目的:
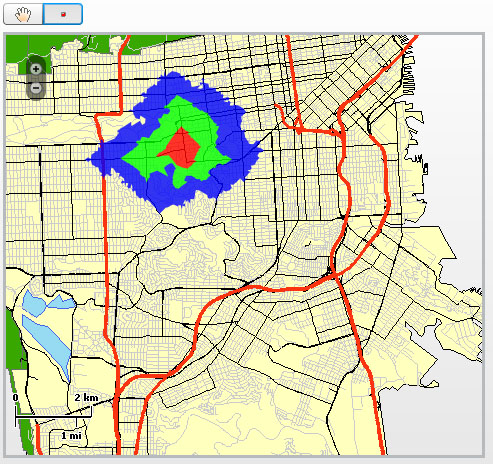
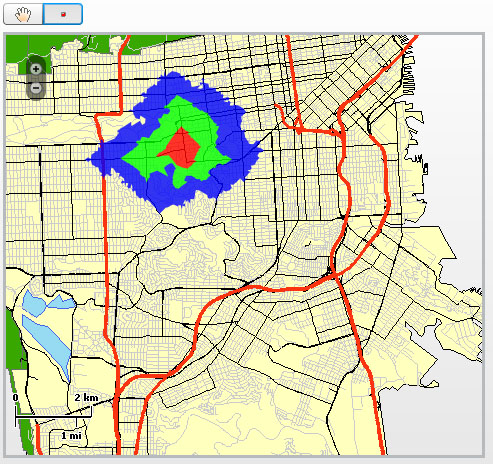
1.ArcGIS API for Flex用GeoprocessingServices实现网络分析中的服务区分析,本例子根据driveTimes值分析出在指定时间内的区域范围情况,效果图中有内到外分别是1分钟、2分钟、3分钟的行车区域范围情况。
准备工作:
1.本来例子采用的数据是SanFrancisco数据(ArcTutor\GP Service Examples\DriveTimePolygons),在ArcGIS.Server.9.3发布一个叫SanFranciscoBasemap的Map Service(SanFranciscoBasemap.mxd)。
2.在ArcGIS.Server.9.3发布一个叫DriveTimePolygonsService的Geoprocessing Service,关于Geoprocessing模型的制作以及Geoprocessing Service的发布设置请参考http://webhelp.esri.com/arcgisserver/9.3/java/index.htm#geoprocessing/guide_-1963186772.htm页面中的Example了,讲述的很详细了。
完成后的效果图:

开始:
1.首先对Geoprocessing Service进行一下介绍,从ags9.2开始可以将ArcTool 做为GeoProcessing service发布,在ArcGIS Server中使用,这样就能借助ArcTool为ags提供非常强大简单好用的功能,如buffer分析、网络分析、数据裁剪....等等。Geoprocessing Service发布后可以提供给不同的客户端使用如Web Mapping Applications, ArcGIS Explorer, and ArcGIS Desktop,在ags9.3中GeoProcessing service也同时通过rest api的方式提供给客户端进行编程使用,在flex api、javascript api中由于不能直接像Web Mapping Applications一样直接通过调用Ao的方法实现复杂的功能,这样GeoProcessing service就显得非常的有用了,它为flex api、javascript api提供了实现复杂功能的途径如buffer分析、网络分析等,当然buffer分析可以还可以用GeometryService实现了前几篇中有详细的讲解了。
2.介绍完启动GeoProcessing service的概念接下来用GeoProcessing service实现网络分析中的服务区分析为实例来讲解GeoProcessing service在flex api中的应用。
3.启动Flex Builder3新建工程以及引入1.0正式版的ArcGIS API for Flex library的开发包。
4.新建ServiceAreaGP.mxml页面,添加Map、ArcGISDynamicMapServiceLayer、GraphicsLayer等并且设置相应的属性。具体代码如下:
 <
mx:Canvas
width
="482"
height
="426"
borderStyle
="solid"
borderThickness
="3"
verticalCenter
="16"
left
="10"
>
<
mx:Canvas
width
="482"
height
="426"
borderStyle
="solid"
borderThickness
="3"
verticalCenter
="16"
left
="10"
>
 <
esri:Map
id
="myMap"
logoVisible
="false"
>
<
esri:Map
id
="myMap"
logoVisible
="false"
>
 <
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/SanFranciscoBasemap/MapServer"
/>
<
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/SanFranciscoBasemap/MapServer"
/>
 <
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
<
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
 </
esri:Map
>
</
esri:Map
>
 </
mx:Canvas
>
5.接下来添加ToggleButtonBar用来进行地图漫游和点点击服务器分析功能之间的切换:
</
mx:Canvas
>
5.接下来添加ToggleButtonBar用来进行地图漫游和点点击服务器分析功能之间的切换:
 <
mx:ToggleButtonBar
verticalCenter
="-215"
itemClick
="itemClickHandler(event)"
left
="10"
>
<
mx:ToggleButtonBar
verticalCenter
="-215"
itemClick
="itemClickHandler(event)"
left
="10"
>
 <
mx:dataProvider
>
<
mx:dataProvider
>
 <
mx:Array
>
<
mx:Array
>
 <
mx:Object
icon
="{Pan}"
/>
<
mx:Object
icon
="{Pan}"
/>
 <
mx:Object
icon
="{point}"
/>
<
mx:Object
icon
="{point}"
/>
 </
mx:Array
>
</
mx:Array
>
 </
mx:dataProvider
>
</
mx:dataProvider
>
 </
mx:ToggleButtonBar
>
6.添加图形显示样式定义,包括点样式以及3种颜色不同的面样式:
</
mx:ToggleButtonBar
>
6.添加图形显示样式定义,包括点样式以及3种颜色不同的面样式:
 <
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x000000"
size
="10"
alpha
="0.7"
/>
<
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x000000"
size
="10"
alpha
="0.7"
/>
 <
esri:SimpleFillSymbol
id
="rFill"
alpha
="0.8"
color
="0xFF0000"
/>
<
esri:SimpleFillSymbol
