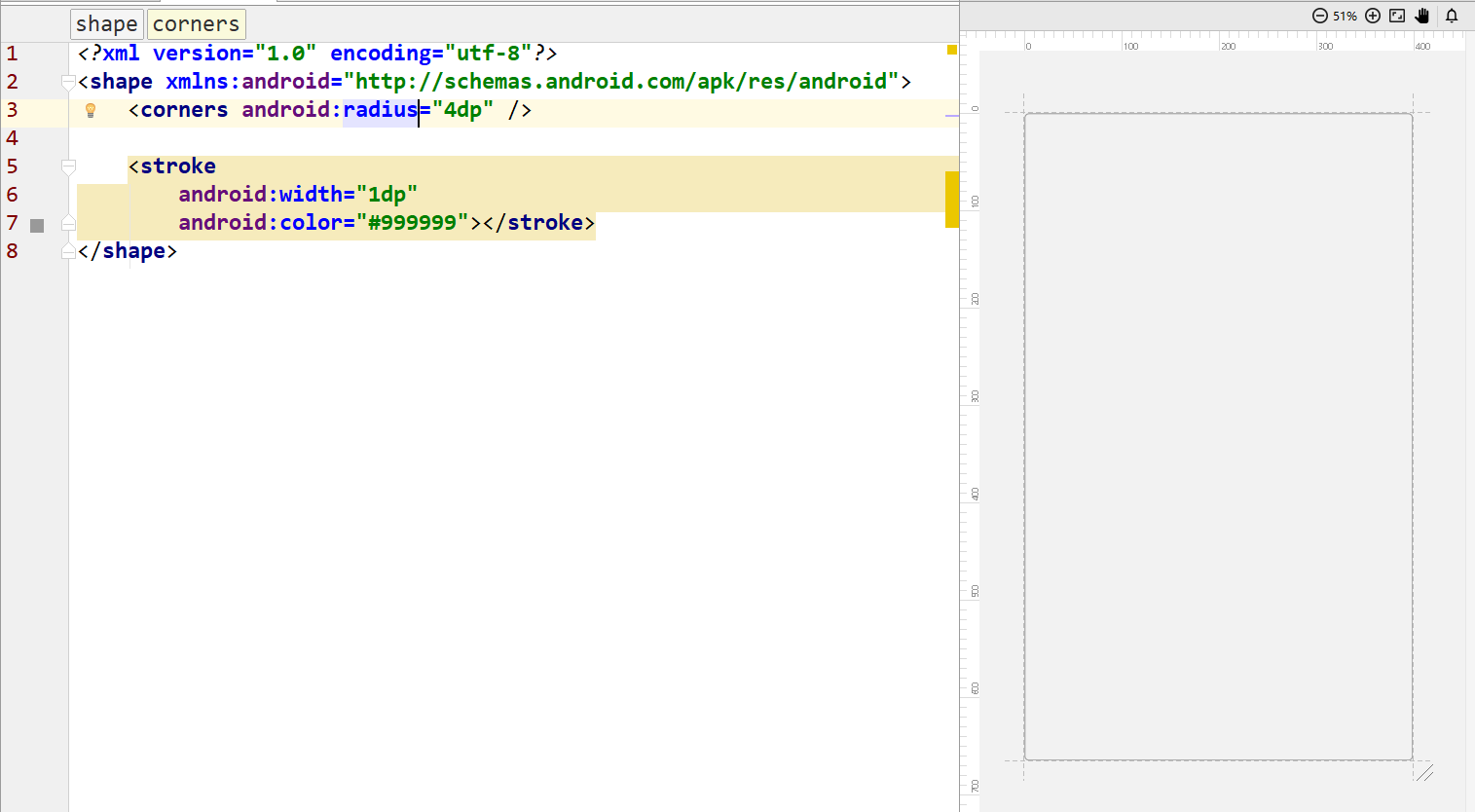
Android实现元素边框效果
<?xml version="1.0" encoding="utf-8"?> <!-- --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--corners : 结合的是方形的--> <!--<corners--> <!----> <corners android:radius="100dp"/> <gradient android:centerColor="@color/colorAccent" android:endColor="@color/colorPrimary" android:startColor="@color/colorPrimaryDark"/> <!--边框--> <!--dashGap:间距--> <!--dashWidth : 点的纵向宽度 width :横向宽度 --> <stroke android:width="10dp" android:color="@color/colorBorder" android:dashGap="10dp" android:dashWidth="10dp"> </stroke> </shape>
Android实现按钮点击过程变化效果
