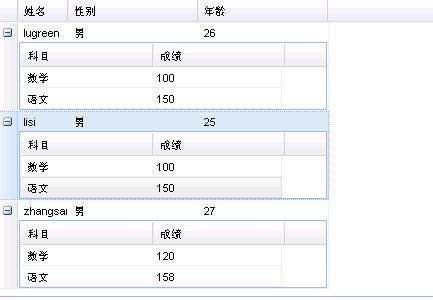
先看效果:

代码如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>test</title>
- <script type="text/javascript">
- </script>
- <link rel="stylesheet" type="text/css" href="Lib/ExtJs/2_2/resources/css/ext-all.css" />
- <script type="text/javascript"








 本文通过示例代码详细讲解了如何在ExtJS中创建一个嵌套表格,包括使用RowExpander插件,处理数据源,以及在展开事件中添加内嵌表格。关键点在于数据源以嵌套数组形式表示细节数据,并在展开事件中动态创建内层表格。
本文通过示例代码详细讲解了如何在ExtJS中创建一个嵌套表格,包括使用RowExpander插件,处理数据源,以及在展开事件中添加内嵌表格。关键点在于数据源以嵌套数组形式表示细节数据,并在展开事件中动态创建内层表格。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