id
="rFill"
alpha
="0.8"
color
="0xFF0000"
/>
 <
esri:SimpleFillSymbol
id
="gFill"
alpha
="0.8"
color
="0x00FF00"
/>
<
esri:SimpleFillSymbol
id
="gFill"
alpha
="0.8"
color
="0x00FF00"
/>
 <
esri:SimpleFillSymbol
id
="bFill"
alpha
="0.8"
color
="0x0000FF"
/>
7.当然还需添加esri:Draw控件了,进行服务区分析时先在地图上画一个点用的:
<
esri:SimpleFillSymbol
id
="bFill"
alpha
="0.8"
color
="0x0000FF"
/>
7.当然还需添加esri:Draw控件了,进行服务区分析时先在地图上画一个点用的:
 <
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawStart
="drawStartHandler(event)"
drawEnd
="drawEndHandler(event)"
/>
8.最后当然是本例子的主角esri:Geoprocessor控件了,它的url值填写我们上面发布的
DriveTimePolygonsService的Geoprocessing Service的rest地址:
<
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawStart
="drawStartHandler(event)"
drawEnd
="drawEndHandler(event)"
/>
8.最后当然是本例子的主角esri:Geoprocessor控件了,它的url值填写我们上面发布的
DriveTimePolygonsService的Geoprocessing Service的rest地址:
 <
esri:Geoprocessor
id
="gp"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/DriveTimePolygonsService/GPServer/CalcDriveTimePolygons"
/>
9.在完成界面的显示代码后开始在mx:Script中编写功能代码,首先是GraphicsLayer的symbolFunction="mySymbolFunction",这个是对添加到
GraphicsLayer的元素进行样式设置的方法:
<
esri:Geoprocessor
id
="gp"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/DriveTimePolygonsService/GPServer/CalcDriveTimePolygons"
/>
9.在完成界面的显示代码后开始在mx:Script中编写功能代码,首先是GraphicsLayer的symbolFunction="mySymbolFunction",这个是对添加到
GraphicsLayer的元素进行样式设置的方法:
 private
function
mySymbolFunction(graphic:Graphic):Symbol
private
function
mySymbolFunction(graphic:Graphic):Symbol
 {
{
 var result:Symbol;
var result:Symbol;
 switch(graphic.geometry.type)
switch(graphic.geometry.type)
 {
{
 case Geometry.MAPPOINT:
case Geometry.MAPPOINT:
 {
{
 result=sms;
result=sms;
 break;
break;
 }
}
 case Geometry.POLYGON:
case Geometry.POLYGON:
 {
{
 var toBreak:Number= graphic.attributes.ToBreak;
var toBreak:Number= graphic.attributes.ToBreak;
 if(toBreak==1)
if(toBreak==1)
 {
{
 result=rFill;
result=rFill;
 }
}
 else if(toBreak==2)
else if(toBreak==2)
 {
{
 result=gFill;
result=gFill;
 }
}
 else
else
 {
{
 result=bFill;
result=bFill;
 }
}
 }
}
 }
}
 return result;
return result;

 }
10.接下来按照事件执行顺序说明代码,ToggleButtonBar控件的itemClick事件的itemClickHandler(event)方法:
}
10.接下来按照事件执行顺序说明代码,ToggleButtonBar控件的itemClick事件的itemClickHandler(event)方法:
 private
function
itemClickHandler(event:ItemClickEvent):
void
private
function
itemClickHandler(event:ItemClickEvent):
void
 {
{
 switch(event.index)
switch(event.index)
 {
{
 case 0:
case 0:
 {
{
 drawToolbar.deactivate();
drawToolbar.deactivate();
 break;
break;
 }
}
 case 1:
case 1:
 {
{
 drawToolbar.activate(Draw.MAPPOINT);
drawToolbar.activate(Draw.MAPPOINT);
 break;
break;
 }
}
 }
}
 }
11.然后是Draw控件的drawStart事件的drawStartHandler(event)方法:
}
11.然后是Draw控件的drawStart事件的drawStartHandler(event)方法:
 private
function
drawStartHandler(event:DrawEvent):
void
private
function
drawStartHandler(event:DrawEvent):
void
 {
{
 myGraphicsLayer.clear();
myGraphicsLayer.clear();
 }
12.然后是
Draw控件的drawEnd事件的drawEndHandler(event)方法:
}
12.然后是
