DIY可视化CSS可视化代码生成器是一种工具,它允许用户通过图形界面直观地创建和编辑CSS样式,然后自动生成相应的CSS代码。DIY可视化对于那些不熟悉CSS语法或者想要更直观地调整样式的人来说特别有用。

提供了强大的CSS可视化编辑功能,用户可以在编辑器中直接调整元素的样式,并立即看到更改的效果。

提供了CSS动画的创建和编辑。用户可以选择预设的动画效果,然后调整参数以达到想要的效果。

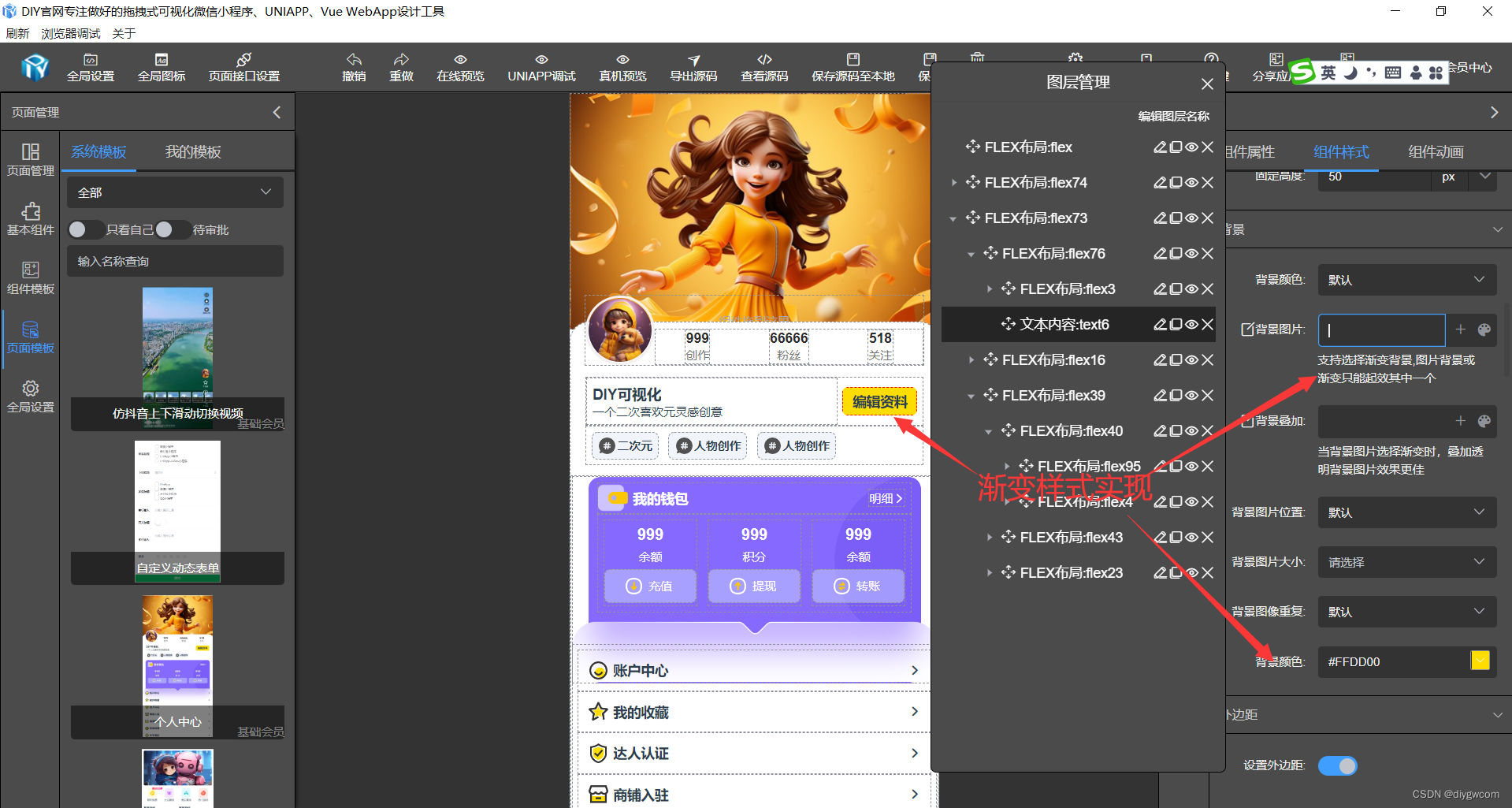
提供了各种CSS3效果的生成器,如渐变、阴影、动画等。用户可以通过调整滑块和参数来预览效果,并获取生成的CSS代码。

同时提供了丰富的预设样式和效果供用户选择,同时也允许用户自定义样式以满足特定的需求。

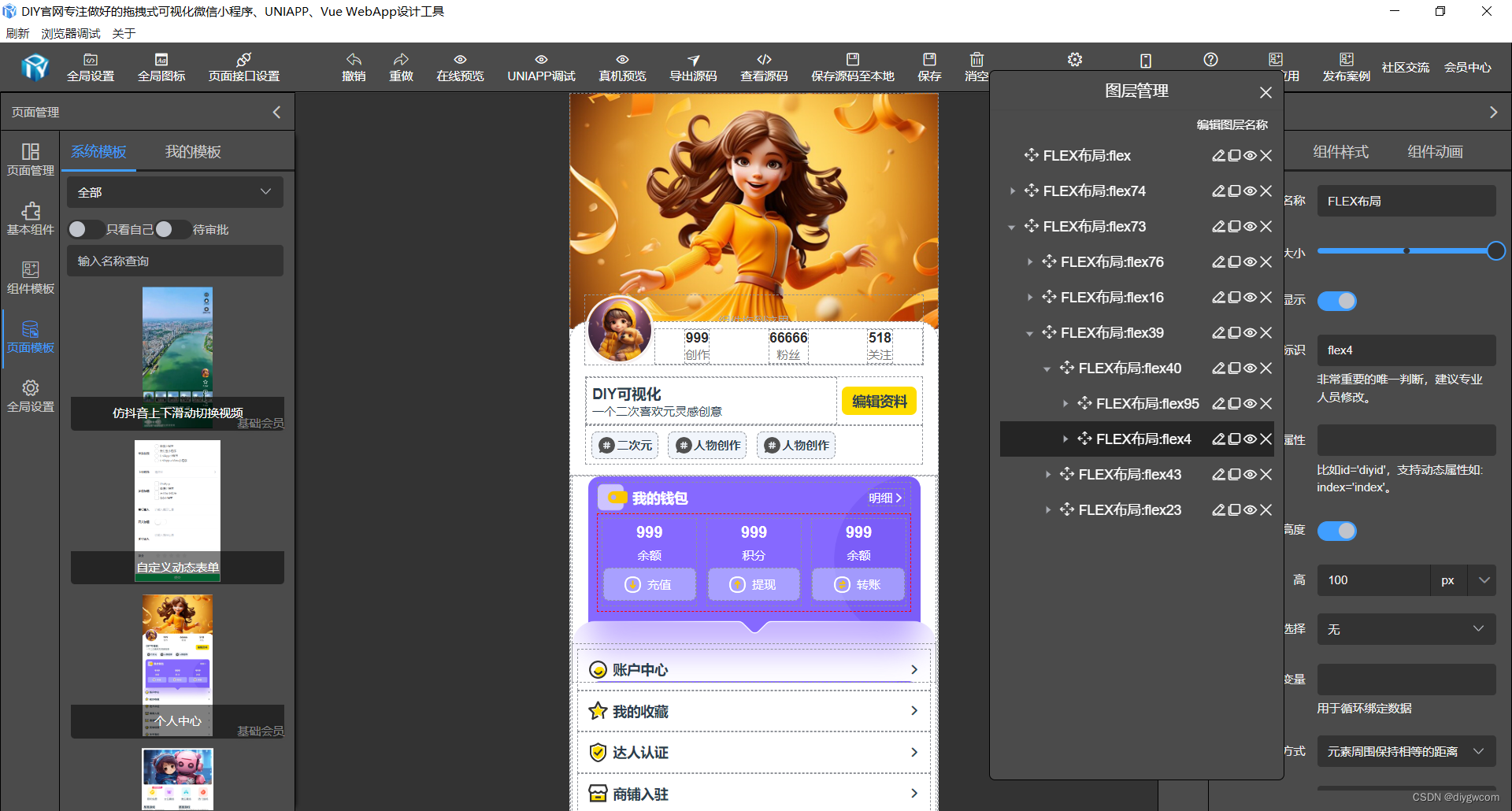
丰富的页面模板、组件模板供选择
最主要的是直接生成代码
<template>
<view class="container container21094">
<view class="flex flex-wrap diygw-col-24 flex-direction-column flex-clz"> </view>
<view class="flex flex-wrap diygw-col-24 items-end flex74-clz">
<view class="flex flex-wrap diygw-col-0 flex-direction-column flex12-clz">
<image src="/static/10.jpg" class="image8-size diygw-image diygw-col-0 image8-clz" mode="widthFix"></image>
</view>
<view class="flex flex-wrap diygw-col-0 justify-around flex75-clz">
<view class="flex flex-wrap diygw-col-0 flex-direction-column items-center">
<view class="diygw-text-line1 diygw-col-0 text56-clz"> 999 </view>
<view class="diygw-text-line1 diygw-col-0"> 创作 </view>
</view>
<view class="flex flex-wrap diygw-col-0 flex-direction-column items-center">
<view class="diygw-text-line1 diygw-col-0 text3-clz"> 66666 </view>
<view class="diygw-text-line1 diygw-col-0"> 粉丝 </view>
</view>
<view class="flex flex-wrap diygw-col-0 flex-direction-column items-center">
<view class="diygw-text-line1 diygw-col-0 text1-clz"> 518 </view>
<view class="diygw-text-line1 diygw-col-0"> 关注 </view>
</view>
</view>
</view>
<view class="flex diygw-col-24 flex-direction-column items-start flex-nowrap flex73-clz">
<view class="flex flex-wrap diygw-col-24 items-center flex76-clz">
<view class="flex flex-wrap diygw-col-0 justify-between flex3-clz">
<view class="diygw-text-line1 diygw-col-0 text5-clz"> DIY可视化 </view>
<view class="diygw-text-line1 diygw-col-24"> 一个二次喜欢元灵感创意 </view>
</view>
<view class="diygw-text-line1 diygw-col-0 text6-clz"> 编辑资料 </view>
</view>
<view class="flex flex-wrap diygw-col-24 items-baseline flex16-clz">
<view class="flex flex-wrap diygw-col-0 items-center flex17-clz">
<image src="/static/ht.png" class="image1-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0"> 二次元 </view>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex18-clz">
<image src="/static/ht.png" class="image2-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0"> 人物创作 </view>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex19-clz">
<image src="/static/ht.png" class="image3-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0"> 人物创作 </view>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 items-stretch flex39-clz">
