我们知道打开一个app那样漂亮的UI界面,都为止赞叹。其实无论多么美观的UI界面,开始都是先创建容器(ViewGroup的实例),然后不断的向容器中添加控件,最后形成一个漂亮的UI界面。
TextView直接继承了View,它的作用就是在界面上显示文本。从功能上看,TextView其实就是个文本编辑器,只是andorid关闭了它的文字编辑的功能。
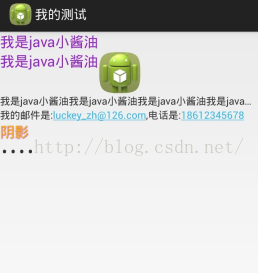
TextView字体大小、颜色
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#9027C0"
android:text="我是java小酱油"/>TextView在文本框结尾绘制图片
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#9027C0"
android:drawableEnd="@drawable/ic_launcher"
android:text="我是java小酱油"/>TextView内容省略
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:text="我是java小酱油我是java小酱油我是java小酱油我是java小酱油"/>TextView对邮件、电话号码增加链接
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:autoLink="email|phone"
android:text="我的邮件是:luckey_zh@126.com,电话是:18612345678"/>TextView使用阴影
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阴影"
android:textSize="20sp"
android:shadowColor="#9F20CF"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="3"
android:textColor="#FFB601"/>TextView密码框
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:password="true"
android:text="我是密码"/>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








