## 请求过程
在请求第三方接口时,为了安全,往往需要接口认证。最常用的方法是先请求登录接口,接口后端在返回的response headers中写入cookie值;然后再请求具体的数据接口,此时,浏览器会根据请求的URL自动查找cookie,如果找到,则在request headers里写入cookie。过程如下图。

从上面的流程可以看出要想浏览器自动写入cookie的前提条件是本地有cookie存在。所以需要登录成功,并带回了Set-Cookie信息,本地能写入。
谷歌跨越请求时,登录是成功的;同时response header也带回信息Set-Cookie。如下图:
## 谷歌跨域不能写入Cookie
小三角点开后,内容如下:This set-cookie didn’t specify a “SameSite” attribute and was defaulted to “SameSite=Lax” and……。 大概意思就是。跨域了,不能写cookie信息写入到本地。所以当发起数据请求时,当然是获取不到cookie信息的。,因谷歌根本就没有写入cookie! console.log(“cookies”, document.cookie);打印出来的信息也是没有的。如下图:
## 解决办法
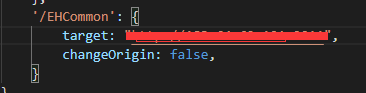
最好的解决办法当然是把第三方接口代理到自己服务下!只要不跨域就好。具体操作我也不会。我自己的解决办法是在vue.config里设置 代理,解决了在开发环境下的跨域问题。






















 4534
4534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








