今天碰到了个画布旋转的问题,写下,以后留着观察。
学习了这篇文章http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2013/0304/957.html
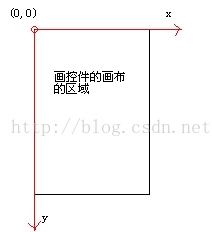
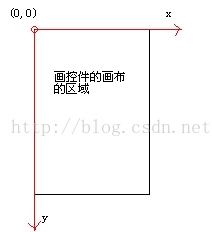
画布旋转的是坐标的方向,比如


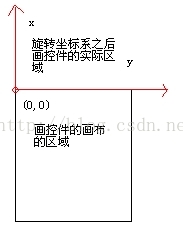
让它旋转-90度,这时就变成了:

如果在画圆的时候需要旋转角度,可以根据圆心来旋转,比如圆心是(0,10),这时,可以用canvas.rotate(度数,0,10),这样就把该圆所转的角度的点作为起始点了。之后再恢复就行了。






















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








