我们项目很神奇啊 能看到很多牛掰产品的影子 不过这并不影响加班是我们快乐的热情 哈哈哈 虽然说很多功能和界面参照人家的 然后项目上有个需求了
这就调用完事 了 代码不多 用起来也是很方便的
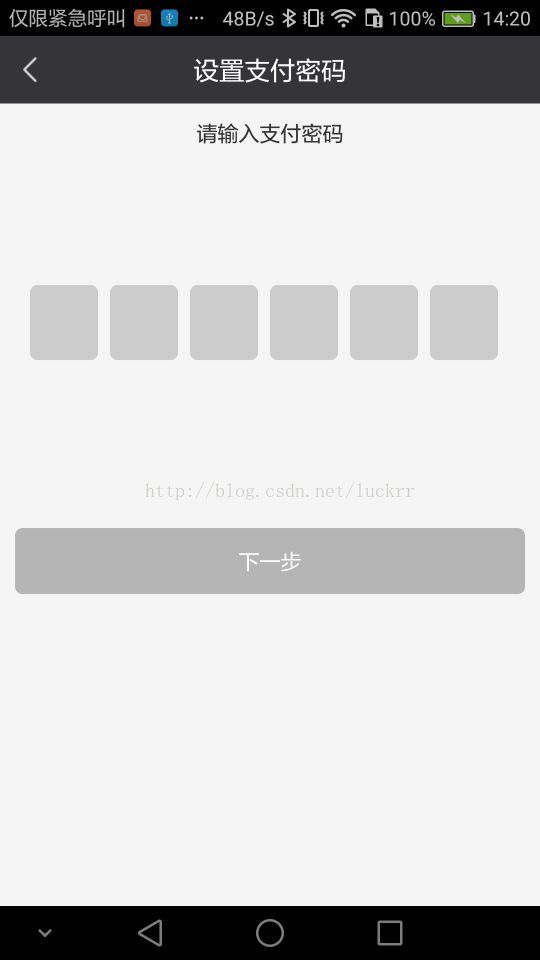
跟陌陌上有个设置密码框的地方基本一样 于是乎网搜了一下 效果很多 but跟我们需求不太一样啊 蛋疼 参考了一些文章后就自己照葫芦画碗 效果图是这样的:
要求输入的时候显示小黑点
下面参考别人的 我在其基础上修改了点功能点击打开链接
a
代码:
package com.jingxinlawyer.lawchat.utils;
import android.content.Context;
import android.text.Editable;
import android.text.InputFilter;
import android.text.InputType;
import android.text.Selection;
import android.text.TextWatcher;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.jingxinlawyer.lawchat.R;
/**
* @author zhang
*/
public class PayPwdEditText extends RelativeLayout {
private EditText editText; //文本编辑框
private Context context;
private LinearLayout linearLayout; //文本密码的文本
private TextView[] textViews; //文本数组
private int pwdlength = 6; //密码长度, 默认6
private OnTextFinishListener onTextFinishListener;
public PayPwdEditText(Context context) {
this(context, null);
}
public PayPwdEditText(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PayPwdEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
}
/**
* @param bgdrawable 背景drawable
* @param pwdlength 密码长度
* @param itemHeight item的高
* @param splilinecolor 分割线颜色
* @param pwdcolor 密码字体颜色
* @param pwdsize 密码字体大小
*/
public void initStyle(int bgdrawable, int pwdlength, float itemHeight, int splilinecolor, int pwdcolor, int pwdsize) {
this.pwdlength = pwdlength;
initEdit(bgdrawable);
initShowInput(bgdrawable, pwdlength, itemHeight, splilinecolor, pwdcolor, pwdsize);
}
/**
* 初始化编辑框
*
* @param bgcolor
*/
private void initEdit(int bgcolor) {
editText = new EditText(context);
editText.setBackgroundResource(bgcolor);
editText.setCursorVisible(false);
editText.setTextSize(0);
editText.setInputType(InputType.TYPE_NUMBER_VARIATION_PASSWORD | InputType.TYPE_CLASS_NUMBER);
editText.setFilters(new InputFilter[]{new InputFilter.LengthFilter(pwdlength)});
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
Editable etext = editText.getText();
Selection.setSelection(etext, etext.length());
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
initDatas(s);
if (s.length() == pwdlength) {
if (onTextFinishListener != null) {
onTextFinishListener.onFinish(s.toString().trim());
}
}
}
});
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE);
addView(editText, lp);
}
/**
* @param bgcolor 背景drawable
* @param pwdlength 密码长度
* @param itemHeight item的高度
* @param splilinecolor 分割线颜色
* @param pwdcolor 密码字体颜色
* @param pwdsize 密码字体大小
*/
public void initShowInput(int bgcolor, int pwdlength, float itemHeight, int splilinecolor, int pwdcolor, int pwdsize) {
//添加密码框父布局
linearLayout = new LinearLayout(context);
linearLayout.setBackgroundResource(bgcolor);
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
linearLayout.setLayoutParams(layoutParams);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
addView(linearLayout);
//添加密码框
textViews = new TextView[pwdlength];
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0, LayoutParams.MATCH_PARENT);
params.weight = 1;
params.gravity = Gravity.CENTER;
LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
for (int i = 0; i < textViews.length; i++) {
final int index = i;
TextView textView = new TextView(context);
textView.setGravity(Gravity.CENTER);
textViews[i] = textView;
