

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>账号密码记录器</title>
<style>
* {
/*所有的标签都有的属性遵循的统一样式*/
padding: 0;
margin: 0;
/* 文字禁止选中 */
user-select: none;
/* 盒子模型 */
box-sizing: border-box;
color: #fcf9f9;
text-shadow: 1px 1px 1px #100000;
}
body {
background-color: #144756;
}
/* 弹性布局 */
h2 {
width: 190px;
height: 47px;
margin: 0 50px;
padding: 2px 10px;
border-radius: 50%;
background: rgb(255, 0, 0);
text-align: center;
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
text-shadow: 0px 1px 0px #999,
0px 2px 0px #888,
0px 3px 0px #777,
0px 4px 0px #666,
0px 5px 0px #555,
0px 6px 0px #444,
0px 7px 0px #333,
0px 8px 7px #001135;
}
.search_text {
margin: -1px 230px;
button {
position: absolute;
top: 45px;
left: 430px;
}
}
form {
/* 弹性布局 */
display: flex;
flex-direction: column;
position: absolute;
top: 15px;
left: 500px;
button {
position: absolute;
top: 1px;
left: 197px;
width: 32px;
padding: 2px;
height: 60px;
}
}
::placeholder {
color: #ffe605;
}
#find_result {
margin: 0 220px;
padding: 0 10px;
button {
user-select: text;
color: rgb(254, 255, 254);
}
}
table {
margin: 10px 500px;
td {
text-align: center;
font-size: 20px;
button {
background-color: #144756;
border-radius: 50%;
}
}
td:nth-child(3n) {
display: none;
}
}
td:nth-child(2n) {
/*文本可以选中复制*/
user-select: text;
color: green;
padding: 0 10px;
}
button,
input {
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow:
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
border: 0;
height: 32px;
border-radius: 5px;
font-size: 20px;
/* 鼠标移入变小手 */
cursor: pointer;
background-color: green;
padding: 0 10px;
}
td input,
button {
background-color: rgb(255, 0, 0);
}
td input,
button {
&:hover {
background-color: rgb(7, 7, 7);
color: #ff0101;
}
&:active {
background-color: rgba(255, 209, 3, 0.986);
color: #fcf9f9;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
</style>
</head>
<!-- background-repeat:no-repeat不重复显示;background-attachment:fixed设置图片位置固定; background-size:100% 100%设置图片达到窗口100%比例;-->
<body>
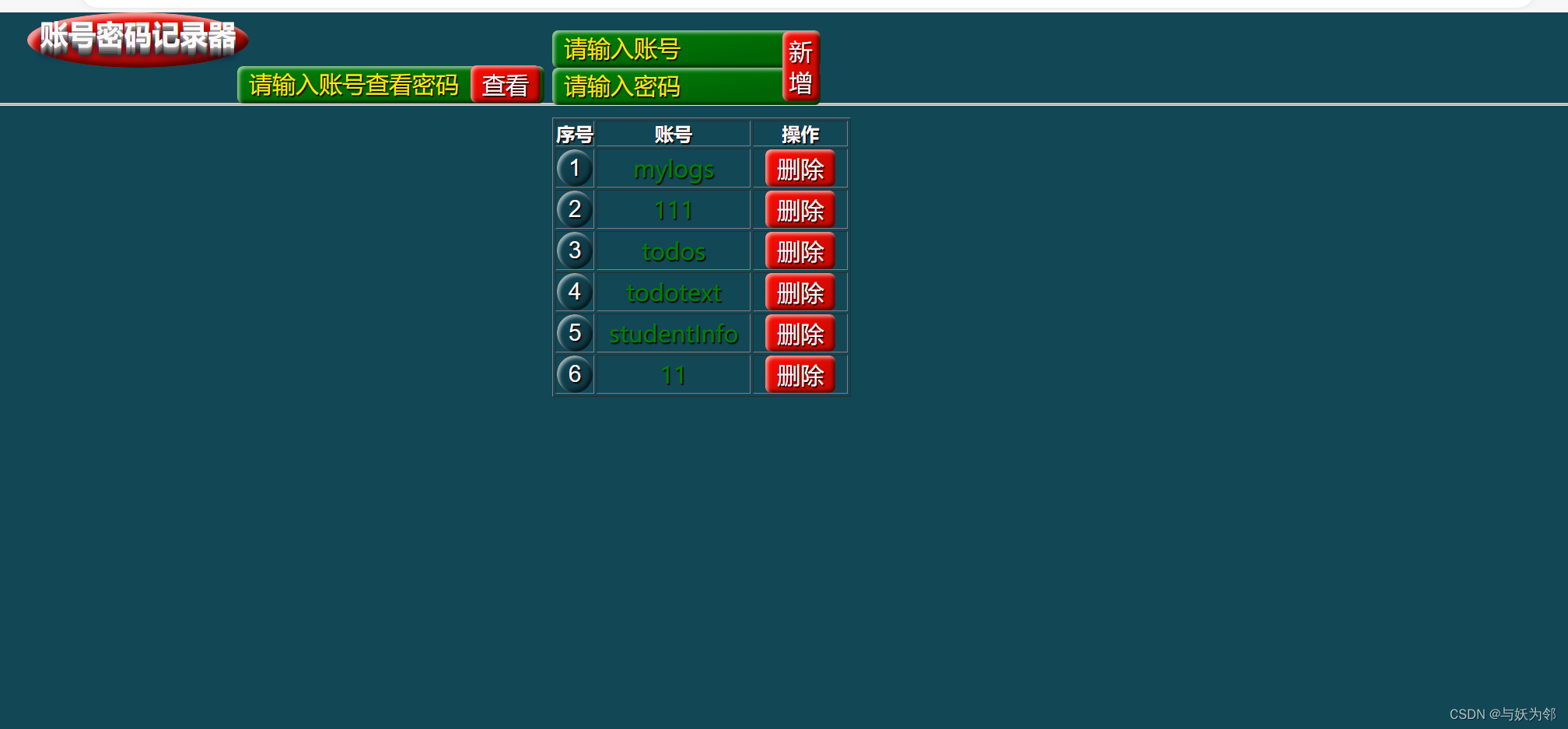
<h2>账号密码记录器</h2>
<div class="search_text">
