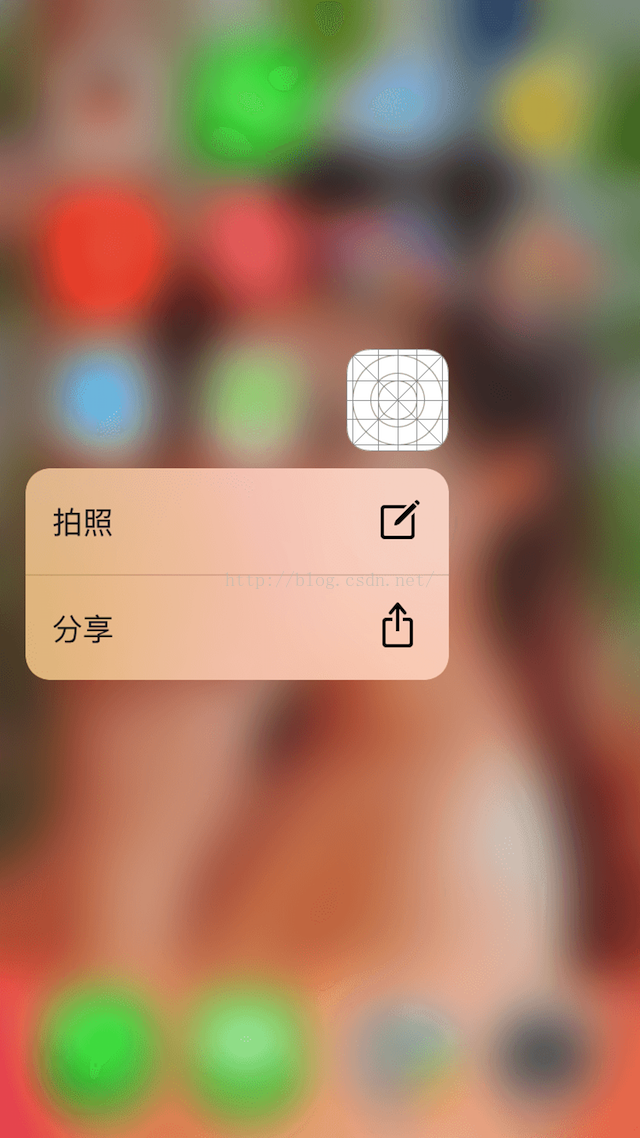
3DTouch目前在手机上有两种体现方式,一种是用力按下app的图片icon,会弹出选项菜单,就像电脑上的右键。一种是在应用内的界面上用力按下,弹出的预览界面。
接下来就以这两种效果分别说明如何使用3DTouch功能。
一、iocn按下效果
这里有两种方式实现:
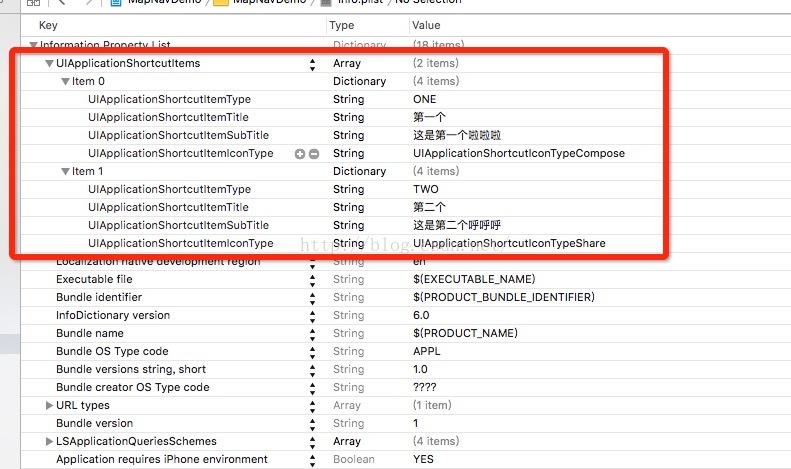
1、通过plist文件静态设置
- UIApplicationShortcutItemUserInfo信息
- UIApplicationShortcutItemIconFile图标名称
- UIApplicationShortcutItemIconType图标类型
- UIApplicationShortcutItemTitle标题
- UIApplicationShortcutItemSubTitle副标题
然后在AppDelegate里面实现代理方法,通过绑定的标签type来实现具体代码。
- -(void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
- {
- UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
- if([shortcutItem.type isEqualToString:@"ONE"]){
- UIViewController *vc = [[UIViewController alloc] init];
- vc.title = @"第一个";
- vc.view.backgroundColor = [UIColor redColor];
- [nav pushViewController:vc animated:YES];
- }else if ([shortcutItem.type isEqualToString:@"TWO"]){
- UIViewController *vc = [[UIViewController alloc] init];
- vc.title = @"第二个";
- vc.view.backgroundColor = [UIColor greenColor];
- [nav pushViewController:vc animated:YES];
- }
- }
2、通过代码动态创建
首先在AppDelegate的didFinishLaunchingWithOptions里面初始化
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- // Override point for customization after application launch.
