-
安装配置node.js和npm
1)准备
启动环境,打开终端,首先使用如下命令在管理员权限下创建安装目录:
sudo mkdir -p /usr/local/node
然后输入密码,密码为“qingjiao”
接着进入/usr/local/目录,修改安装目录拥有者和属组为 “qingjiao” ,命令如下:
cd /usr/local/
sudo chown -R qingjiao:qingjiao node/
(2)下载
进入node安装目录并下载node安装包
cd /usr/local/node/
wget https://npm.taobao.org/mirrors/node/v14.17.0/node-v14.17.0-linux-x64.tar.gz
(3)解压
tar -zxvf node-v14.17.0-linux-x64.tar.gz
(4)配置p'w'd
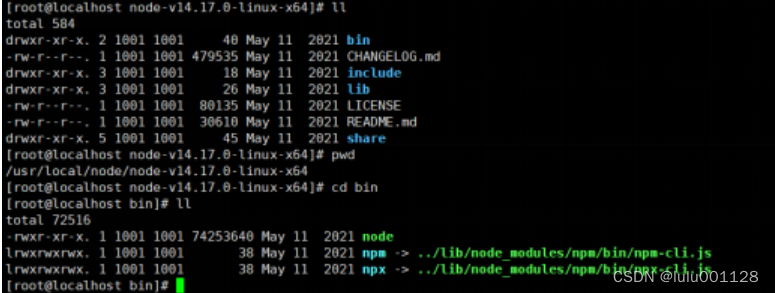
进入解压之后的目录输入pwd获取当前的路径

使用ln -s创建软连接,注意逐条执行
sudo ln -s /usr/local/node/node-v14.17.0-linux-x64/bin/npm /usr/local/bin/npm sudo ln -s /usr/local/node/node-v14.17.0-linux-x64/bin/node /usr/local/bin/node
创建完之后就发现出现了两个类似快捷方式文件的东西

配置环境变量
编辑文件命令:
sudo vim /etc/profile
输入i进入编辑模式,在文件最后面加入下面的语句:
NODE_HOME=/usr/local/node/node-v14.17.0-linux-x64
PATH=$NODE_HOME/bin:$PATH
export NODE_HOME PATH
然后按esc,再输入:wq!
让刚才的配置生效命令:
source /etc/profile
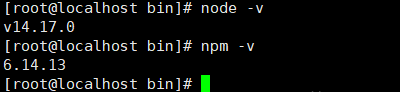
(5)测试

-
安装vue脚手架构建工具
输入如下命令用于安装vue脚手架构建工具:
npm install -g @vue/cli
然后耐心等待安装

安装成功后在命令行输入“vue -V”,用于检测是否安装成功
![]()
-
创建一个vue项目
创建一个名为“vue-demo”的vue项目,执行如下命令:
vue create vue-demo
注意:项目名不能有大写字母,中文和特殊符号
创建完成后,进入项目目录,命令如下:
cd vue-demo
启动应用,命令如下:
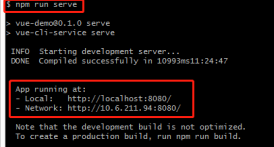
npm run serve
等出现如下信息,说明开发服务器已经启动:

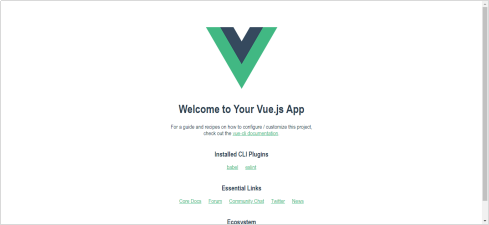
打开浏览器, 访问http://localhost:8080地址,打开应用程序的界面,如下图示:

-
制作一个vue程序
打开“/usr/local/node/vue-demo/src/App.vue”文件,使用Vue数据绑定及组件实现如下两个需求:
(1)vue.js自动绑定视图和数据。在vue.js中,数据绑定最常见的形式就是使用 {{...}}的文本插值。需求是将项目中App.vue内容修改为“欢迎学习Vue”。保存文件修改,网页会自动刷新。新的页面内容如下图所示:

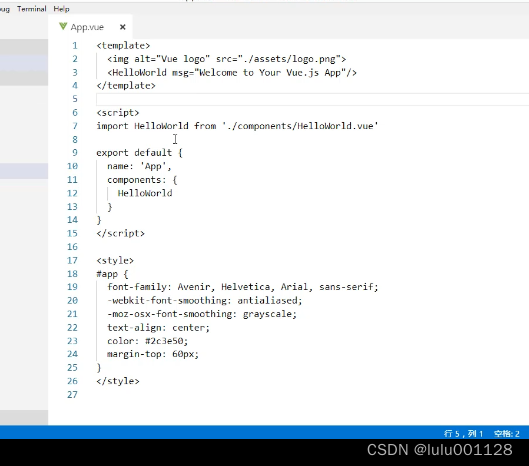
操作步骤,首先打开App.vue(在VScode中)

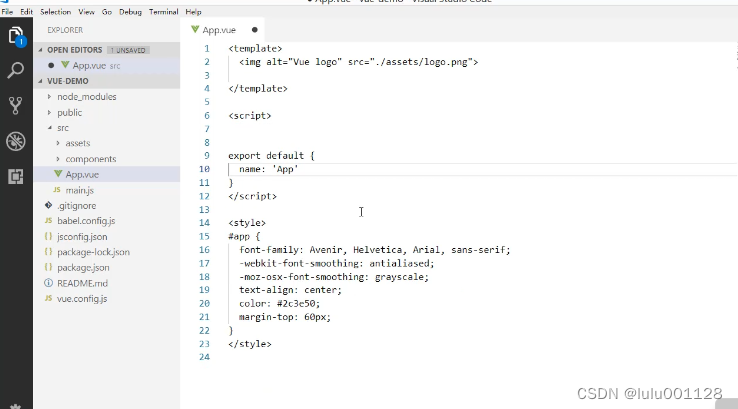
将不用的删除,反馈时仅剩下一个logo,删成如下界面

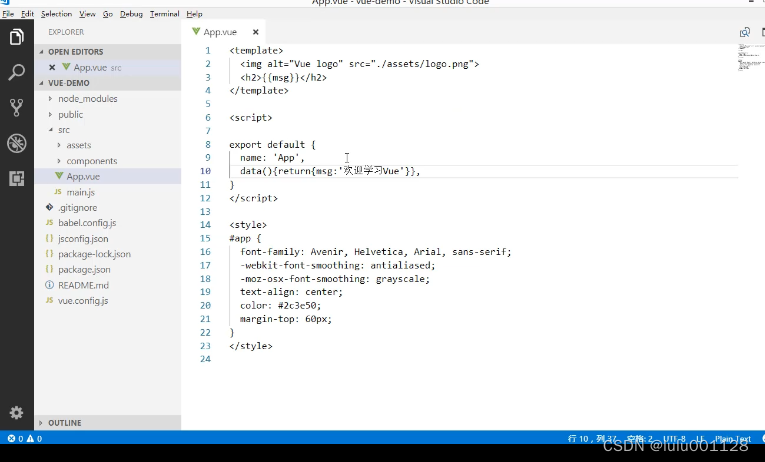
后续进行改动,改动成如下就ok

(2)组件是 Vue.js最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。通过组件系统可以用独立可复用的小组件来构建大型应用。
例如,在项目的src/components/目录下,新创建两个vue文件,分别是MyHello.vue和YourHello.vue。(注意,.vue文件名称必须使用首字母大写的多单词组成。)