Draw控件的drawEnd事件的drawEndHandler(event)方法:
 private
function
drawEndHandler(event:DrawEvent):
void
private
function
drawEndHandler(event:DrawEvent):
void
 {
{
 var mapPoint:MapPoint=event.graphic.geometry as MapPoint;
var mapPoint:MapPoint=event.graphic.geometry as MapPoint;
 //调用服务区分析的方法
//调用服务区分析的方法
 serviceArea(mapPoint);
serviceArea(mapPoint);
 }
13.然后是serviceArea方法:
}
13.然后是serviceArea方法:
 //
进行服务区分析
//
进行服务区分析
 private
function
serviceArea(mapPoint:MapPoint ):
void
private
function
serviceArea(mapPoint:MapPoint ):
void
 {
{
 var graphic:Graphic=new Graphic(mapPoint);
var graphic:Graphic=new Graphic(mapPoint);
 var featureSet:FeatureSet = new FeatureSet([graphic]);
var featureSet:FeatureSet = new FeatureSet([graphic]);
 var driveTimes:String = "1 2 3";
var driveTimes:String = "1 2 3";
 //关于params要根据具体的GPServer所需要的参数进行设置
//关于params要根据具体的GPServer所需要的参数进行设置
 var params:Object = {
var params:Object = {
 "InputFacilities":featureSet,
"InputFacilities":featureSet,
 "Drive_Time_Values":driveTimes
"Drive_Time_Values":driveTimes
 };
};
 //执行服务区分析
//执行服务区分析
 gp.execute(params, new AsyncResponder(onResult,onFault));
gp.execute(params, new AsyncResponder(onResult,onFault));
 }
14.在上面的
serviceArea方法执行后最终根据成功与否分别调用onResult和onFault方法:
}
14.在上面的
serviceArea方法执行后最终根据成功与否分别调用onResult和onFault方法:
 //
Geoprocessor成功把结果添加到myGraphicsLayer进行显示
//
Geoprocessor成功把结果添加到myGraphicsLayer进行显示
 private
function
onResult(gpResult:ExecuteResult,token:Object
=
null
):
void
private
function
onResult(gpResult:ExecuteResult,token:Object
=
null
):
void
 {
{
 var pv : ParameterValue = gpResult.parameterValues[0];
var pv : ParameterValue = gpResult.parameterValues[0];
 var fs : FeatureSet = pv.value as FeatureSet;
var fs : FeatureSet = pv.value as FeatureSet;
 myGraphicsLayer.graphicProvider = fs.features;
myGraphicsLayer.graphicProvider = fs.features;
 }
}

 //
Geoprocessor失败显示失败信息
//
Geoprocessor失败显示失败信息
 private
function
onFault(info:Object, token:Object
=
null
):
void
private
function
onFault(info:Object, token:Object
=
null
):
void
 {
{
 Alert.show(info.toString());
Alert.show(info.toString());
 }
15.这样通过
Geoprocessing Service相当简单的完成了一个服务区分析的例子。
}
15.这样通过
Geoprocessing Service相当简单的完成了一个服务区分析的例子。
1.ArcGIS API for Flex用GeoprocessingServices实现网络分析中的服务区分析,本例子根据driveTimes值分析出在指定时间内的区域范围情况,效果图中有内到外分别是1分钟、2分钟、3分钟的行车区域范围情况。
准备工作:
1.本来例子采用的数据是SanFrancisco数据(ArcTutor\GP Service Examples\DriveTimePolygons),在ArcGIS.Server.9.3发布一个叫SanFranciscoBasemap的Map Service(SanFranciscoBasemap.mxd)。
2.在ArcGIS.Server.9.3发布一个叫DriveTimePolygonsService的Geoprocessing Service,关于Geoprocessing模型的制作以及Geoprocessing Service的发布设置请参考http://webhelp.esri.com/arcgisserver/9.3/java/index.htm#geoprocessing/guide_-1963186772.htm页面中的Example了,讲述的很详细了。
完成后的效果图:

开始:
1.首先对Geoprocessing Service进行一下介绍,从ags9.2开始可以将ArcTool 做为GeoProcessing service发布,在ArcGIS Server中使用,这样就能借助ArcTool为ags提供非常强大简单好用的功能,如buffer分析、网络分析、数据裁剪....等等。Geoprocessing Service发布后可以提供给不同的客户端使用如Web Mapping Applications, ArcGIS Explorer, and ArcGIS Desktop,在ags9.3中GeoProcessing service也同时通过rest api的方式提供给客户端进行编程使用,在flex api、javascript api中由于不能直接像Web Mapping Applications一样直接通过调用Ao的方法实现复杂的功能,这样GeoProcessing service就显得非常的有用了,它为flex api、javascript api提供了实现复杂功能的途径如buffer分析、网络分析等,当然buffer分析可以还可以用GeometryService实现了前几篇中有详细的讲解了。
