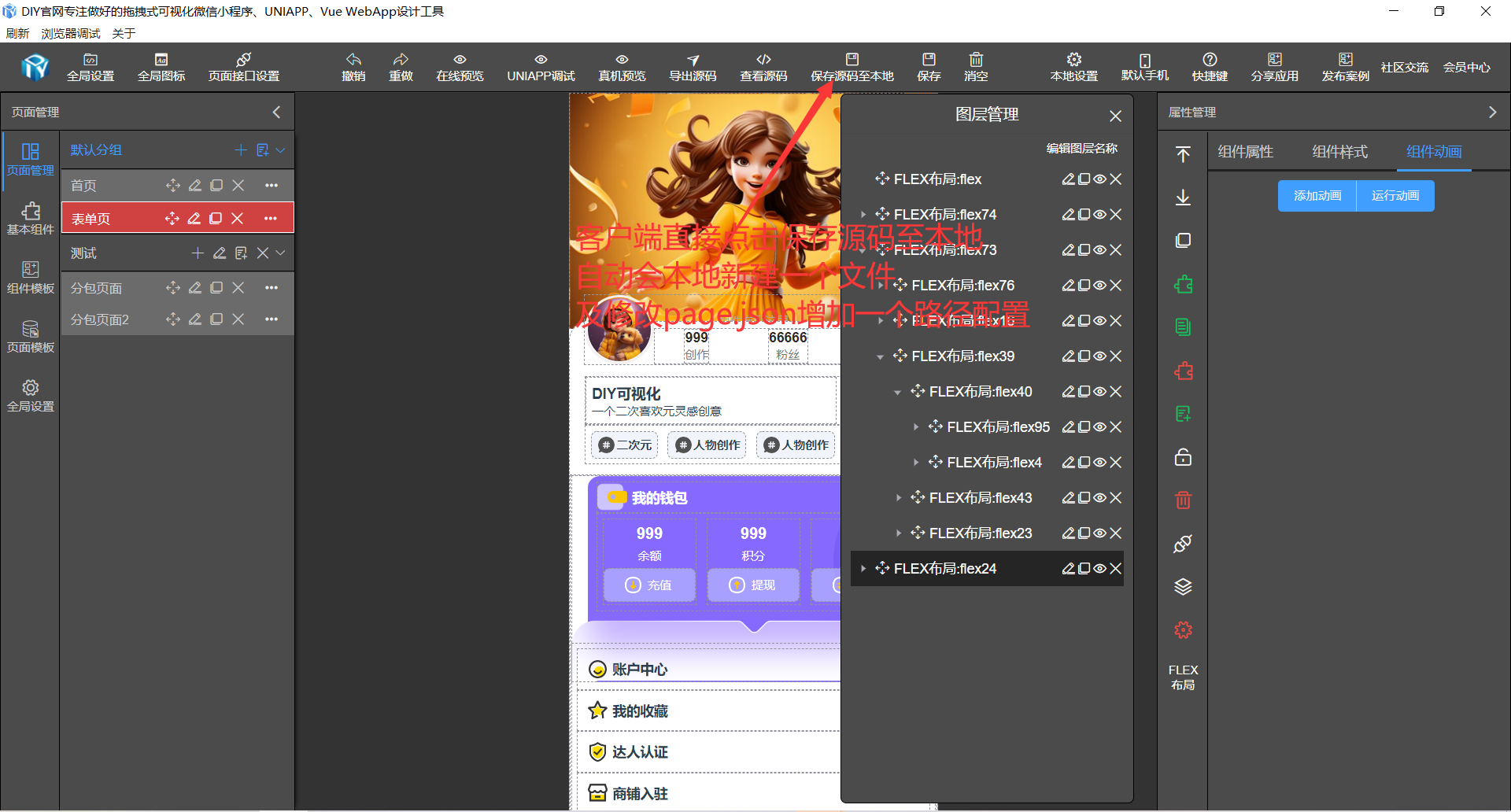
客户端点击保存源码至本地,会快速保存源码至本地。无需要全部导出源码。

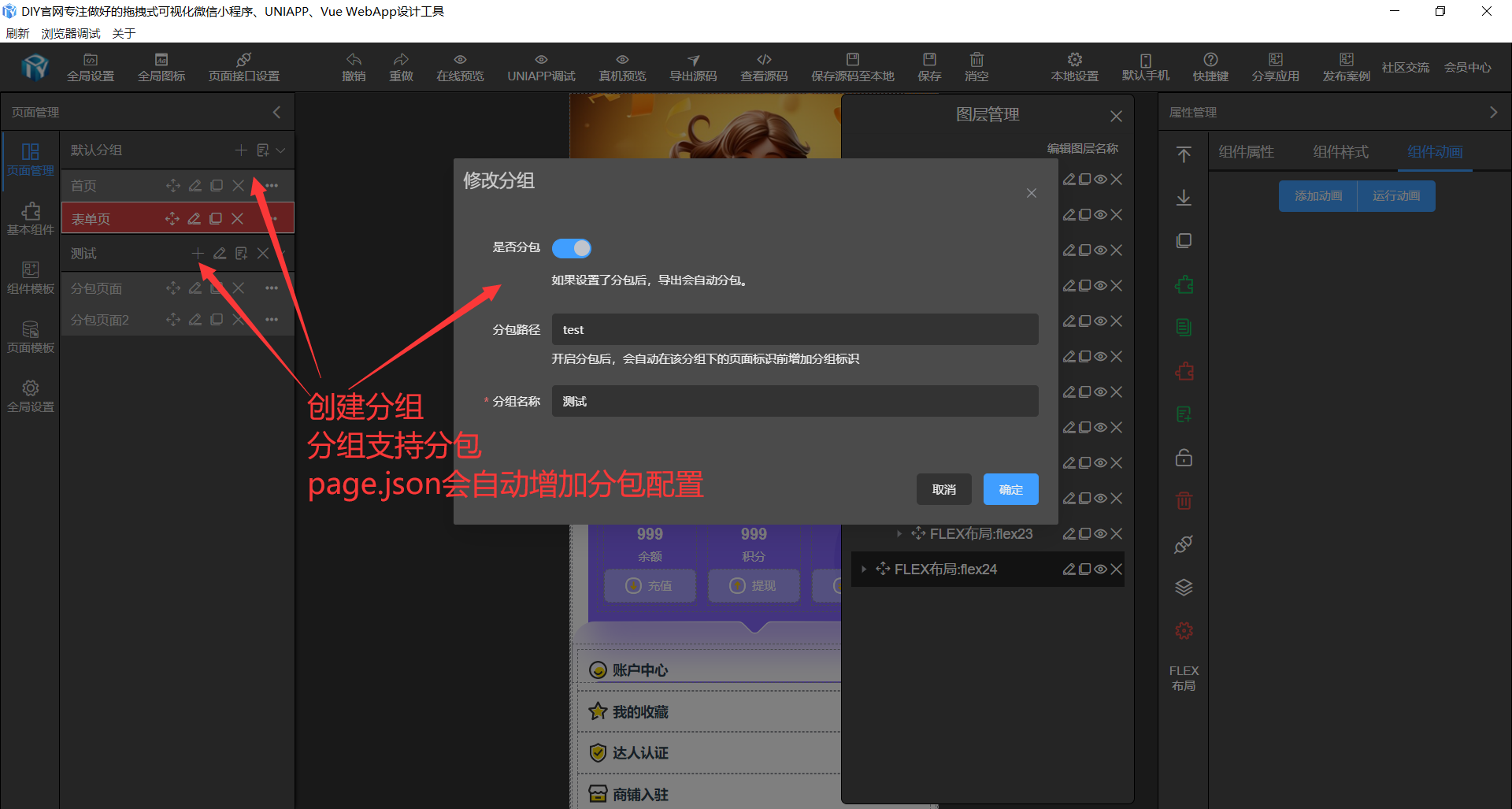
创建分组分包