<view class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex40-clz">
<view class="flex flex-wrap diygw-col-24 items-center flex95-clz">
<image src="/static/icon-wallet-title.png" class="image-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text68-clz"> 我的钱包 </view>
<view class="flex flex-wrap diygw-col-0 items-baseline flex97-clz">
<view class="diygw-col-0"> 明细 </view>
<text class="flex icon19 diygw-col-0 diy-icon-right"></text>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-around flex4-clz">
<view class="flex flex-wrap diygw-col-8 flex-direction-column items-center flex5-clz">
<view class="diygw-text-line1 diygw-col-0 text7-clz"> 999 </view>
<view class="diygw-text-line1 diygw-col-0 text8-clz"> 余额 </view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex7-clz">
<image src="/static/icon-wallet-payin.png" class="image4-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text11-clz"> 充值 </view>
</view>
</view>
<view class="flex flex-wrap diygw-col-8 flex-direction-column items-center flex9-clz">
<view class="diygw-text-line1 diygw-col-0 text16-clz"> 999 </view>
<view class="diygw-text-line1 diygw-col-0 text17-clz"> 积分 </view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex10-clz">
<image src="/static/icon-wallet-payout.png" class="image6-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text18-clz"> 提现 </view>
</view>
</view>
<view class="flex flex-wrap diygw-col-8 flex-direction-column items-center flex6-clz">
<view class="diygw-text-line1 diygw-col-0 text9-clz"> 999 </view>
<view class="diygw-text-line1 diygw-col-0 text10-clz"> 余额 </view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex8-clz">
<image src="/static/icon-wallet-payto.png" class="image5-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text15-clz"> 转账 </view>
</view>
</view>
</view>
</view>
<view class="flex flex-wrap diygw-col-0 flex-direction-column flex43-clz">
<view class="flex flex-wrap diygw-col-0 items-center flex11-clz">
<image src="/static/icon-link-1.png" class="image7-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text19-clz"> 账户中心 </view>
<text class="flex icon diygw-col-0 diy-icon-right"></text>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex13-clz">
<image src="/static/icon-link-2.png" class="image9-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text20-clz"> 我的收藏 </view>
<text class="flex icon1 diygw-col-0 diy-icon-right"></text>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex20-clz">
<image src="/static/icon-link-3.png" class="image12-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text23-clz"> 达人认证 </view>
