react,redux,webpack前端项目
最近用react+redux+webpack搭建起来的一个项目,且看看目录结构:
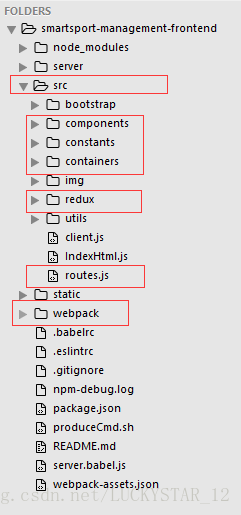
- node_modules : 依赖环境存放;
- src : 重要代码;
- components : 一些自定义的组件,方便重复利用;
- containers : 页面;
- redux : action;
- routes.js : 路由配置文件;
- webpack : 前端资源打包工具;
先熟悉一些流程,一开始没有接触过react+redux+webpack,就要参加开发了,必须补补补基础。
routes.js
import React from 'react';
import {IndexRoute, Route, IndexRedirect} from 'react-router';
import {
Home,
Account,
AddAccount,
ResetPwd
} from 'containers';
export default (store) => {
const requireLogin = (nextState, replace, next) => {
};
return (
<Route>
<Route onEnter={requireLogin} path='/' name='home' breadcrumbName='首页' component={Main}>
<IndexRoute name='home' component={Home}/>
<Route path='account' name='account' breadcrumbName='账号管理' component={Account}>
<Route path='addAccount' name='account' breadcrumbName='添加账号' component={AddAccount}/>
<Route path='resetPwd' name='account' breadcrumbName='重置密码' component={ResetPwd}/>
</Route>
<Route path='/login' component={Login}/>
<Route path='/change-pwd' component={Login}/>
<Route path='*' component={NotFound} status={404} />
</Route>
)
}
- 首先在src/containers下建立对应的组件(Home/Home.js);
- 然后引入import组件;
- 标签的path是访问路径;name要和以后的key值相同;component是对应的组件;onEnter是一开始默认先执行的一个函数;
- 一个标签里可以嵌套多个标签,访问路径是前面路径再加上后来的path,代表父级页面和子页面;






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