DIY可视化支持uniapp分包项目管理,解决编译微信小程序超2M时,需要分包来发布页面。


首页设置
首页面对应所有页面的第一个页面,如果在设计的过程中,即可拖动页面进行页面排序。
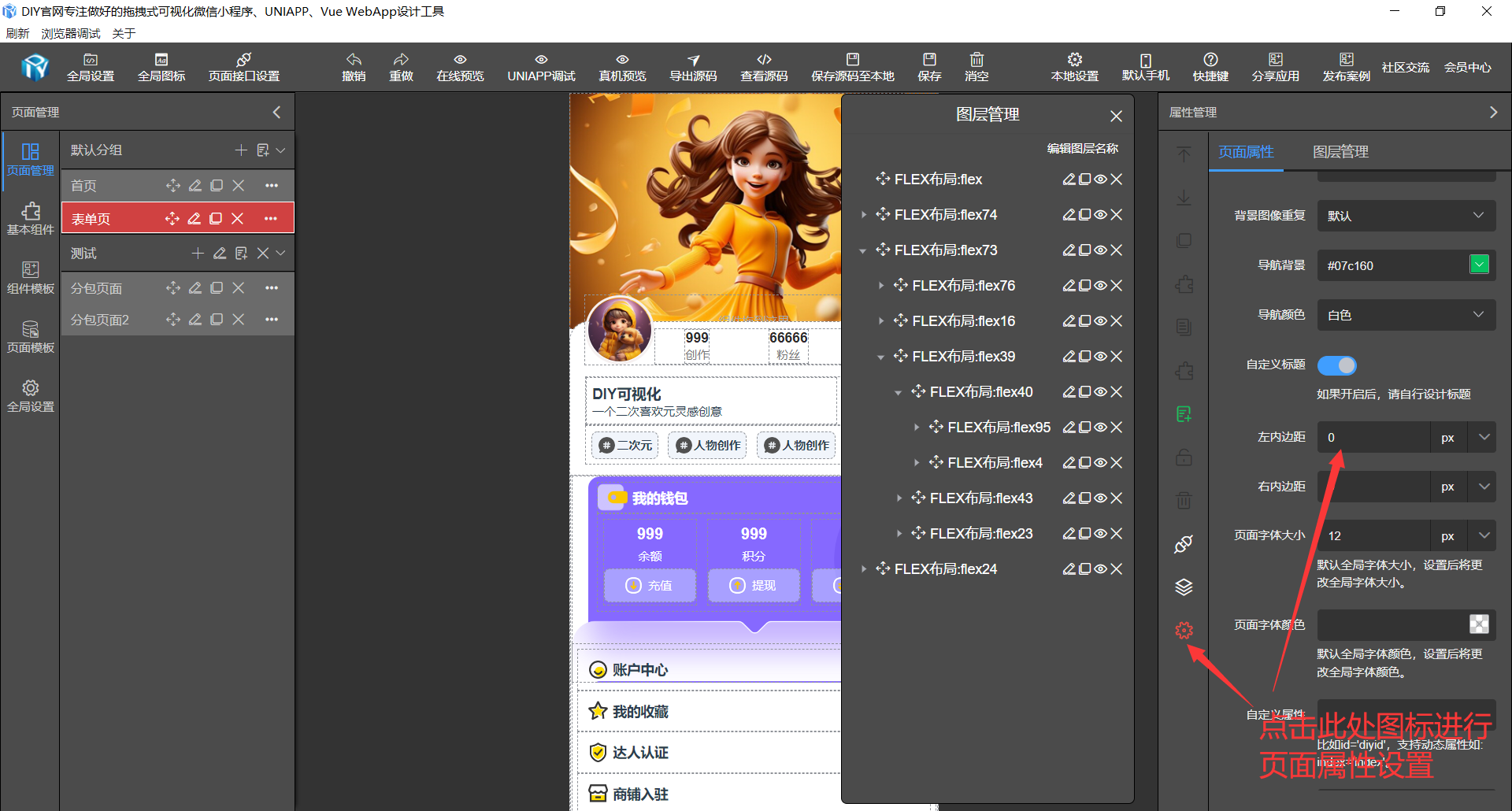