<text class="flex icon4 diygw-col-0 diy-icon-right"></text>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex15-clz">
<image src="/static/icon-link-4.png" class="image11-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text22-clz"> 商铺入驻 </view>
<text class="flex icon3 diygw-col-0 diy-icon-right"></text>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex14-clz">
<image src="/static/icon-link-5.png" class="image10-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text21-clz"> 邀请好友 </view>
<text class="flex icon2 diygw-col-0 diy-icon-right"></text>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex22-clz">
<image src="/static/icon-link-6.png" class="image14-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text25-clz"> 其他设置 </view>
<text class="flex icon6 diygw-col-0 diy-icon-right"></text>
</view>
<view class="flex flex-wrap diygw-col-0 items-center flex21-clz">
<image src="/static/icon-link-7.png" class="image13-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text24-clz"> 关于我们 </view>
<text class="flex icon5 diygw-col-0 diy-icon-right"></text>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex23-clz">
<image src="/static/icon-btn-logout.png" class="image15-size diygw-image diygw-col-0" mode="widthFix"></image>
<view class="diygw-col-0 text26-clz"> 退出 </view>
</view>
</view>
</view>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {}
}
};
</script>
<style lang="scss" scoped>
.flex-clz {
background-size: cover;
background-image: url(/static/23.jpg);
height: 480rpx;
}
.flex74-clz {
margin-left: 30rpx;
z-index: 1;
width: calc(100% - 30rpx - 30rpx) !important;
margin-top: -70rpx;
margin-bottom: 10rpx;
margin-right: 30rpx;
}
.flex12-clz {
border: 6rpx solid #f5f0f0;
border-bottom-left-radius: 120rpx;
overflow: hidden;
border-top-left-radius: 120rpx;
border-top-right-radius: 120rpx;
border-bottom-right-radius: 120rpx;
}
.image8-clz {
border-bottom-left-radius: 120rpx;
overflow: hidden;
border-top-left-radius: 120rpx;
border-top-right-radius: 120rpx;
border-bottom-right-radius: 120rpx;
}
.image8-size {
height: 128rpx !important;
width: 128rpx !important;
}
.flex75-clz {
color: #767676;
flex: 1;
}
.text56-clz {
color: #2b2b2b;
font-weight: bold;
font-size: 28rpx !important;
}
.text3-clz {
color: #2b2b2b;
font-weight: bold;
font-size: 28rpx !important;
}
.text1-clz {
color: #2b2b2b;
font-weight: bold;
font-size: 28rpx !important;
}
.flex73-clz {
padding-top: 90rpx;
border-bottom-left-radius: 0rpx;
padding-left: 0rpx;
padding-bottom: 0rpx;
border-top-right-radius: 40rpx;
margin-right: 0rpx;
background-color: #ffffff;
margin-left: 0rpx;
box-shadow: 0rpx 2rpx 6rpx rgba(225, 234, 255, 0.45);
overflow: hidden;
