1下载地址
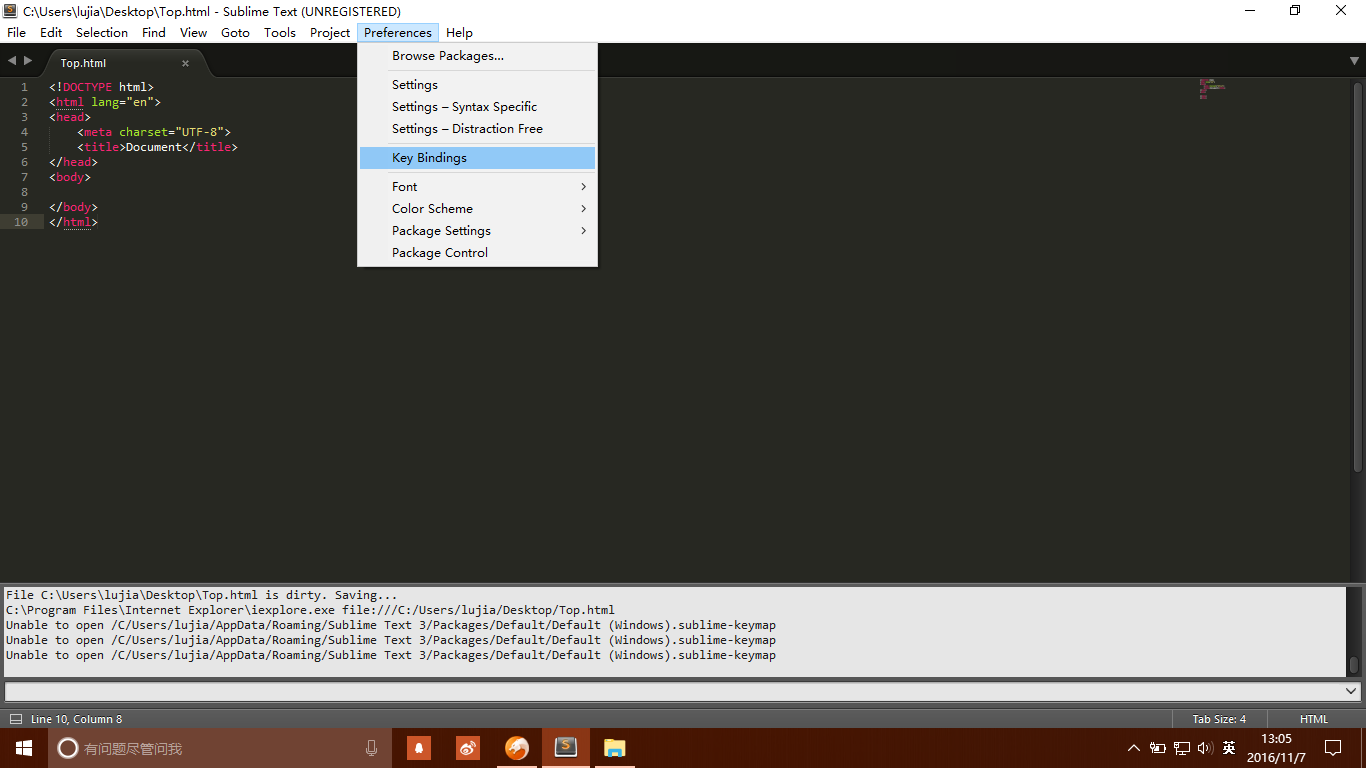
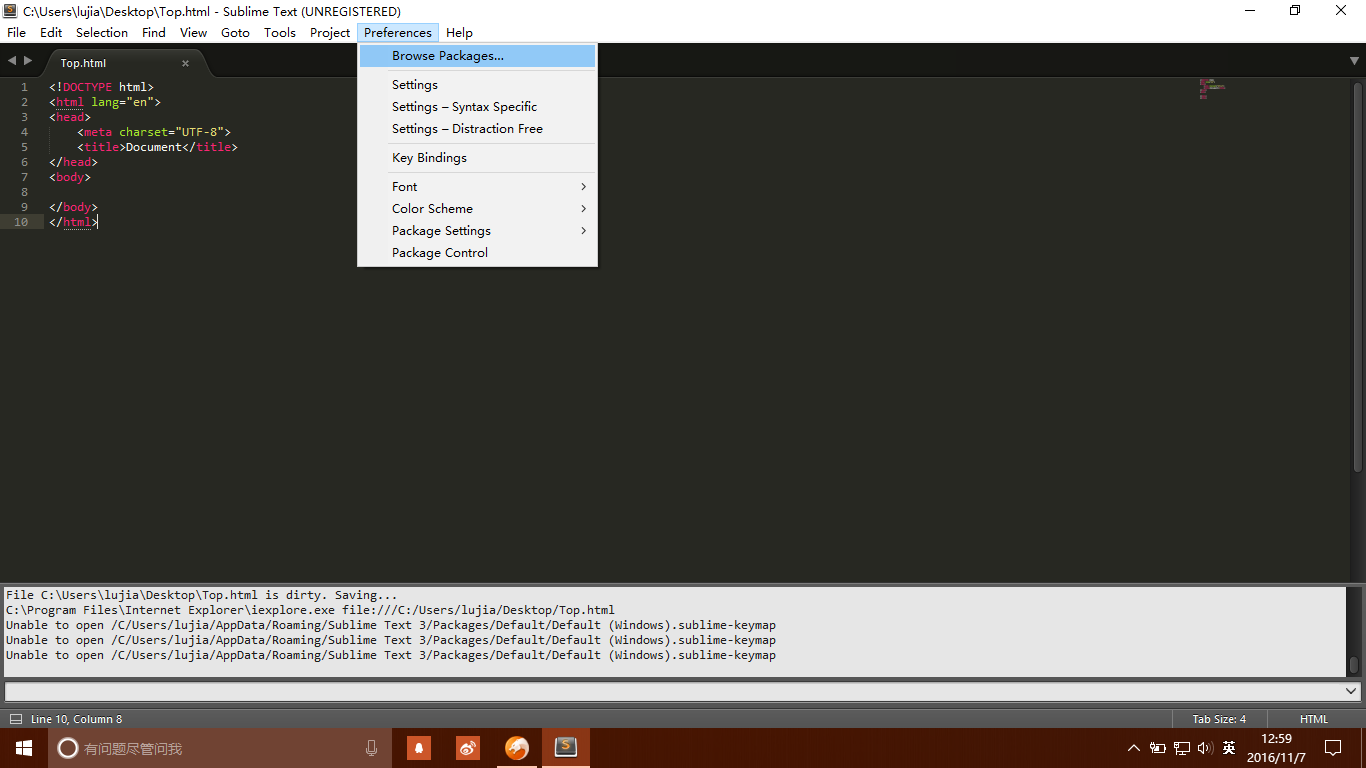
2 ctrl + shift+p安装Package Control
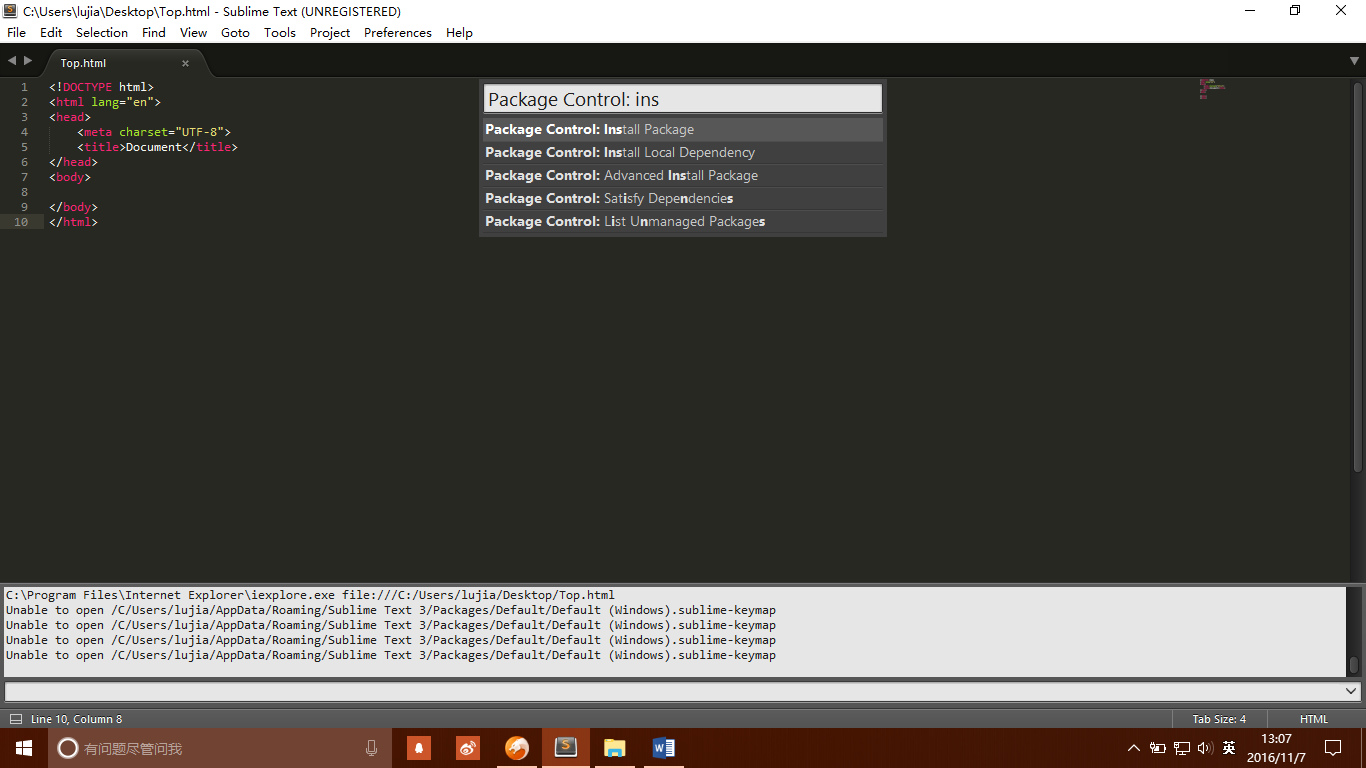
接着ctrl + shift + p

install package

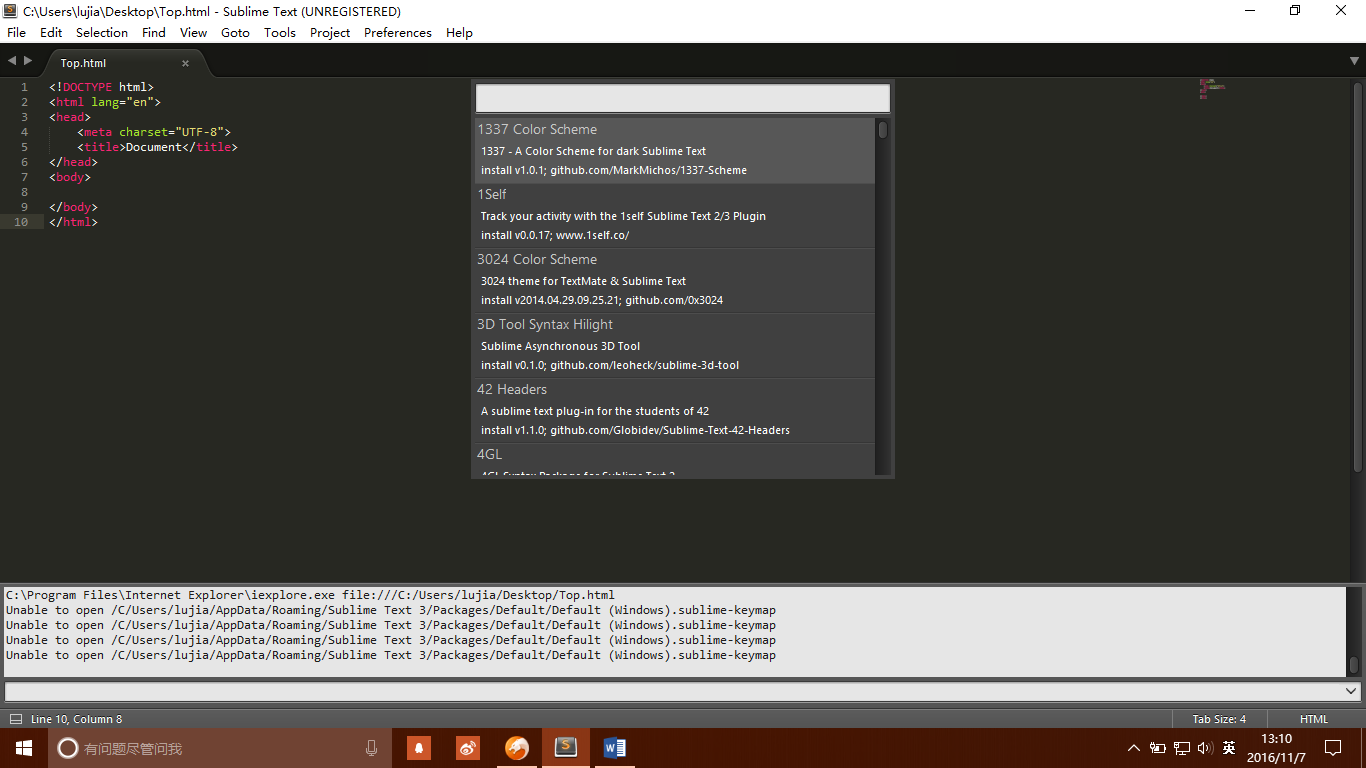