2.介绍完启动GeoProcessing service的概念接下来用GeoProcessing service实现网络分析中的服务区分析为实例来讲解GeoProcessing service在flex api中的应用。
3.启动Flex Builder3新建工程以及引入1.0正式版的ArcGIS API for Flex library的开发包。
4.新建ServiceAreaGP.mxml页面,添加Map、ArcGISDynamicMapServiceLayer、GraphicsLayer等并且设置相应的属性。具体代码如下:
 <
mx:Canvas
width
="482"
height
="426"
borderStyle
="solid"
borderThickness
="3"
verticalCenter
="16"
left
="10"
>
<
mx:Canvas
width
="482"
height
="426"
borderStyle
="solid"
borderThickness
="3"
verticalCenter
="16"
left
="10"
>
 <
esri:Map
id
="myMap"
logoVisible
="false"
>
<
esri:Map
id
="myMap"
logoVisible
="false"
>
 <
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/SanFranciscoBasemap/MapServer"
/>
<
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/SanFranciscoBasemap/MapServer"
/>
 <
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
<
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
 </
esri:Map
>
</
esri:Map
>
 </
mx:Canvas
>
</
mx:Canvas
>
 <
mx:ToggleButtonBar
verticalCenter
="-215"
itemClick
="itemClickHandler(event)"
left
="10"
>
<
mx:ToggleButtonBar
verticalCenter
="-215"
itemClick
="itemClickHandler(event)"
left
="10"
>
 <
mx:dataProvider
>
<
mx:dataProvider
>
 <
mx:Array
>
<
mx:Array
>
 <
mx:Object
icon
="{Pan}"
/>
<
mx:Object
icon
="{Pan}"
/>
 <
mx:Object
icon
="{point}"
/>
<
mx:Object
icon
="{point}"
/>
 </
mx:Array
>
</
mx:Array
>
 </
mx:dataProvider
>
</
mx:dataProvider
>
 </
mx:ToggleButtonBar
>
</
mx:ToggleButtonBar
>
 <
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x000000"
size
="10"
alpha
="0.7"
/>
<
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x000000"
size
="10"
alpha
="0.7"
/>
 <
esri:SimpleFillSymbol
id
="rFill"
alpha
="0.8"
color
="0xFF0000"
/>
<
esri:SimpleFillSymbol
id
="rFill"
alpha
="0.8"
color
="0xFF0000"
/>
 <
esri:SimpleFillSymbol
id
="gFill"
alpha
="0.8"
color
="0x00FF00"
/>
<
esri:SimpleFillSymbol
id
="gFill"
alpha
="0.8"
color
="0x00FF00"
/>
 <
esri:SimpleFillSymbol
id
="bFill"
alpha
="0.8"
color
="0x0000FF"
/>
<
esri:SimpleFillSymbol
id
="bFill"
alpha
="0.8"
color
="0x0000FF"
/>
 <
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawStart
="drawStartHandler(event)"
drawEnd
="drawEndHandler(event)"
/>
<
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawStart
="drawStartHandler(event)"
drawEnd
="drawEndHandler(event)"
/>
 <
esri:Geoprocessor
id
="gp"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/DriveTimePolygonsService/GPServer/CalcDriveTimePolygons"
/>
<
esri:Geoprocessor
id
="gp"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/DriveTimePolygonsService/GPServer/CalcDriveTimePolygons"
/>
 private
function
mySymbolFunction(graphic:Graphic):Symbol
private
function
mySymbolFunction(graphic:Graphic):Symbol {
{ var result:Symbol;
var result:Symbol; switch(graphic.geometry.type)
switch(graphic.geometry.type) {