width: calc(100% - 0rpx - 0rpx) !important;
border-top-left-radius: 40rpx;
margin-top: -100rpx;
border-bottom-right-radius: 0rpx;
margin-bottom: 0rpx;
padding-right: 0rpx;
}
.flex76-clz {
margin-left: 30rpx;
width: calc(100% - 30rpx - 30rpx) !important;
margin-top: 20rpx;
margin-bottom: 0rpx;
margin-right: 30rpx;
}
.flex3-clz {
padding-top: 10rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.text5-clz {
font-weight: bold;
font-size: 30rpx !important;
}
.text6-clz {
padding-top: 10rpx;
border-bottom-left-radius: 12rpx;
font-weight: bold;
padding-left: 20rpx;
font-size: 28rpx !important;
padding-bottom: 10rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #ffdd00;
margin-left: 10rpx;
overflow: hidden;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.flex16-clz {
margin-left: 30rpx;
width: calc(100% - 30rpx - 30rpx) !important;
margin-top: 0rpx;
margin-bottom: 20rpx;
margin-right: 30rpx;
}
.flex17-clz {
padding-top: 6rpx;
border-bottom-left-radius: 12rpx;
font-weight: bold;
padding-left: 10rpx;
padding-bottom: 6rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #f1f5fb;
margin-left: 10rpx;
overflow: hidden;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 10rpx;
}
.image1-size {
height: 40rpx !important;
width: 40rpx !important;
}
.flex18-clz {
padding-top: 6rpx;
border-bottom-left-radius: 12rpx;
font-weight: bold;
padding-left: 10rpx;
padding-bottom: 6rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #f1f5fb;
margin-left: 10rpx;
overflow: hidden;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 10rpx;
}
.image2-size {
height: 40rpx !important;
width: 40rpx !important;
}
.flex19-clz {
padding-top: 6rpx;
border-bottom-left-radius: 12rpx;
font-weight: bold;
padding-left: 10rpx;
padding-bottom: 6rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #f1f5fb;
margin-left: 10rpx;
overflow: hidden;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 10rpx;
}
.image3-size {
height: 40rpx !important;
width: 40rpx !important;
}
.flex39-clz {
background-repeat: no-repeat;
background-size: contain;
}
.flex40-clz {
padding-top: 10rpx;
background-size: 100% 100%;
padding-left: 50rpx;
padding-bottom: 10rpx;
background-position: bottom center;
margin-right: 0rpx;
margin-left: 0rpx;
width: calc(100% - 0rpx - 0rpx) !important;
margin-top: 0rpx;
background-image: url(/static/bg-wallet.48ebcabe.png);
margin-bottom: -80rpx;
height: 420rpx;
padding-right: 50rpx;
}
.flex95-clz {
color: #ffffff;
}
.image-size {
height: 60rpx !important;
width: 60rpx !important;
}
.text68-clz {
padding-top: 10rpx;
font-weight: bold;
flex: 1;
padding-left: 10rpx;
font-size: 28rpx !important;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex97-clz {
