

让我欢喜让我忧
改成Composition API:组合式 API的代码,
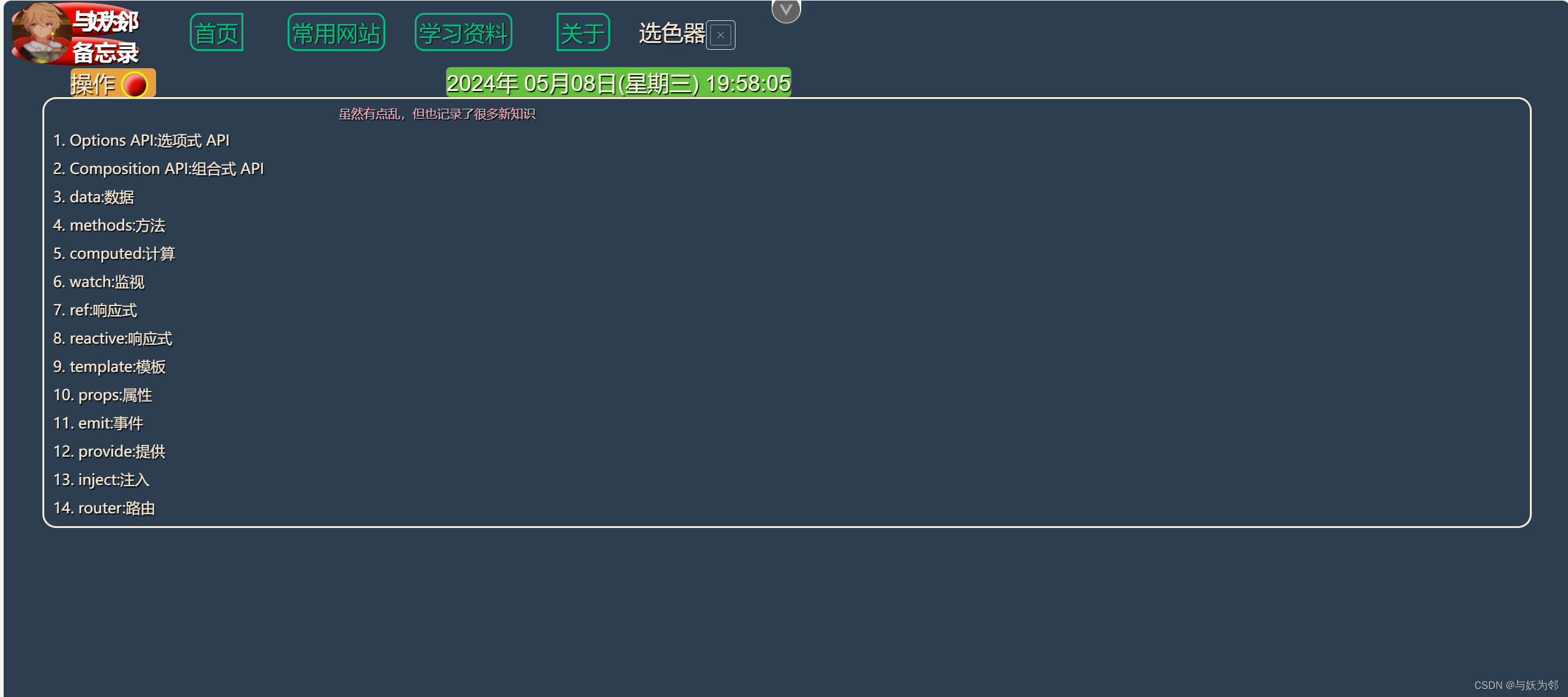
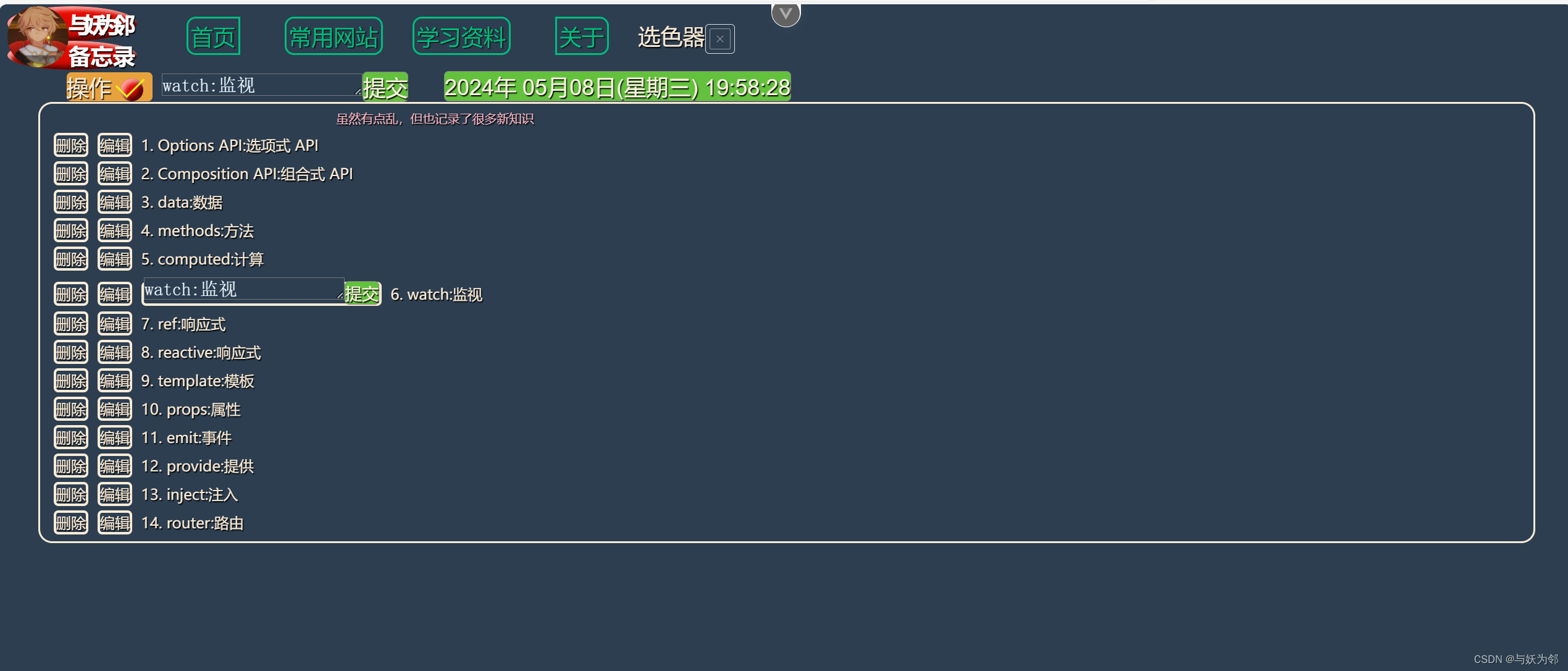
<template>
<!-- start -->
<span class="span_checkbox">操作<input type="checkbox" v-model="showInput" value="操作" /></span>
<div class="textarea_div" v-if="showInput">
<textarea
class="LiuYanBan_textarea"
name="LiuYanBan_textarea"
rows="1"
cols="60%"
placeholder="请输入留言内容"
v-model="value"
></textarea>
<button @click="sub" class="nav_btn">提交</button>
</div>
<nav>
<ul>
<sub>虽然有点乱,但也记录了很多新知识</sub>
<li v-for="(item, index) in msg" :key="index">
<span v-if="showInput" @click="del(index)" value="删除">删除</span>
<span v-if="showInput" @click="edit_bianju(index)">编辑</span>
<span v-show="oindex == index ? true : false">
<textarea v-model="value"></textarea>
<button @click="csu">提交</button>
</span>
{{ index + 1 }}. {{ item }}
</li>
</ul>
</nav>
<!-- end -->
</template>
<!-- 这里是script标签的属性,lang="ts"表示使用TypeScript,name="LiuYanBan_cs"表示该script标签的名字,
setup表示该script标签是一个setup函数,可以访问到data、methods、computed、watch等变量。 -->
<script lang="ts" name="LiuYanBan_cs" setup>
import '@/assets/input_checkbox.scss'
import { ref } from 'vue'
let showInput = ref(false)
let value = ref('')
let msg = ref([
'Options API:选项式 API',
'Composition API:组合式 API',
'data:数据',
'methods:方法',
'computed:计算',
'watch:监视',
'ref:响应式',
'reactive:响应式',
'template:模板',
'props:属性',
'emit:事件',
'provide:提供',
'inject:注入',
'router:路由'
])
let oindex = ref(-1)
function sub() {
if (value.value.trim()) {
msg.value.push(value.value)
value.value = ''
}
}
function edit_bianju(index: number) {
if (value.value === '' || false) {
value.value = msg.value[index]
oindex.value = index
} else {
value.value = ''
oindex.value = -1
}
}
function csu() {
if (oindex.value === -1) {
return
}
msg.value[oindex.value] = value.value
oindex.value = -1
value.value = ''