输入你要安装的插件
3.在浏览器中预览
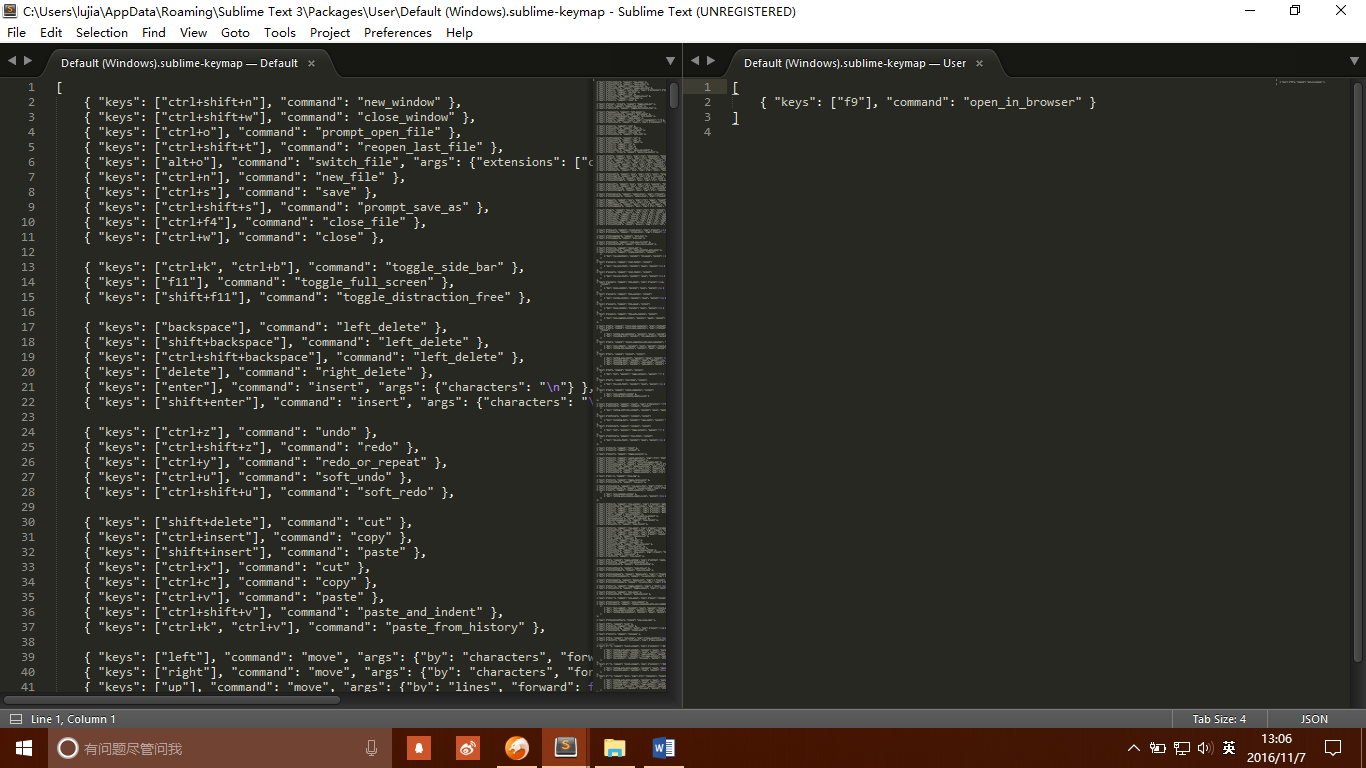
安装view in b 插件


{ “keys”: [“f9”], “command”: “open_in_browser” }
4安装Emmet
利用该插件快速新建web程序

输入!,然后按TAB键可以得到一下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Emmet的详细介绍:http://www.iteye.com/news/27580