页面属性设置
属性管理里,可以进行设置页面导航背景、导航字体颜色,页面背景图片颜色、整体页面字体大小、页面字体颜色、是否自定义标题等。

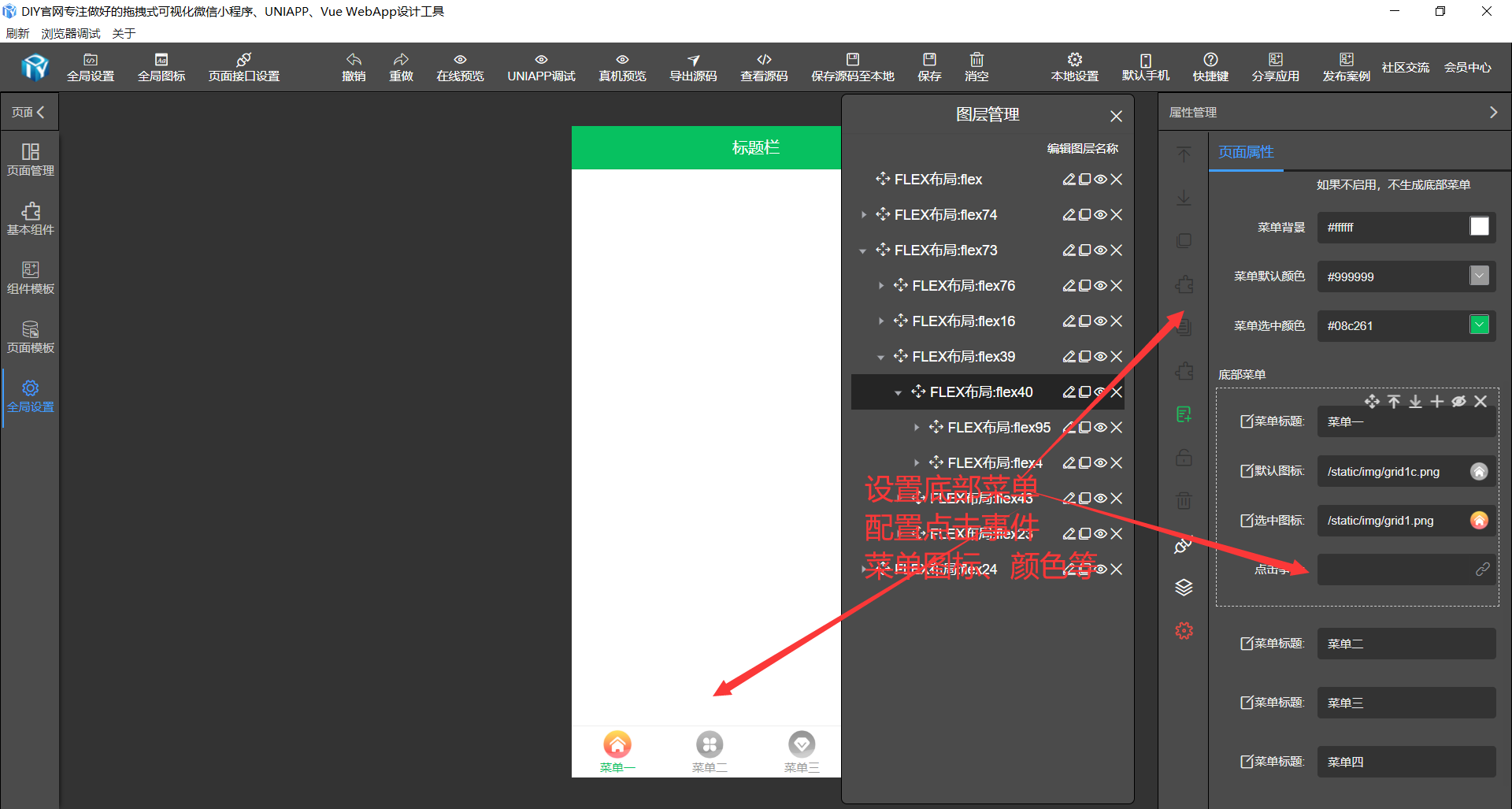
全局设置