- self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
- UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:[[ViewController alloc]init]];
- self.window.rootViewController = nav;
- [self.window makeKeyAndVisible];
- [self setup3DTouch:application];
- // [self setupSpotlight];
- return YES;
- }
- - (void)setup3DTouch:(UIApplication *)application
- {
- /**
- type 该item 唯一标识符
- localizedTitle :标题
- localizedSubtitle:副标题
- icon:icon图标 可以使用系统类型 也可以使用自定义的图片
- userInfo:用户信息字典 自定义参数,完成具体功能需求
- */
- // UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"标签.png"];
- UIApplicationShortcutIcon *cameraIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCompose];
- UIApplicationShortcutItem *cameraItem = [[UIApplicationShortcutItem alloc] initWithType:@"ONE" localizedTitle:@"拍照" localizedSubtitle:@"" icon:cameraIcon userInfo:nil];
- UIApplicationShortcutIcon *shareIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare];
- UIApplicationShortcutItem *shareItem = [[UIApplicationShortcutItem alloc] initWithType:@"TWO" localizedTitle:@"分享" localizedSubtitle:@"" icon:shareIcon userInfo:nil];
- /** 将items 添加到app图标 */
- application.shortcutItems = @[cameraItem,shareItem];
- }
最后在代理方法里面实现具体需求代码
- -(void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
- {
- UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
- if([shortcutItem.type isEqualToString:@"ONE"]){
- UIViewController *vc = [[UIViewController alloc] init];
- vc.title = @"第一个";
- vc.view.backgroundColor = [UIColor redColor];
- [nav pushViewController:vc animated:YES];
- }else if ([shortcutItem.type isEqualToString:@"TWO"]){
- UIViewController *vc = [[UIViewController alloc] init];
- vc.title = @"第二个";
- vc.view.backgroundColor = [UIColor greenColor];
- [nav pushViewController:vc animated:YES];
- }
- }
二、应用内UI界面用力按下产生的3DTouch效果(这种方式也有两种实现效果)
1、比如用力按下某个cell,弹出预览的小视图,同时上滑底部出现若干个选项(Peek功能)
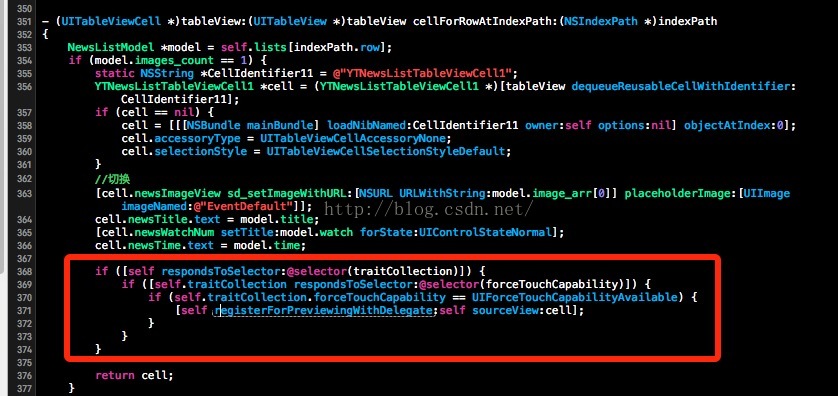
首先注册需要实现Touch效果的View,判断下设备系统支不支持,不然会崩溃
把当前的cell注册绑定,然后试图界面实现UIViewControllerPreviewingDelegate代理
- #pragma mark - UIViewControllerPreviewingDelegate
- -(UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location
- {
- NSIndexPath *index = [self.tableView indexPathForCell:(UITableViewCell *)[previewingContext sourceView]];
- NewsListModel *model = self.lists[index.row];
- NewsDetailsViewController *showVC = [[NewsDetailsViewController alloc]init];
- showVC.newsID = model.news_id;
- CGRect rect = CGRectMake(0, 0, previewingContext.sourceView.ab_width, previewingContext.sourceView.ab_height);
- previewingContext.sourceRect = rect;
- return showVC;
- }
- - (NSArray<id<UIPreviewActionItem>> *)previewActionItems
- {
- UIPreviewAction *action0 = [UIPreviewAction actionWithTitle:@"action0" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
- NSLog(@"%s, line = %d, action0 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
- }];
- UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"action1" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
- NSLog(@"%s, line = %d, action1 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
- }];
- UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"action2" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
- NSLog(@"%s, line = %d, action2 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
- }];
- UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"action3" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
- NSLog(@"%s, line = %d, action2 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
- }];
- //该按钮可以是一个组,点击该组时,跳到组里面的按钮.
- UIPreviewActionGroup *actionGroup = [UIPreviewActionGroup actionGroupWithTitle:@"actionGroup" style:UIPreviewActionStyleSelected actions:@[action2, action3]];
- //直接返回数组.
- return @[action0,action1,actionGroup];
- }
2、在第1个效果的基础上,再继续用力按下去,就会push预览界面了。(pop功能)
再实现一个代理方法
- #pragma mark - UIViewControllerPreviewingDelegate
- -(void)previewingContext:(id<UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
- {
- [self showViewController:viewControllerToCommit sender:self];
- }

























 3891
3891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








