3D Touch其实就是快速进入指定app界面的一种方式。
下面和大家分享一下简单的实现
1、静态标签
静态标签是我们在项目的配置plist文件中配置的标签,在用户安装程序后就可以使用,并且排序会在动态标签的前面。
我们先来看静态标签的配置:
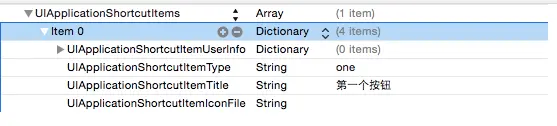
首先,在info.plist文件中添加如下键值(我在测试的时候,系统并没有提示,只能手打上去):

先添加了一个UIApplicationShortcutItems的数组,这个数组中添加的元素就是对应的静态标签,在每个标签中我们需要添加一些设置的键值:
必填项(下面两个键值是必须设置的):
UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串
UIApplicationShortcutItemTitle 这个键值设置标签的标题
选填项(下面这些键值不是必须设置的) :
UIApplicationShortcutItemSubtitle 设置标签的副标题
UIApplicationShortcutItemIconType 设置标签Icon类型
UIApplicationShortcutItemIconFile 设置标签的Icon文件
UIApplicationShortcutItemUserInfo 设置信息字典(用于传值)
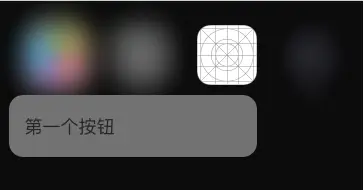
我们如上截图设置后,运行程序,用我们前面的方法进行测试,效果如下:

2、动态标签
动态标签是我们在程序中,通过代码添加的,与之相关的类,主要有三个:
UIApplicationShortcutItem 创建3DTouch标签的类
UIMutableApplicationShortcutItem 创建可变的3DTouch标签的类
UIApplicationShortcutIcon 创建标签中图片Icon的类
在AppDelegate.m文件中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
CGFloat currentDeviceVersionFloat = [[[UIDevice currentDevice] systemVersion] floatValue];
//判断版本号,3D Touch是从iOS9.0后开始使用
if (currentDeviceVersionFloat >= 9.0) {
UIApplicationShortcutIcon *iconFitness = [UIApplicationShortcutIcon iconWithTemplateImageName:@"图片1"];
//菜单文字
UIMutableApplicationShortcutItem *itemFitness = [[UIMutableApplicationShortcutItem alloc] initWithType:@"1" localizedTitle:@"标题一"];
//绑定信息到指定菜单
itemFitness.icon = iconFitness;
// 菜单图标
UIApplicationShortcutIcon *iconRun = [UIApplicationShortcutIcon iconWithTemplateImageName:@"图片二"];
//菜单文字
UIMutableApplicationShortcutItem *itemRun = [[UIMutableApplicationShortcutItem alloc] initWithType:@"2" localizedTitle:@"标题二"];
//绑定信息到指定菜单
itemRun.icon = iconRun;
//绑定到App icon
application.shortcutItems = @[itemFitness,itemRun];
}
}响应事件如下
- (void)application:(UIApplication *)application performActionForShortcutItem:(nonnull UIApplicationShortcutItem *)shortcutItem completionHandler:(nonnull void (^)(BOOL))completionHandler{
if ([shortcutItem.type isEqualToString:@"1"]) {
//如果有导航栏参考下面注释部分
UINavigationController *myNavi = self.window.rootViewController.childViewControllers[0];
// _tabBar.selectedIndex = 0;
UIViewController * picker1 = [[UIViewController alloc]init];//进入窗口的初始化
//利用NSUserDefaults 的标识,来防止重复初始化VC
// if ([[NSUserDefaults standardUserDefaults]boolForKey:@"3d"]) {
// [myNavi popViewControllerAnimated:NO];
// [myNavi pushViewController:_picker1 animated:YES ];
// }else{
[myNavi pushViewController:picker1 animated:YES ];
// }
}
if ([shortcutItem.type isEqualToString:@"2"]) {
/ / UINavigationController *myNavi = self.window.rootViewController.childViewControllers[1];
// _tabBar.selectedIndex = 1;
UIViewController *vc = [[UIViewController1 alloc]init];//进入窗口的初始化
// if ([[NSUserDefaults standardUserDefaults]boolForKey:@"3d1"]) {
// [myNavi popViewControllerAnimated:NO];
// [myNavi pushViewController:_LJHVC animated:YES ];
// }else{
[myNavi pushViewController:vc animated:YES ];
// }
}
}如果你在为系统“分享”犯愁的话,我可以悄悄的告诉你,这个是上架后系统自带的系统分享功能(我搞了一天多0.0)
原文链接:http://www.jianshu.com/p/d6c913c7973a
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
























 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








