一说明
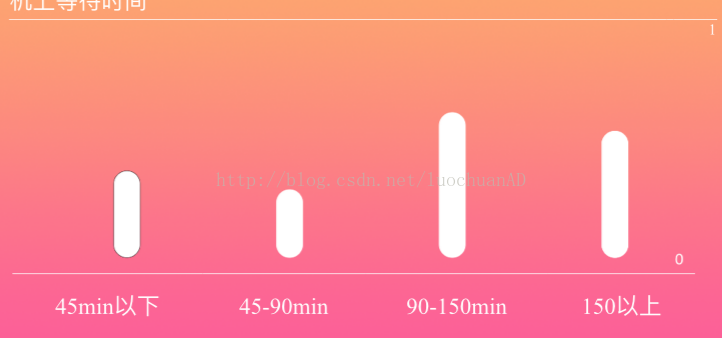
用HTML画圆柱图, 效果图如下,那么我只需要画圆柱就行:

二,代码片段(完整的代码地址在文章最后)
<canvas id="bchart_b" width="850" height="300"></canvas><script type="text/javascript">
// chart sample data
var arrVisitors = new Array();
var canvas_b;
var context_b;
window.onload = function() {
barChart_b();
}
function barChart_b() {
arrVisitors[0] = "45min以下, 324";
arrVisitors[1] = "45-90min, 254";
arrVisit







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