}
function del(index: number) {
msg.value.splice(index, 1)
oindex.value = -1
value.value = ''
}
// function del(index: number) {
// const newArr = msg.value.slice(0, index).concat(msg.value.slice(index + 1))
// msg.value = newArr
// oindex.value = -1
// value.value = ''
// }
</script>
<style lang="scss" scoped>
.span_checkbox {
display: inline-block;
background-color: #e6a23c;
border-radius: 5px;
font-size: 1.5rem;
margin: 20px 0 0 0px;
input[type='checkbox'] {
top: 6px;
}
}
sub {
margin-left: 20rem;
color:lightpink;
}
.textarea_div {
display: inline-block;
margin: 5px 0px 0px 10px;
button {
font-size: 1.5rem;
}
}
textarea {
height: 1.5rem;
font-size: 20px;
color: aliceblue;
}
ul {
border-style: solid;
border-radius: 15px;
li {
margin: 10px;
word-wrap: break-word;
span {
cursor: pointer;
border-style: solid;
border-width: 3px;
margin: 5px;
border-radius: 5px;
&:hover {
border-width: 0;
background-color: #e6a23c;
color: #ff0000;
}
&:active {
border-width: 0;
color: #e9f504;
background-color: #ff0000;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
}
}
button:active,
input:active {
border-width: 0;
color: #e9f504;
background-color: #ff0000;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
</style>复选框的样式
/* 复选框样式开始 */
input[type="checkbox"] {
margin: 0px 10px;
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
position: relative;
border-radius: 50%;
background-color: #ff0000;
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
& :hover {
background: #303745;
}
& :active {
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
input[type="checkbox"]::after {
content: "";
width: 100%;
height: 100%;
border: 2px solid #e9f504;
position: absolute;
left: -3px;
top: -3px;
border-radius: 50%;
/* 复选框样式开始 */
}
/* 设置复选框点击之后的样式*/
input[type="checkbox"]:checked::after {
height: 15px;
