系列文章目录
【表白系列一】Java实现的表白窗体应用~JFrame实现(适合JFrame小白入门练习)
【表白系列二】Java实现的表白窗体应用~JFrame实现(雪花飘落)
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
这里是表白窗体应用的第二弹,这次将会讲解一个雪花飘落的效果。在程序讲解的小节里,我会详细讲解项目代码,解开大家看代码时的疑惑,请认证阅读,相信阅读完程序讲解小节,大家就会对该程序有一个清晰的认识了,也能帮助大家更好的去看进阶玩法的代码。总之,希望大家可以学习进步,也可以直接拿去使用哦~
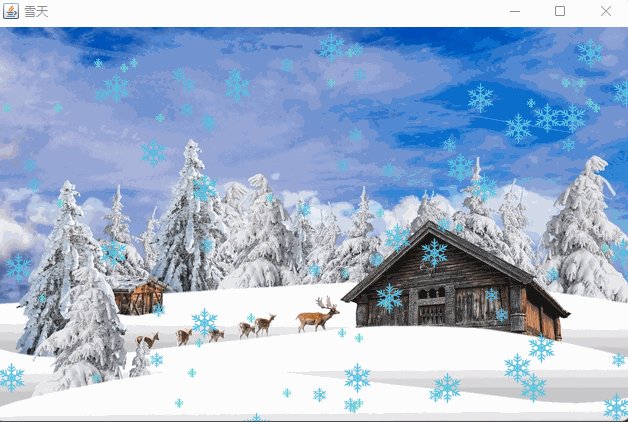
一、效果图
废话不多说,直接上成品。

二、直接上代码
1.Main类
代码如下:
import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Random;
public class Main {
public static void main(String[] args) {
JFrame jFrame = new JFrame();
jFrame.setSize(650, 433);
jFrame.setTitle("雪天");
jFrame.setVisible(true);
jFrame.add(new MyPanel());
jFrame.setLocationRelativeTo(null);
}
}
class MyPanel extends JPanel implements Runnable {
int num = 100;
ArrayList<Integer> xs = new ArrayList<>();
ArrayList<Integer> ys = new ArrayList<>();
ArrayList<Integer> indexs = new ArrayList<>();
public MyPanel() {
new Thread(this).start();
for (int i = 0; i < num; i++) {
int x = new Random().nextInt(650);
int y = new Random().nextInt(433) + 10;
int index = new Random().nextInt(3) + 1;
xs.add(x);
ys.add(y);
indexs.add(index);
}
}
@Override
public void paint(Graphics g) {
try {
BufferedImage bi = ImageIO.read(new File("src/img.png"));
g.drawImage(bi, 0, 0, null);
for (int i = 0; i < num; i++) {
int x = xs.get(i);
int y = ys.get(i);
BufferedImage s1 = ImageIO.read(new File("src/雪花" + indexs.get(i) + ".png"));
g.drawImage(s1, x, y, null);
}
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void run() {
while (true) {
if (ys != null && ys.size() == num) {
for (int i = 0; i < num; i++) {
Integer y = ys.get(i);
y++;
if (y>430) {
y = 0;
}
ys.set(i, y);
}
repaint();
try {
Thread.sleep(10);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}
2.程序讲解
这次主要是数据JPanel 画板类和Graphics 画笔的使用。
需要关注的点:
1、MyPanel需要继承JPanel类,实现Runnable类。继承JPanel类,需要重写paint方法作用是为了能在JFrame面板上添加背景图和雪花。实现Runnable类是为了不停的去改变雪花的纵坐标值,实现雪花下落的效果。
2、要实现雪花下落的效果,必须实现Runnable类,重写run方法,在run方法里不停地改变每一片雪花的y值,然后调用repaint方法进行重绘,重点:改变y值后需要重新调用repaint方法。
3、直接重写run方法,程序并不会去执行run方法,也就是并没有雪花飘落地效果,需要在MyPanel的构造方法里添加new Thread(this).start()这句代码才行。
4、所有的雪花的坐标都存储在MyPanel的成员变量xs和ys里,方便run方法和paint方法去获取雪花的坐标。
5、这里的index记录的是第几片雪花,我自己制作了3片不同大小的雪花,因此需要通过index去随机获取雪花,如果想要更丰富的效果,可以自己改变雪花的大小,然后多制作一些雪花图片,再改变int index = new Random().nextInt(3) + 1这句代码里的3为自己项目的雪花数量即可,但是要注意雪花的图片名称必须严格按照雪花+数字的命名方法,而且名字里的数字必须是连续的,这样才能随机获取。如果数字不是连续的,也可以随机获取,方法是定义一个存储雪花名字的数组,然后随机生成下标获取雪花名字。
代码如下(示例):
只需修改这部分代码
int num = 100;
ArrayList<Integer> xs = new ArrayList<>();
ArrayList<Integer> ys = new ArrayList<>();
ArrayList<String> snows = new ArrayList<>();
String[] snowName = {"雪花1.png", "1雪花7.jpg", "w雪花16.png", "ttt18.jpg", "sad100.jpg"};
public MyPanel() {
new Thread(this).start();
for (int i = 0; i < num; i++) {
int x = new Random().nextInt(650);
int y = new Random().nextInt(433) + 10;
int index = new Random().nextInt(snowName.length);
xs.add(x);
ys.add(y);
snows.add(snowName[index]);
}
}
@Override
public void paint(Graphics g) {
try {
BufferedImage bi = ImageIO.read(new File("src/img.png"));
g.drawImage(bi, 0, 0, null);
for (int i = 0; i < num; i++) {
int x = xs.get(i);
int y = ys.get(i);
BufferedImage s1 = ImageIO.read(new File("src/" + snows.get(i)));
g.drawImage(s1, x, y, null);
}
} catch (IOException e) {
e.printStackTrace();
}
}
6、num是雪花的数量。
3.图片资源(自取)




