表格标签
基本语法
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
表头单元格标签
th(table head)
<tr>
<th>单元格1</th>
<th>单元格2</th>
</tr>
基本属性:
表格结构标签
thead是表头结构标签,tbody是表格主体标签
<!-- thead是表头结构标签,tbody是表格主体标签 -->
<table align="center" cellspacing="0" border="1">
<thead>
<tr>
<th>排名</th><th>关键词</th><th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>鬼吹灯</td><td><a href="https://tieba.baidu.com/f?kw=%E9%AC%BC%E5%90%B9%E7%81%AF&ie=utf-8" target="_blank">贴吧</a></td>
</tr>
<tr>
<td>2</td><td>盗墓笔记</td><td><a href="https://tieba.baidu.com/f?ie=utf-8&kw=%E7%9B%97%E5%A2%93%E7%AC%94%E8%AE%B0&fr=search" target="_blank">贴吧</a></td>
</tr>
</tbody>
</table>
合并单元格
colspan是跨列合并,rowspan是跨行合并
<!-- colspan是跨列合并,rowspan是跨行合并 -->
<table border="1" cellspacing="0" cellpadding="25">
<tr>
<td></td><td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
## 列表标签 **无序列表** ul里面只能有li标签,li里面可以放任何标签 
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ul>
有序列表
ol里面只能有li标签,li里面可以放任何标签
<h4>排行榜</h4>
<ol>
<li>刘德华</li>
<li>张学友</li>
</ol>
自定义列表
<dl>
<dt>项目名</dt>
<dd>项目解释1</dd>
<dd>项目解释2</dd>
</dl>
表单标签
表单域:
语法:
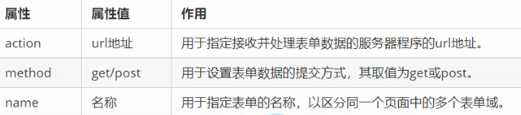
常用属性:
表单控件
input(type=“属性”)表单元素

其他属性:

label标签
label标签for里面是另一个input标签的id
<label for="male">男</label> <input type="radio" id="male" >
select标签

textarea标签
<textarea name="" id="jianjie" cols="20" rows="5">请输入内容</textarea>
综合案例:
<form action="test.php">
<h4>青春不常在,抓紧谈恋爱</h4>
性别:<input type="radio" name="sex" id="male" value="男"><label for="male"><img src="C:\Users\asus\Desktop\学习\images\性别-男.png" alt="男" width="15">男</label>
<input type="radio" name="sex" id="female" value="女"><label for="female"><img src="C:\Users\asus\Desktop\学习\images\性别-女.png" alt="男" width="15">女</label><br>
生日:<input type="date" name="birthday" id="mybirthday" value="1970/1/1"><br>
所在地区:<input type="text" name="" id="area" value="请输入所在地"><br>
婚姻状况:<input type="radio" name="marriage" id="married"><label for="married">已婚</label>
<input type="radio" name="marriage" id="unmarried"><label for="unmarried">未婚</label>
<input type="radio" name="marriage" id="divorce"><label for="divorce">离异</label><br>
学历:<select name="education" id="myeducation">
<option value="小学">小学</option>
<option value="初中">初中</option>
<option value="高中">高中</option>
<option value="大学">大学</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
喜欢的类型:<input type="checkbox" name="type" id="charming"><label for="charming">妩媚的</label>
<input type="checkbox" name="type" id="lovely"><label for="lovely">可爱的</label>
<input type="checkbox" name="type" id="both"><label for="both">都喜欢</label><br>
自我介绍:<textarea name="introduction" id="myintroduction" cols="30" rows="3">请输入内容</textarea><br>
<input type="submit" value="免费注册"><br>
<input type="checkbox" name="Registration" id="myRegistration">我同意注册条款<br>
我是会员,立即登录
<h3>我承诺</h3>
<ul>
<li>年满18岁</li>
<li>真诚态度</li>
</ul>
</form>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