{ case Geometry.MAPPOINT:
case Geometry.MAPPOINT: {
{ result=sms;
result=sms; break;
break; }
} case Geometry.POLYGON:
case Geometry.POLYGON: {
{ var toBreak:Number= graphic.attributes.ToBreak;
var toBreak:Number= graphic.attributes.ToBreak; if(toBreak==1)
if(toBreak==1) {
{ result=rFill;
result=rFill; }
} else if(toBreak==2)
else if(toBreak==2) {
{ result=gFill;
result=gFill; }
} else
else {
{ result=bFill;
result=bFill; }
} }
} }
} return result;
return result;
 }
}
 private
function
itemClickHandler(event:ItemClickEvent):
void
private
function
itemClickHandler(event:ItemClickEvent):
void
 {
{ switch(event.index)
switch(event.index) {
{ case 0:
case 0: {
{ drawToolbar.deactivate();
drawToolbar.deactivate(); break;
break; }
} case 1:
case 1: {
{ drawToolbar.activate(Draw.MAPPOINT);
drawToolbar.activate(Draw.MAPPOINT); break;
break; }
} }
} }
}
 private
function
drawStartHandler(event:DrawEvent):
void
private
function
drawStartHandler(event:DrawEvent):
void
 {
{ myGraphicsLayer.clear();
myGraphicsLayer.clear(); }
}
 private
function
drawEndHandler(event:DrawEvent):
void
private
function
drawEndHandler(event:DrawEvent):
void
 {
{ var mapPoint:MapPoint=event.graphic.geometry as MapPoint;
var mapPoint:MapPoint=event.graphic.geometry as MapPoint; //调用服务区分析的方法
//调用服务区分析的方法 serviceArea(mapPoint);
serviceArea(mapPoint); }
}
 //
进行服务区分析
//
进行服务区分析
 private
function
serviceArea(mapPoint:MapPoint ):
void
private
function
serviceArea(mapPoint:MapPoint ):
void
 {
{ var graphic:Graphic=new Graphic(mapPoint);
var graphic:Graphic=new Graphic(mapPoint); var featureSet:FeatureSet = new FeatureSet([graphic]);
var featureSet:FeatureSet = new FeatureSet([graphic]); var driveTimes:String = "1 2 3";
var driveTimes:String = "1 2 3"; //关于params要根据具体的GPServer所需要的参数进行设置
//关于params要根据具体的GPServer所需要的参数进行设置 var params:Object = {
var params:Object = { "InputFacilities":featureSet,
"InputFacilities":featureSet, "Drive_Time_Values":driveTimes
"Drive_Time_Values":driveTimes };
}; //执行服务区分析
//执行服务区分析 gp.execute(params, new AsyncResponder(onResult,onFault));
gp.execute(params, new AsyncResponder(onResult,onFault)); }
}
 //
Geoprocessor成功把结果添加到myGraphicsLayer进行显示
//
Geoprocessor成功把结果添加到myGraphicsLayer进行显示
 private
function
onResult(gpResult:ExecuteResult,token:Object
=
null
):
void
private
function
onResult(gpResult:ExecuteResult,token:Object
=
null
):
void
 {
{ var pv : ParameterValue = gpResult.parameterValues[0];
var pv : ParameterValue = gpResult.parameterValues[0]; var fs : FeatureSet = pv.value as FeatureSet;
var fs : FeatureSet = pv.value as FeatureSet; myGraphicsLayer.graphicProvider = fs.features;
myGraphicsLayer.graphicProvider = fs.features; }
}

 //
Geoprocessor失败显示失败信息
//
Geoprocessor失败显示失败信息
 private
function
onFault(info:Object, token:Object
=
null
):
void
private
function
onFault(info:Object, token:Object
=
null
):
void
 {
{ Alert.show(info.toString());
Alert.show(info.toString()); }
}























 3930
3930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








