之前一直用webstorm,webstorm确实太重了,后来无意中发现了vscode。高颜值吸引了我哈哈哈…就一直用着。
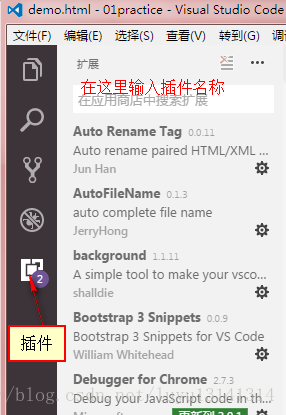
很喜欢VScode的插件功能~想要什么插件就搜索,比如搜索angular
只要点击一下某款插件,插件的介绍和用法都会在右侧窗口详细介绍,还会有小动画演示用法
- Auto Rename Tag——自动同步修改标签
- AutoFileName——自动补全路径提示
- Atom JavaScript Snippet —— 代码块简写提示(比如console.log 只需要 写log 然后tab—)
- snippet-creator ——这个插件方便自己增加一些自己想增加 的代码块简写提示,毕竟Atom JavaScript Snippet提示的都是些js的
- Bootstrap 3 Snippets——bootstrap必备
- Beautify——代码格式化
- ** Comment Translate**——代码英文注释翻译(看外国源码有用)
- Debugger for Chrome ——方便调试
- Document This——Js的注释模板
- ESLint——检测JS必备
- Easy Less—— less文件自动实时编译成css
- Easy Sass—— scss/sass文件自动实时编译成css
- filesize——查看文件大小的
- GBKtoUTF8——转码
- Git History (git log)——git提交历史
- HTML CSS Support——css自动补齐
- HTML Snippets——支持HTML5的标签提示
- Image Preview——图片预览,这个在代码里就知道自己引用了哪个图片
- jsx-beautify——jsx文件格式化
- JavaScript (ES6) code snippets
- jQuery Code Snippets——jquery 自动提示
- JS-CSS-HTML Formatter——代码对齐。每次保存代码的时候它会自动对齐代码
- Live Server——点击右下角的"Go Liv








 本文介绍了从Webstorm转向VScode的原因,并详细列举了一系列提升效率的VScode插件,包括自动标签同步、路径补全、代码格式化、调试工具等。同时,分享了如何设置字体大小、快捷键以及插件备份的方法,帮助开发者打造个性化的工作环境。
本文介绍了从Webstorm转向VScode的原因,并详细列举了一系列提升效率的VScode插件,包括自动标签同步、路径补全、代码格式化、调试工具等。同时,分享了如何设置字体大小、快捷键以及插件备份的方法,帮助开发者打造个性化的工作环境。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








