前面一片文章主要是集成极光推送的SDK已经实现了接收通知和自定义通知的功能,其实对他们这个富媒体推送很感兴趣的,想实现一个像QQ上腾讯新闻的样子,但是一直咨询官方人员今天才得到准确的答复,富媒体的界面不能自定义,只能用sdk里面封装好的,这也是为什么中间插入一片WebSocket的文章,尽然不能自定义那也就作罢,等把这个权限公开以后再研究吧。
今天看看自定义极光推送的通知的布局和接收到通知以后点击通知栏的一些操作吧!
自定义通知界面,sdk也是提供了相应的接口给我们的。
setPushNotificationBuilder 可以在 JPushInterface.init() 之后任何地方调用,可以是开发者应用的逻辑来触发调用,或者初始化时调用。
只需要设置一次,JPush SDK 会记住这个设置。在下次收到推送通知时,就根据通知里指定的编号来找到 PushNotificationBuilder 来展现、执行。
自定义通知栏的界面代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="10dp"
android:src="@drawable/icon_launcher" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/icon"
android:textColor="#FF0000"
android:textSize="20dp" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/icon"
android:layout_marginLeft="10dp"
android:paddingTop="2dp"
android:textColor="#0000FF" />
</RelativeLayout>设置使用自定义的通知
CustomPushNotificationBuilder builder = new CustomPushNotificationBuilder(MainActivity.this, R.layout.notification_layout,
R.id.icon,
R.id.title,
R.id.text);
//注意R.id.icon、R.id.title、R.id.text这三个id在自己写的布局中需要跟这个一致,毕竟人家只给了你自定义界面的权利,事件触发还是别人做的
// 指定定制的 Notification Layout
builder.statusBarDrawable = R.drawable.icon_launcher;
// 指定最顶层状态栏小图标
builder.layoutIconDrawable = R.drawable.icon_launcher;
// 指定下拉状态栏时显示的通知图标
JPushInterface.setPushNotificationBuilder(2, builder);//2是通知栏编号,推送通知的时候需要注意监听用户点击通知栏的还是在MyReceiver 中处理
public class MyReceiver extends BroadcastReceiver {
private static final String TAG = "JPush";
@Override
public void onReceive(Context context, Intent intent) {
Bundle bundle = intent.getExtras();
if (JPushInterface.ACTION_REGISTRATION_ID.equals(intent.getAction())) {
String regId = bundle.getString(JPushInterface.EXTRA_REGISTRATION_ID);
} else if (JPushInterface.ACTION_MESSAGE_RECEIVED.equals(intent.getAction())) {
String message = bundle.getString(JPushInterface.EXTRA_MESSAGE);
Intent msgIntent = new Intent(MainActivity.MESSAGE_RECEIVED_ACTION);
msgIntent.putExtra("content", message);
context.sendBroadcast(msgIntent);
} else if (JPushInterface.ACTION_NOTIFICATION_RECEIVED.equals(intent.getAction())) {
int notifactionId = bundle.getInt(JPushInterface.EXTRA_NOTIFICATION_ID);
}
else if (JPushInterface.ACTION_NOTIFICATION_OPENED.equals(intent.getAction())) {
Toast.makeText(context, "用户点击打开了通知", Toast.LENGTH_SHORT).show();
Intent i = new Intent(context, ContentActivity.class);
i.putExtra("content", bundle.getString(JPushInterface.EXTRA_ALERT));
i.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TOP);
context.startActivity(i);
}
}接收通知栏信息的Activity
public class ContentActivity extends Activity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text_layout);
textView = (TextView) findViewById(R.id.content);
textView.setText(getIntent().getStringExtra("content"));
}
}
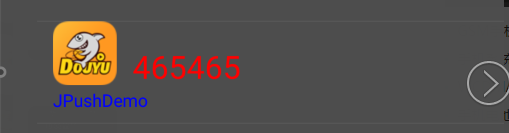
效果如下:







 本文详细介绍了如何自定义极光推送通知界面,包括设置布局代码、使用自定义通知布局及处理用户点击通知栏的操作。通过设置PushNotificationBuilder,开发者可以实现个性化通知界面。同时,展示了接收通知后的Activity展示逻辑。
本文详细介绍了如何自定义极光推送通知界面,包括设置布局代码、使用自定义通知布局及处理用户点击通知栏的操作。通过设置PushNotificationBuilder,开发者可以实现个性化通知界面。同时,展示了接收通知后的Activity展示逻辑。
















 3595
3595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








