下载地址:
https://code.visualstudio.com/?wt.mc_id=DX_841432
安装后是英文版的,我们使其切换为中文版:
1:安装简体中文语言包
默认情况下,Visual Studio Code附带英语作为显示语言,其他语言依赖于Marketplace提供的语言包扩展。
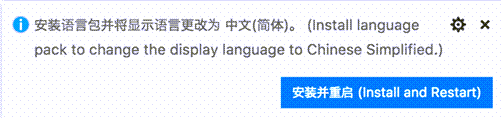
VS Code会检测操作系统的UI语言,并会提示您安装相应的语言包(如果市场上有)。以下是推荐简体中文语言包的示例:

市场语言包
如上所述,VS Code附带英语作为默认显示语言,但其他语言可通过Marketplace语言包获得。
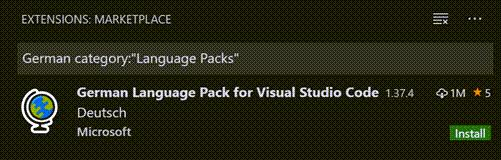
您可以通过键入要查找的语言在“扩展”视图(Ctrl + Shift + X)中搜索语言包category:"Language Packs"。

您可以安装多个语言包,并使用“ 配置显示语言”命令选择当前的显示语言。
安装语言包扩展并按照重新启动提示后,VS Code将使用与您的操作系统UI语言匹配的语言包。
选择简体中文安装

2:更改显示语言
您还可以通过显式设置VS Code显示语言来覆盖默认UI语言。“ 配置显示语言”命令locale.json在用户VS代码文件夹中创建一个文件,您可以在该文件夹中将locale属性设置为首选语言环境。
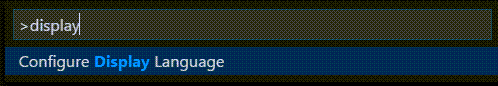
按Ctrl + Shift + P打开命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。

按Enter键,将locale.json创建一个文件,其默认值设置为您的操作系统语言。您可以使用IntelliSense(Ctrl + Space)选择不同的受支持语言区域设置。

保存locale.json并重新启动VS Code以使用新的显示语言。
以下示例将VS Code设置为显示简体中文zh-CN:
{
// Defines VS Code's display language.
"locale":"zh-CN"
}
您可以重新运行“ 配置显示语言”命令以查看和更改locale.json文件。






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








