
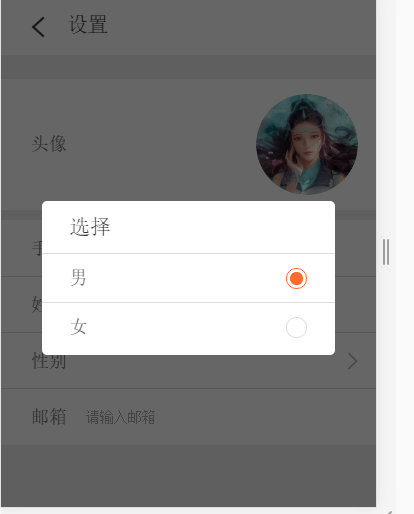
在vue项目中,选择性别是用的一个弹出层,
<div class="sex" v-show="showed" transition='fade' @click="unshow">
<ul @click.stop="stophidden">
<li class="choice">选择</li>
<li>
<label>男</label>
<input type="radio" name="sex" value="男">
</li>
<li>
<label>女</label>
<input type="radio" name="sex" value="女">
</li>
</ul>
</div>已经给这个.sex层绑定了一个v-show条件,实现了点击显示隐藏的效果
但是因为这个效果是加在父级上,所以在选择性别的时候,也会关闭弹出层,这个问题其实是一个冒泡事件,要解决这个问题用vue的阻止冒泡的属性stop即可
<ul @click.stop="stophidden">这个方法不写也可以,或者写成
<ul @click.stop="">除了这个地方以外,还有一个弹出层,需要点击弹出层以外的地方关闭这个弹出层,如图:
如:
<div class="collect" @click="checktanchuceng">
<button @click="unshow">toggle</button>
<div class="tachuceng" v-show="showed">
</div>
</div>
<script>
export default {
data (){
return {
showed:false
}
},
methods:{
checktanchuceng (){
if(this.showed=true){
this.showed=false;
}
},
unshow(){
this.showed=!this.showed
}
}
}
</script>这种情况下点击了按钮以后,弹出层不会显示,这是因为在父级上设置了checktanchuceng事件,冲突了,所以要给按钮加上阻止冒泡的方法,改成:
<button @click.stop="unshow">toggle</button>






















 2659
2659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








