目录
使用vue进行异步操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <!-- v-model与user的username属性双向绑定 --> <input type="text" name="username" v-model="user.username"> <br> <input type="password" name="password" v-model="user.password"> <br> <button @click="send">登录</button> <span style="display: none" id="tit"><h1>显示好友列表</h1></span> <ul> <li v-for="e in list" :key="e.id"> {{ e.id }}, {{ e.name }} </li> </ul> </div> </body> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@3/dist/vue.global.js"></script> <script> const app = Vue.createApp({ data() { return { user: {}, list: [] }; }, methods: { send() { document.getElementById("tit").style.display="block"; axios.post("http://localhost:8080/axiosServlet", this.user) .then(res => { console.log(res.data); //后台发送过来的数据 //data:[{id:1,name:"hh"},{id:2,name:"cc"}] this.list = res.data; }) .catch(error => { console.error(error); }); } } }); app.mount("#app"); </script> </html>
我们可以看到,刚开始vue对象中的data的user和list都是空的,然后我们向用户名框写数据
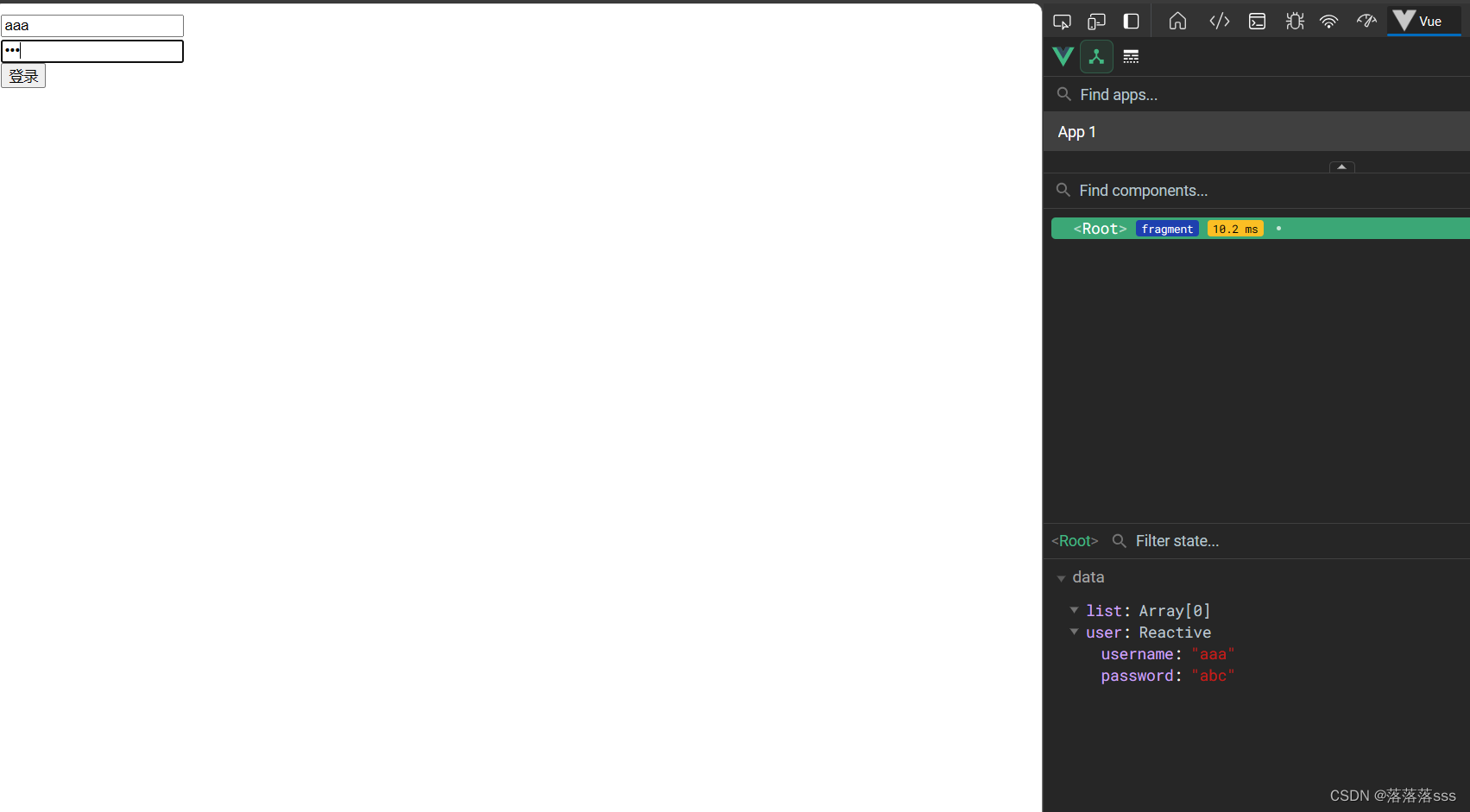
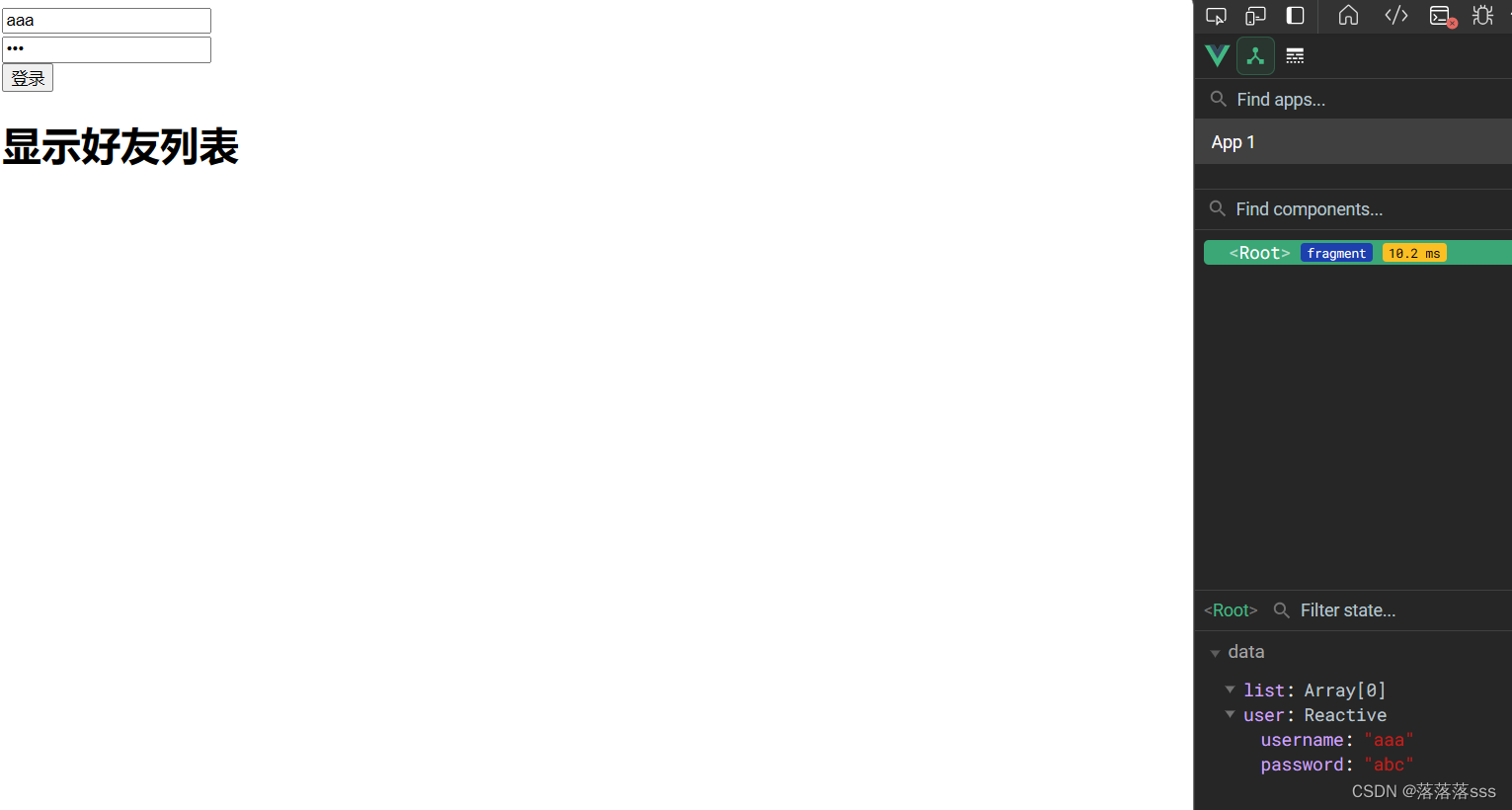
可以发现写下数据后,因为用户框与user.username双向绑定,user就多了以下内容,点击登陆键
由于我现在没有后台服务器,所以list还是没有值
钩子函数
注意:钩子函数不要卸载methods里面
1.create
create函数会自动执行,当创建vue对象完毕时执行该函数,可以在该函数中书写异步请求代码到后台请求数据
2.beforeMount
在组件被挂载之前调用
3.mounted
在组件被挂载之后调用。
4.beforeUpdate
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用
5.updated
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。
6.beforeUnmount
在一个组件实例被卸载之前调用。
7.unmounted
在一个组件实例被卸载之后调用。
Element组件
在html中引入
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 因为index.js依赖vue,所以要先到vue核心库 -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
1.Layout 布局
通过基础的 24 分栏,迅速简便地创建布局。
2.Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
3.Form 表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
4.Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
5.NavMenu 导航菜单
为网站提供导航功能的菜单。


























 2534
2534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