全局设置主要是对应用级底部菜单的设置,设置底部菜单默认图标、选中图标、菜单标题、页面链接地址、默认标题颜色及选中标题颜色。如果用户设置后,代码最终会生成pages.json下的tabBar相关属性。不设置不生成相关底部菜单配置。

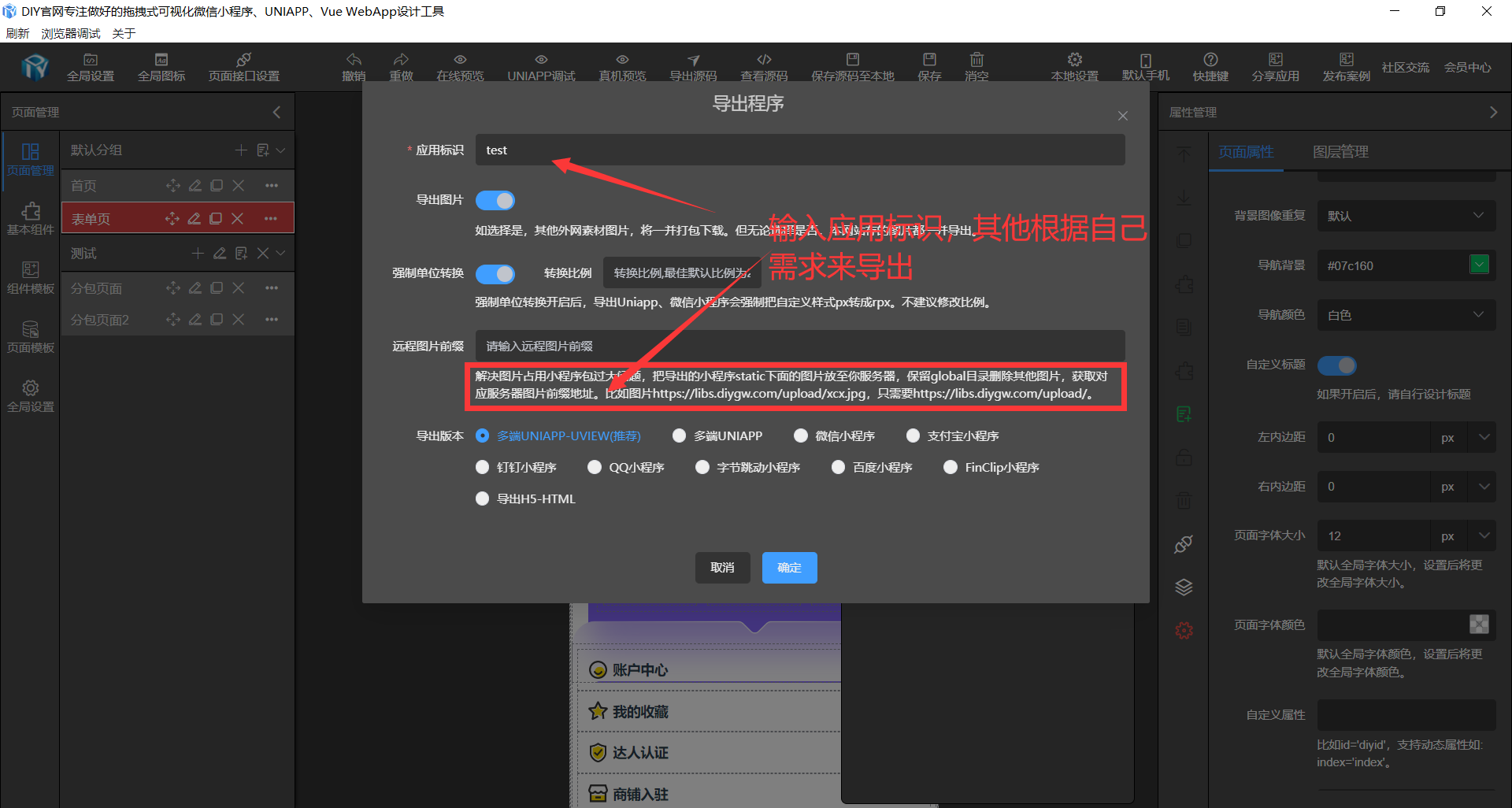