4.项目目录

5.进阶玩法(错落下降和不同速度)
5.1 错落下降的实现
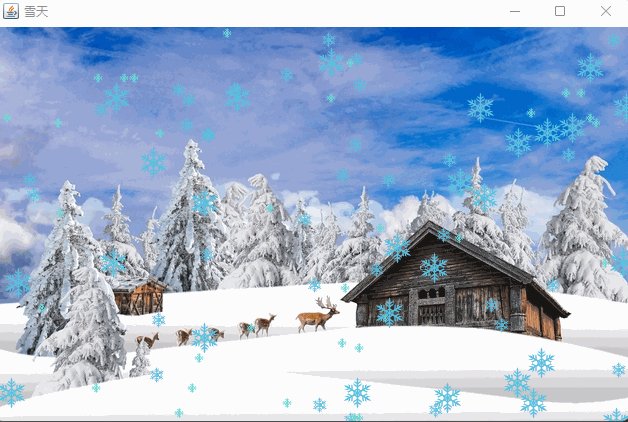
目前所有的雪花是一起下落的,实现方式是run方法里,通过for循环改变了所有雪花的下标之后,才调用repaint方法重新绘制所有雪花。如果要实现错落下降,只需要将repaint和Thread.sleep(10)这两处代码移入到for循环里面,放到y值改变,并放在ys集合更新的代码后即可,即放到ys.set(i, y);这行代码之后。如果是错落下降,每次改变坐标是1,效果会不是很明显,可以将y++改成y+=5。具体y值加多少可以自己调试。我这里给出要实现错落下降的代码和效果图,方便各位参考。
代码如下(示例):
只需修改run方法
@Override
public void run() {
while (true) {
if (ys != null && ys.size() == num) {
for (int i = 0; i < num; i++) {
Integer y = ys.get(i);
y+=5;
if (y>430) {
y = 0;
}
ys.set(i, y);
repaint();
try {
Thread.sleep(10);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}
效果图:

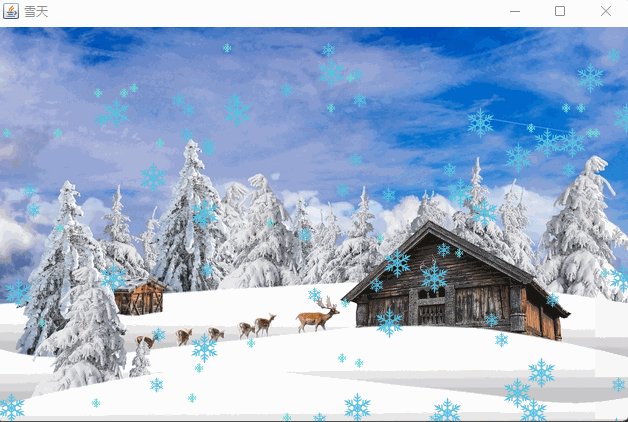
5.2 不同速度的实现
进阶玩法:实现不同雪花是不同的降落速度,可应用于原案例和5.1的案例。
实现方法就是定义一个速度的list集合存储每片雪花的速度。
代码如下:
import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Random;
public class Main {
public static void main(String[] args) {
JFrame jFrame = new JFrame();
jFrame.setSize(650, 433);
jFrame.setTitle("雪天");
jFrame.setVisible(true);
jFrame.add(new MyPanel());
jFrame.setLocationRelativeTo(null);
}
}
class MyPanel extends JPanel implements Runnable {
int num = 100;
ArrayList<Integer> xs = new ArrayList<>();
ArrayList<Integer> ys = new ArrayList<>();
ArrayList<Integer> indexs = new ArrayList<>();
ArrayList<Integer> speeds = new ArrayList<>();
public MyPanel() {
new Thread(this).start();
for (int i = 0; i < num; i++) {
int x = new Random().nextInt(650);
int y = new Random().nextInt(433) + 10;
int index = new Random().nextInt(3) + 1;
int speed = new Random().nextInt(5) + 1;
xs.add(x);
ys.add(y);
indexs.add(index);
speeds.add(speed);
}
}
@Override
public void paint(Graphics g) {
try {
BufferedImage bi = ImageIO.read(new File("src/img.png"));
g.drawImage(bi, 0, 0, null);
for (int i = 0; i < num; i++) {
int x = xs.get(i);
int y = ys.get(i);
BufferedImage s1 = ImageIO.read(new File("src/雪花" + indexs.get(i) + ".png"));
g.drawImage(s1, x, y, null);
}
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void run() {
while (true) {
if (ys != null && ys.size() == num) {
for (int i = 0; i < num; i++) {
Integer y = ys.get(i);
y+= speeds.get(i);
if (y>430) {
y = 0;
}
ys.set(i, y);
}
repaint();
try {
Thread.sleep(10);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}
效果图:

总结
本篇章节教学了雪花下落效果的实现,也讲解了如何根据自身需要对代码进行修改;后面也教了两种进阶的雪花下落效果的实现,希望对大家有所帮助。





















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








