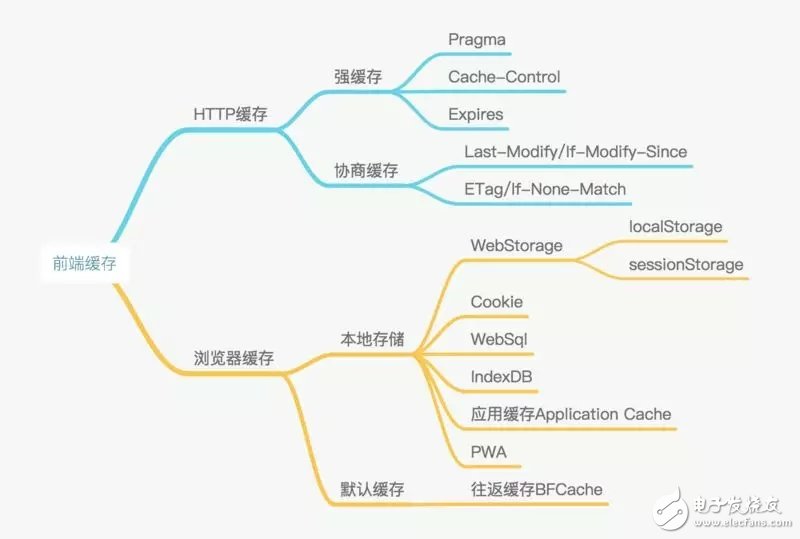
前端缓存主要是分为HTTP缓存和浏览器缓存。
- HTTP缓存是在HTTP请求传输时用到的缓存,主要在服务器代码上设置。
- 浏览器缓存则主要由前端开发在前端js上进行设置。
-
http缓存
HTTP缓存都是从第二次请求开始的。
第一次请求资源时,服务器返回资源,并在respone header头中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,击中强缓存就直接200,否则就把请求参数加到request header头中传给服务器,看是否击中协商缓存,击中则返回304,否则服务器会返回新的资源。
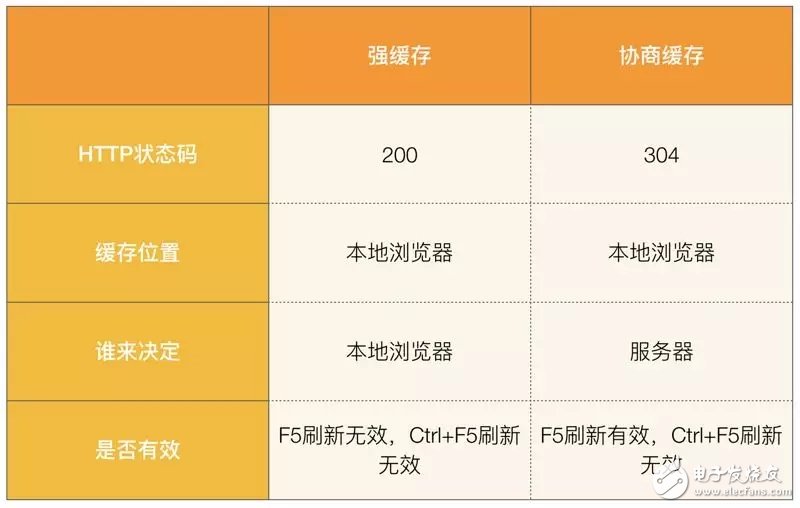
HTTP缓存分为强缓存和协议缓存,它们的区别如下:

-
浏览器缓存
Cookie主要用于用户信息的存储,Cookie的内容可以自动在请求的时候被传递给服务器。
LocalStorage的数据将一直保存在浏览器内,直到用户清除浏览器缓存数据为止。
SessionStorage的其他属性同LocalStorage,只不过它的生命周期同标签页的生命周期,当标签页被关闭时,SessionStorage也会被清除。
WebSql和IndexDB主要用在前端有大容量存储需求的页面























 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