margin-left: 10rpx;
margin-top: 0rpx;
margin-bottom: 0rpx;
margin-right: 10rpx;
}
.icon19 {
font-size: 24rpx;
}
.flex4-clz {
color: #ffffff;
height: 200rpx;
}
.flex5-clz {
margin-left: 10rpx;
width: calc(33.3333333333% - 10rpx - 10rpx) !important;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.text7-clz {
margin-left: 10rpx;
font-weight: bold;
font-size: 32rpx !important;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.text8-clz {
margin-left: 10rpx;
margin-top: 0rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.flex7-clz {
background-color: rgba(202, 215, 255, 0.5);
padding-top: 6rpx;
border-bottom-left-radius: 12rpx;
overflow: hidden;
color: #ffffff;
padding-left: 20rpx;
padding-bottom: 6rpx;
border-top-left-radius: 12rpx;
border-top-right-radius: 12rpx;
border-bottom-right-radius: 12rpx;
padding-right: 20rpx;
}
.image4-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text11-clz {
padding-top: 10rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex9-clz {
margin-left: 10rpx;
width: calc(33.3333333333% - 10rpx - 10rpx) !important;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.text16-clz {
margin-left: 10rpx;
font-weight: bold;
font-size: 32rpx !important;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.text17-clz {
margin-left: 10rpx;
margin-top: 0rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.flex10-clz {
background-color: rgba(202, 215, 255, 0.5);
padding-top: 6rpx;
border-bottom-left-radius: 12rpx;
overflow: hidden;
color: #ffffff;
padding-left: 20rpx;
padding-bottom: 6rpx;
border-top-left-radius: 12rpx;
border-top-right-radius: 12rpx;
border-bottom-right-radius: 12rpx;
padding-right: 20rpx;
}
.image6-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text18-clz {
padding-top: 10rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex6-clz {
margin-left: 10rpx;
width: calc(33.3333333333% - 10rpx - 10rpx) !important;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.text9-clz {
margin-left: 10rpx;
font-weight: bold;
font-size: 32rpx !important;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.text10-clz {
margin-left: 10rpx;
margin-top: 0rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.flex8-clz {
background-color: rgba(202, 215, 255, 0.5);
padding-top: 6rpx;
border-bottom-left-radius: 12rpx;
overflow: hidden;
color: #ffffff;
padding-left: 24rpx;
padding-bottom: 6rpx;
border-top-left-radius: 12rpx;
border-top-right-radius: 12rpx;
border-bottom-right-radius: 12rpx;
padding-right: 24rpx;
}
.image5-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text15-clz {
padding-top: 10rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex43-clz {