5.安装ConvertToUTF8:
转码成utf-8,解决乱码
6.Bracket Highlighter
用于匹配括号,引号和html标签。对于很长的代码很有用。安装好之后,不需要设置插件会自动生效
7.SideBar Enhancements
这个插件改进了侧边栏,增加了许多功能
8.SublimeLinter
错误语法
9.LESS高亮插件
10.JSFormat:Javascript的代码格式化插件
11.Alignment
:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本
12.DocBlockr
:生成优美注释
使用:输入/、/*然后回车,还有很多用法,请参照
13.Trailing spaces
:检测并一键去除代码中多余的空格
简介:还在纠结代码中有多余的空格而显得代码不规范?或是有处女座情节?次插件帮你实现发现多余空格、一键删除空格、保存时自动删除多余空格,让你的代码规范清爽起来
使用:安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences / Key Bindings – User加上代码(数组内)
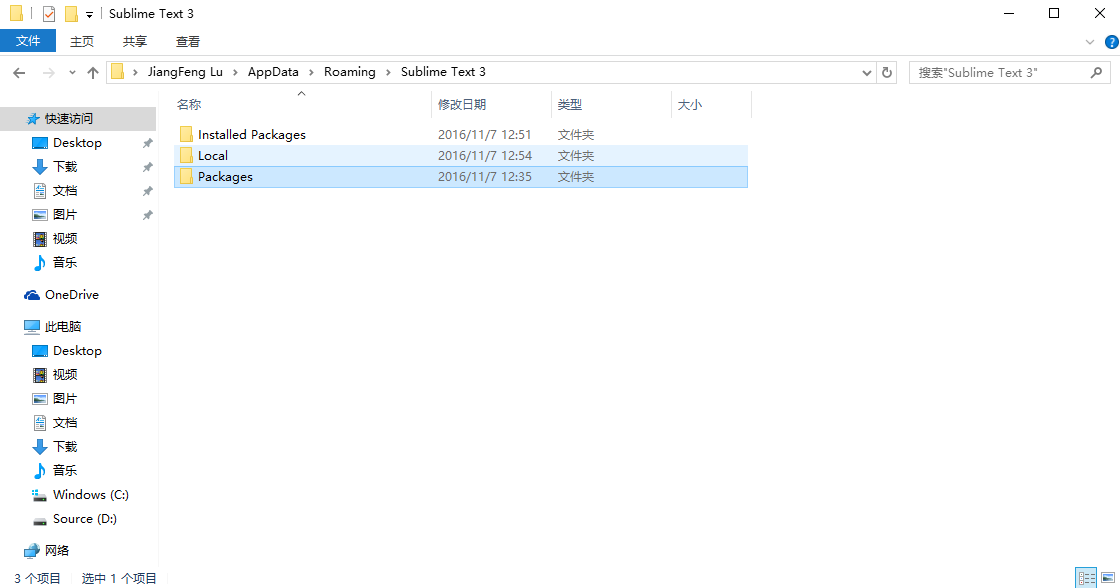
14.完全卸载st
第一步 卸载该软件
第二部 删除该目录下的所有文件
























 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








