一、table标签的使用场合
不是用来布局,而是用来展示 数据。

二、table标签的结构
<table border="1" align="center" cellspacing="0" cellpadding="0">
<caption>个人信息表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小王</td>
<td>12</td>
<td>男</td>
</tr>
<tr>
<td>小李</td>
<td>14</td>
<td>男</td>
</tr>
</table>caption:表格标题; tr: 行;th,td:单元格;(th表头标签)
cellspacing: 单元格与单元格间的距离
cellpadding: 文本与单元格间的距离
(一般情况三参为0)
三、合并单元格
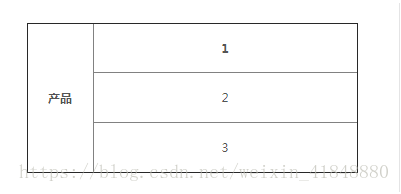
跨行合并:rowspan
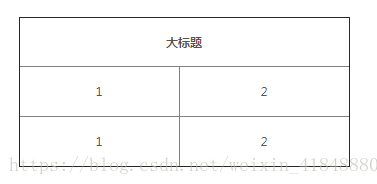
跨列合并:colspan



























 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








