QT QComboBox设置样式后,文本显示异常的解决方法
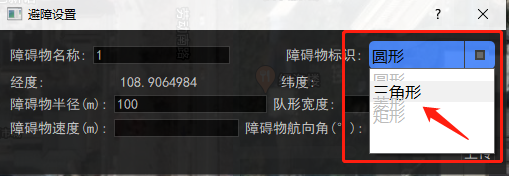
QComboBox正常使用,文本显示是没有问题:但是当修改了样式以后,可能会出现如下情况:
代码:
QLabel* lab_bs = new QLabel("障碍物标识:");
m_bsBox = new QComboBox;
m_bsBox->addItem("圆形", 0);
m_bsBox->addItem("三角形", 1);
m_bsBox->addItem("菱形", 2);
m_bsBox->addItem("矩形", 3);
m_bsBox->setCurrentIndex(0);
m_bsBox->setStyleSheet("QComboBox {height: 26px;border-radius: 5px;border:none;background:#4586ff;color:black;}"\
"QComboBox{font:12pt 微软雅黑;}"\
"QComboBox QAbstractItemView {selection-background-color:#f1f1f1;selection-color:#000000; height: 25px;}"\
"QComboBox QAbstractItemView {border: 1px solid rgb(100, 100, 100);background:#ffffff;outline: 1px;height: 25px;}"\
"QComboBox QAbstractItemView::item{height:29px;}"\
"QComboBox QAbstractItemView::item:selected {border: 1px solid rgb(170, 190, 230);background: qlineargradient(x1 : 0, y1 : 0, x2 : 0, y2 : 1, stop : 0 red, stop : 0 #3A6DAF, stop : 1.0 #3A6DAF);}"\
"QComboBox::drop-down{subcontrol-position: top right;width: 30px;}"\
"QComboBox::drop-down{image: url(./data/image/comBox.png);}"\
"QComboBox:disabled {background: rgb(100, 100, 100);color: rgb(200, 200, 200);}");
显示:

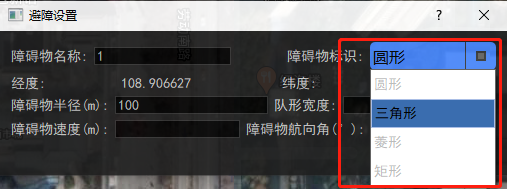
调用 setView(new QListView) 即可解决该问题,文本正常显示~~~
m_bsBox = new QComboBox;
m_bsBox->addItem("圆形", 0);
m_bsBox->addItem("三角形", 1);
m_bsBox->addItem("菱形", 2);
m_bsBox->addItem("矩形", 3);
m_bsBox->setCurrentIndex(0);
m_bsBox->setStyleSheet("QComboBox {height: 26px;border-radius: 5px;border:none;background:#4586ff;color:black;}"\
"QComboBox{font:12pt 微软雅黑;}"\
"QComboBox QAbstractItemView {selection-background-color:#f1f1f1;selection-color:#000000; height: 25px;}"\
"QComboBox QAbstractItemView {border: 1px solid rgb(100, 100, 100);background:#ffffff;outline: 1px;height: 25px;}"\
"QComboBox QAbstractItemView::item{height:29px;}"\
"QComboBox QAbstractItemView::item:selected {border: 1px solid rgb(170, 190, 230);background: qlineargradient(x1 : 0, y1 : 0, x2 : 0, y2 : 1, stop : 0 red, stop : 0 #3A6DAF, stop : 1.0 #3A6DAF);}"\
"QComboBox::drop-down{subcontrol-position: top right;width: 30px;}"\
"QComboBox::drop-down{image: url(./data/image/comBox.png);}"\
"QComboBox:disabled {background: rgb(100, 100, 100);color: rgb(200, 200, 200);}");
m_bsBox->setView(new QListView); //主要就是这句话
显示如下:
























 1881
1881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