textViews[i].setTextSize(pwdsize);
textViews[i].setBackgroundResource(R.drawable.shape_btn_default2);
textViews[i].setTextColor(context.getResources().getColor(pwdcolor));
textViews[i].setInputType(InputType.TYPE_NUMBER_VARIATION_PASSWORD | InputType.TYPE_CLASS_NUMBER);
if (i < textViews.length - 1) {
params.setMargins(0, 0, dip2px(context, 8), 0);
// View view = new View(context);
// view.setBackgroundColor(context.getResources().getColor(splilinecolor));
// linearLayout.addView(view, params2);
}
linearLayout.addView(textView, params);
}
}
/**
* 是否显示明文
*
* @param showPwd
*/
public void setShowPwd(boolean showPwd) {
int length = textViews.length;
for (int i = 0; i < length; i++) {
if (showPwd) {
textViews[i].setTransformationMethod(PasswordTransformationMethod.getInstance());
} else {
textViews[i].setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}
}
}
/**
* 设置显示类型
*
* @param type
*/
public void setInputType(int type) {
int length = textViews.length;
for (int i = 0; i < length; i++) {
textViews[i].setInputType(type);
}
}
/**
* 清除文本框
*/
public void clearText() {
editText.setText("");
for (int i = 0; i < pwdlength; i++) {
textViews[i].setText("");
}
}
public void setOnTextFinishListener(OnTextFinishListener onTextFinishListener) {
this.onTextFinishListener = onTextFinishListener;
}
/**
* 根据输入字符,显示密码个数
*
* @param s
*/
public void initDatas(Editable s) {
if (s.length() > 0) {
int length = s.length();
for (int i = 0; i < pwdlength; i++) {
if (i < length) {
for (int j = 0; j < length; j++) {
char ch = s.charAt(j);
textViews[j].setText(String.valueOf(ch));
}
} else {
textViews[i].setText("");
}
}
} else {
for (int i = 0; i < pwdlength; i++) {
textViews[i].setText("");
}
}
}
public String getPwdText() {
if (editText != null)
return editText.getText().toString().trim();
return "";
}
public static int dip2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
public interface OnTextFinishListener {
void onFinish(String str);
}
public void setFocus() {
editText.requestFocus();
editText.setFocusable(true);
showKeyBord(editText);
}
/**
* 显示键盘
*
* @param view
*/
public void showKeyBord(View view) {
InputMethodManager imm = (InputMethodManager) context.getSystemService(Context.INPUT_METHOD_SERVICE);
imm.showSoftInput(view, InputMethodManager.SHOW_FORCED);
}
}
然后再mainActivity中调用;
btnPwd = (Button) getView().findViewById(R.id.btn_setting_pwd);
tvTitle = (TextView) getView().findViewById(R.id.tv_pwd_title);
payPwdEditText = (PayPwdEditText) getView().findViewById(R.id.edi_setting_pwd);
payPwdEditText.initStyle(R.color.bg_grayf5, 6, payPwdEditText.getHeight(), R.color.text_blue, R.color.text_gray, 20);
payPwdEditText.setOnTextFinishListener(new PayPwdEditText.OnTextFinishListener() {
@Override
public void onFinish(String str) {//密码输入完后的回调
ToastUtil.show(str);
if (TextUtils.isEmpty(strPwd1)) {
strPwd1 = str;
payPwdEditText.clearText();
tvTitle.setText("请再次输入支付密码");
btnPwd.setClickable(false);
btnPwd.setBackgroundResource(R.drawable.shape_btn_default2);
} else if (TextUtils.isEmpty(strPwd2)) {
strPwd2 = str;
btnPwd.setClickable(true);
btnPwd.setBackgroundResource(R.drawable.selector_btn2);
}
}
});这就调用完事 了 代码不多 用起来也是很方便的






















 2911
2911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