导出源码
点击工具栏区,导出源码,输入应用标识,此处我们选择导出uview uniapp源码,设置完成后,点击确定,然后即可下载源码。下载的代码会有压缩包的形式下载下来。

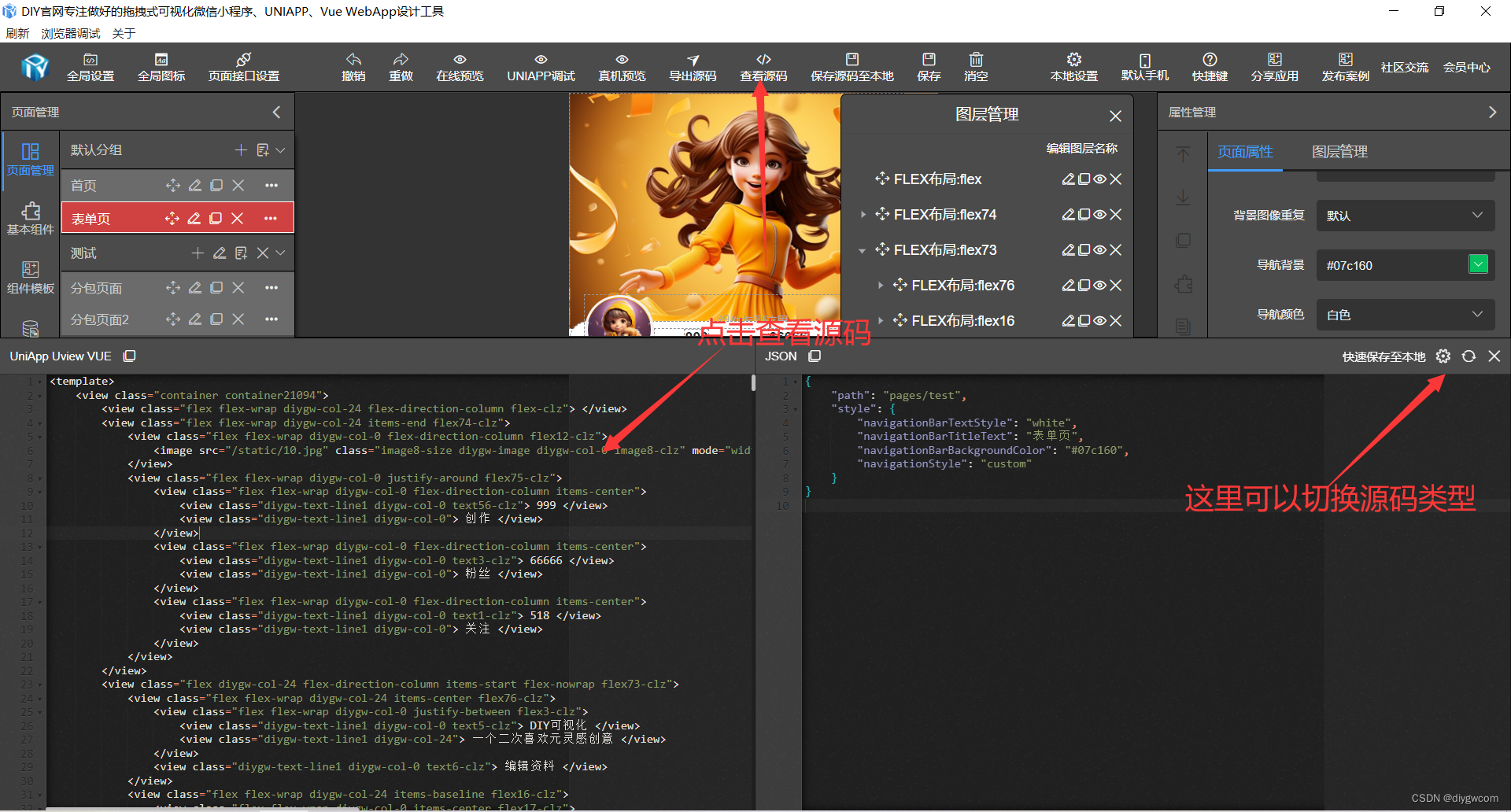