<input type="text" id="search_site" name="search_site" placeholder="请输入账号查看密码" />
<button onclick="findOne()">查看</button>
</div>
<form action="#">
<input type="text" id="sitename" style="width:230px;" placeholder="请输入账号" />
<input type="text" id="siteurl" style="width:230px;" placeholder="请输入密码" />
<button onclick="save()">新增</button>
</form>
<hr>
<p id="find_result">
</p>
<hr>
<div class="list" id="list">
<!-- <table></table> -->
</div>
<script>
loadAll();
//添加数据
function save() {
var sitename2 = document.getElementById("sitename").value;
var siteurl2 = document.getElementById("siteurl").value;
localStorage.setItem(sitename2, siteurl2);
// alert("新增成功!")
loadAll();
}
//查询数据
function findOne() {
var search_site = document.getElementById("search_site").value;
var siteurl2 = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
find_result.innerHTML = "<br>" + '<button>' + search_site + '</button>' + "的密码是:" + '<button>' + siteurl2 + '</button>';
}
//全查询
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll() {
var list = document.getElementById("list");
if (localStorage.length > 0) {
var result = "<table border='1'>";
result += "<tr><th>序号</th><th>账号</th><td>密码</td><th>操作</th></tr>";
for (var i = 0; i < localStorage.length; i++) {
var sitename2 = localStorage.key(i);
var siteurl2 = localStorage.getItem(sitename2);
result += "<tr>" +
"<td>" + '<button>' + (i + 1) + '</button>' + "</td>" +
"<td>" + sitename2 + "</td>" +
"<td>" + siteurl2 + "</td>" +
"<td><input type=button value=删除 onclick=del(" + "'" + sitename2 + "'" + ") ></td>" +
"</tr>";
}
result += "</table>";
list.innerHTML = result;
} else {
list.innerHTML = "数据为空……";
}
}
//删除数据
function del(name) {
if (confirm("是否删除?")) {
localStorage.removeItem(name);
} else {
return name;
}
loadAll();
}
</script>
</body>
</html>







 本文介绍了如何使用HTML、CSS和JavaScript实现一个简单的账号密码记录器,包括输入、查找和存储功能,以及使用localStorage进行本地数据持久化。
本文介绍了如何使用HTML、CSS和JavaScript实现一个简单的账号密码记录器,包括输入、查找和存储功能,以及使用localStorage进行本地数据持久化。














 1924
1924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