width: 25px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
}
/* 设置复选框点击之后的样式结束*/Options API:选项式 API
<template>
<!-- start -->
<div class="row">
<textarea
class="LiuYanBan_textarea"
name="LiuYanBan_textarea"
rows="1"
cols="30%"
placeholder="请输入留言内容"
v-model="value"
></textarea>
<button @click="sub">提交</button>
</div>
<nav>
<ul>
<li v-for="(item, index) in msg" :key="index">
<input type="checkbox" />
{{ item }}
<span @click="del(index)">删除</span>
<span @click="edit_bianju(index)">编辑</span>
<span v-show="oindex == index ? true : false">
<textarea v-model="value"></textarea>
<button @click="csu(index)">重置</button>
</span>
</li>
</ul>
</nav>
<!-- end -->
</template>
<script lang="ts">
export default {
name: 'App',
data() {
return {
value: '',
msg: [
'Options API:选项式 API',
'Composition API:组合式 API',
'data:数据',
'methods:方法',
'computed:计算',
'watch:监视',
'ref:响应式',
'reactive:响应式',
'template:模板',
'props:属性',
'emit:事件',
'provide:提供',
'inject:注入',
'router:路由'
],
oindex: -1
}
},
methods: {
sub() {
if (this.value.trim()) {
this.msg.push(this.value)
this.value = ''
}
},
del(index: number) {
this.msg.splice(index, 1)
},
edit_bianju(index: number) {
this.value = this.msg[index]
this.oindex = index
},
csu(index: number) {
this.msg[index] = this.value
this.oindex = -1
this.value = ''
}
}
}
</script>
<style lang="scss" scoped>
ul {
background-color: cadetblue;
padding: 10px;
border-radius: 10px;
box-shadow: 0 0 10px;
/* 倒影 */
-webkit-box-reflect: below 1px linear-gradient(to bottom, transparent, #f0f0f0);
}
li {
display: flex;
justify-content: space-between;
align-items: center;
}
.LiuYanBan_textarea {
width: 52%;
border-radius: 5px;
color: #faf9f9;
text-shadow: 1px 1px 1px #000;
font-size: 20px;
margin-top: 15px;
}
</style>




















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