查看代码
点击工具栏区,查看源码,即可查看当前页的代码,用户可以快速复制当前页的代码进已有的项目进行替换或新建页面进行开发。

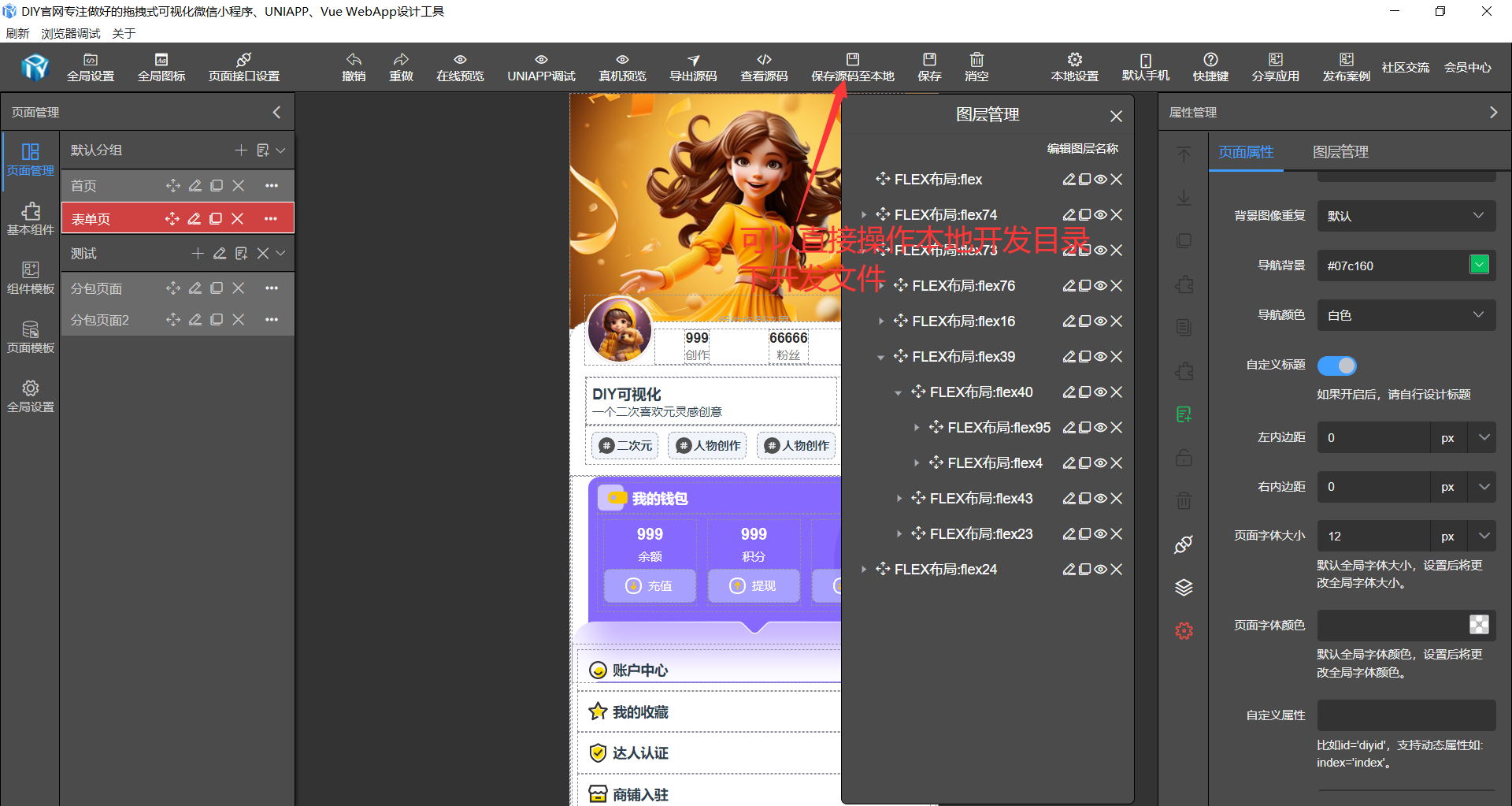
保存源码至本地
保存源码至本地是非常好用的功能,可以快速操作本地文件能力,保存源码至本地,免去复制源码。






















 2244
2244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