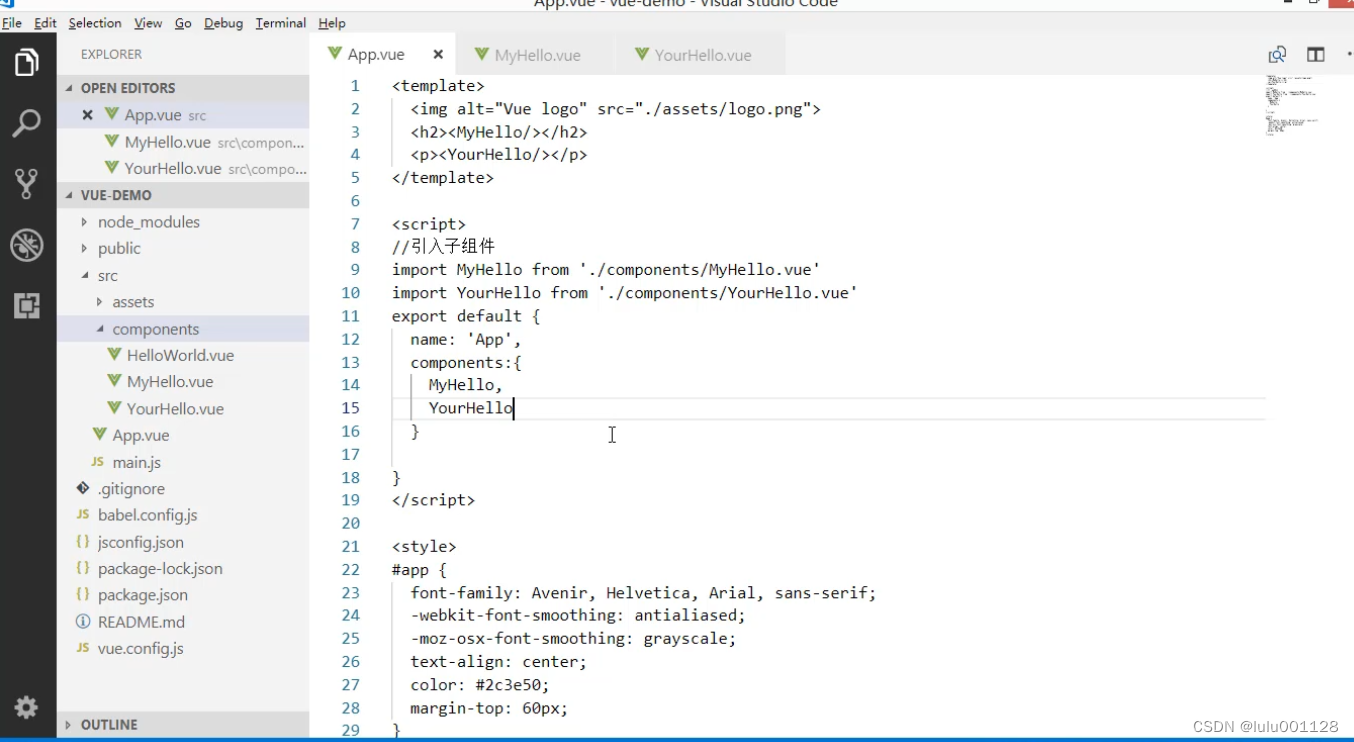
要求将MyHello.vue和YourHello.vue引入在App.vue,效果如下图示:

操作步骤如下,首先新建:
直接在目录下新建即可,注意文件名表达

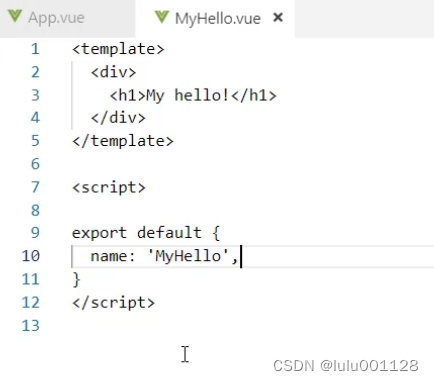
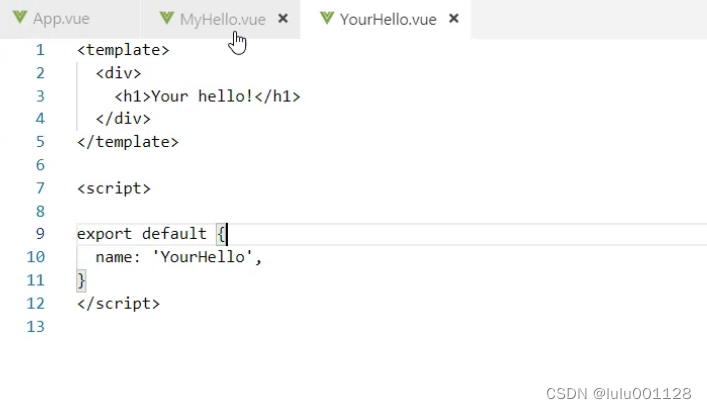
用VScode打开文件,并添加内容结构


再次删除app.vue中相应内容,并改正























 6610
6610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








