问题描述
先声明本人是个菜鸡,刚毕业开始工作也刚接触openlayer的项目,很多地方还没弄懂,如果有哪些地方说错了希望各位大佬指出。
最近项目里要求在地图上做一个swipe的功能,我看官方有提供这个功能就直接拿来用了


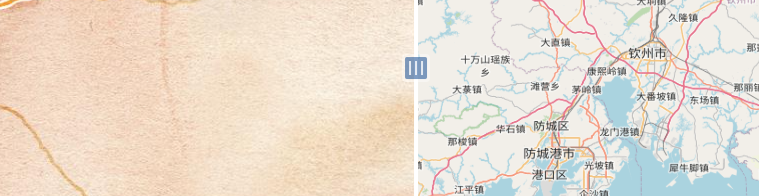
用起来还是很简单的,没几下就实现了。但是做完后发现个问题,就是当我拖动swipe时这根拉杆的位置和鼠标的位置并不相同


并且可以发现swipe实现的图层效果也错位了
问题原因
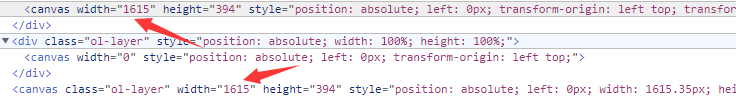
在我做的功能里面有一个侧边栏,这个侧边栏自然也会做成可以展开和折叠的功能,在展开和折叠的时候,页面布局是发生了变化的,地图的大小也发生了变化,但是也通过这个问题我发现地图的canvas并没有监测的这个改变

这里显示的宽度是1615,而我用截图工具得到地图的宽度并没有1615

解决办法
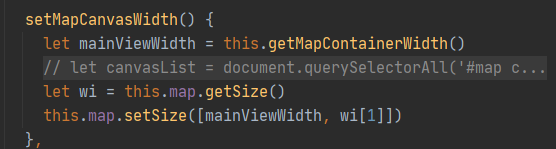
首先我是不能使用reload的,因为地图上需要保存一些操作,reload一下这些操作直接全没了。既然是页面布局变化引起的原因,那么在页面布局发生改变的时候主动改变canvas大小就行了。

getMapContainerWidth是我根据项目实际情况写的一个获取当前宽度的方法,各位大佬也按照自己的实际情况写一个就行。getSize和setSize是map自带的。
这样基本就能解决问题了,不过我这边的情况还是不行,存在一个顺序的问题,实在没办法,我查看了node_modules下面swipe的代码

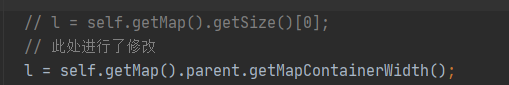
问题出在最后一句,getMap().getSize并不能拿到一个正确的宽度(我这边页面改变引起的是宽度变化,高度没变),因此我修改了这段代码

让这个位置调用我写的,能够获取正确宽度的方法(map对象并没有parent属性,是我在vue中挂载时绑定的一个属性,所以各位大佬如果也这么做的话需要在mounted中挂载,将parent指向this)。
最后重新命名打一个新包放在一个位置吧,我还是放在了原来的地方

这么做估计要被骂,不过就先这样吧

问题解决(耶)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








