1. 通过按钮组容器 把一组按钮放在同一行里,通过与按钮插件联合使用,可以设置成单选框或者多选框的样式和行为。
注意:按钮组中的工具提示和弹出框需要特别的设置,当为 .btn-group 中的元素应用工具提示或弹出框时,必须指定 container: 'body' 选项,这样可以避免不必要的副作用(例如工具提示或弹出框触发时,会让页面元素变宽和/或失去圆角)。
2.在使用的过程中如果需要用到一系列按钮,就可以通过按钮组来解决这个问题。
3.按钮的大小:
只要给.btn-group加上.btn-group-*类,就不用给按钮组中的每个按钮去赋予尺寸类了。
例如:
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
4.按钮的嵌套:
如果想要把下拉菜单混合到一系列按钮中,只需要把.btn-group 放入到另一个.btn-group中就可以了。
5.垂直排列: 按钮竖着排列。分列式按钮下拉菜单不支持这种方式。
<div class="btn-group-vertical">
...
</div>
6.两端对齐的按钮组(我没看懂。。。。。。)
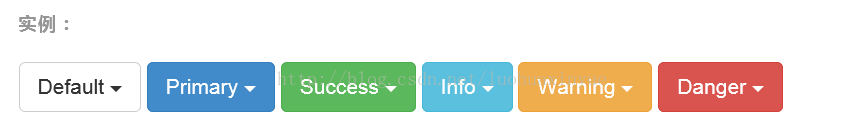
7.按钮式下拉菜单:任意一个按钮放入.btn-group中,加入适当的菜单标签,就可以让按钮作为菜单的触发器了。
插件依赖
按钮式下拉菜单依赖下拉菜单插件 ,因此需要将此插件包含在你所使用的 Bootstrap 版本中。
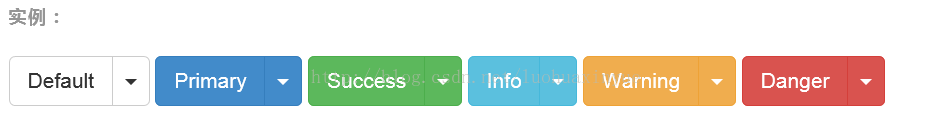
8.分裂式按钮下拉菜单
效果图:
9.向上弹出式菜单。
给父元素添加 .dropup 类就能使触发的下拉菜单朝上方打开。
<div class="btn-group dropup">
<button type="button" class="btn btn-default">Dropup</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<!-- Dropdown menu links -->
</ul>
</div>
参考:http://v3.bootcss.com/components/#btn-dropdowns-split
























 216
216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