padding-top: 10rpx;
flex: 1;
padding-left: 10rpx;
font-size: 28rpx !important;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex11-clz {
padding-top: 20rpx;
font-weight: bold;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image7-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text19-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon {
font-size: 24rpx;
}
.flex13-clz {
padding-top: 20rpx;
font-weight: bold;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image9-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text20-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon1 {
font-size: 24rpx;
}
.flex20-clz {
padding-top: 20rpx;
font-weight: bold;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image12-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text23-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon4 {
font-size: 24rpx;
}
.flex15-clz {
padding-top: 20rpx;
font-weight: bold;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image11-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text22-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon3 {
font-size: 24rpx;
}
.flex14-clz {
padding-top: 20rpx;
font-weight: bold;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image10-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text21-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon2 {
font-size: 24rpx;
}
.flex22-clz {
padding-top: 20rpx;
font-weight: bold;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image14-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text25-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon6 {
font-size: 24rpx;
}
.flex21-clz {
padding-top: 20rpx;
font-weight: bold;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image13-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text24-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon5 {
font-size: 24rpx;
}
.flex23-clz {
padding-top: 10rpx;
border-bottom-left-radius: 12rpx;
font-weight: bold;
padding-left: 20rpx;
font-size: 28rpx !important;
padding-bottom: 10rpx;
border-top-right-radius: 12rpx;
margin-right: 30rpx;
background-color: #ffdd00;
margin-left: 30rpx;
overflow: hidden;
width: calc(100% - 30rpx - 30rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 20rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.image15-size {
height: 40rpx !important;
width: 40rpx !important;
}
.text26-clz {
padding-top: 10rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.container21094 {
padding-left: 0px;
padding-right: 0px;
}
.container21094 {
}
</style>






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