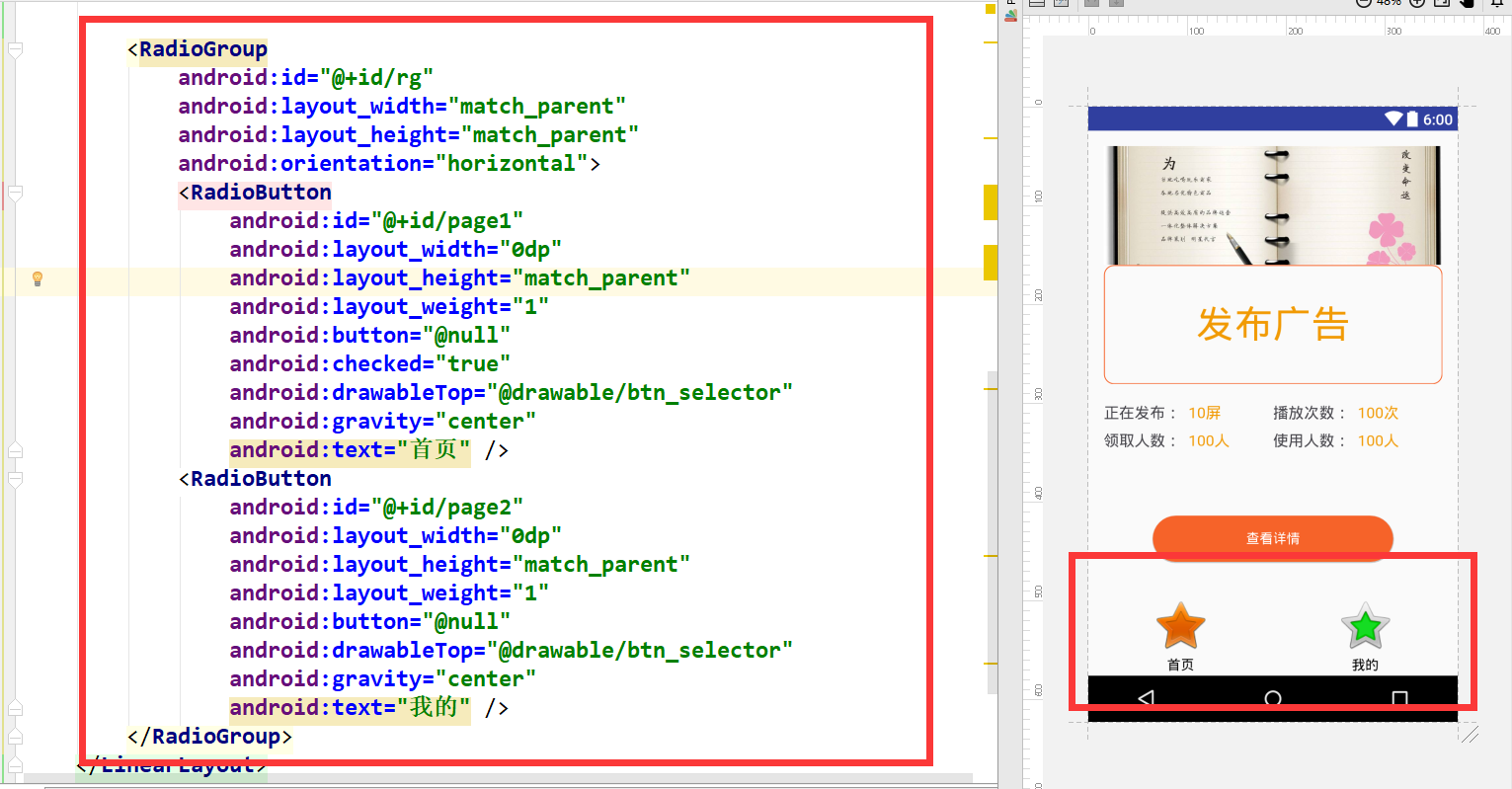
单选按钮如何实现单选
RadioButton需要结合RadioGroup使用 放在其内部 每个RadioButton都要命名Id 不然无法实现单选的
默认选中需要设置checked=true
<RadioGroup android:id="@+id/rg" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <RadioButton android:id="@+id/page1" android:layout_width="wrap_content" android:layout_height="match_parent" android:checked="true" android:gravity="center" android:text="首页" /> <RadioButton android:id="@+id/page2"android:layout_width="wrap_content"android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="我" />
</RadioGroup> 单选实现选项卡
需要设置button属性为@null 去掉默认样式 加上背景图 即可实现选项卡导航的样式























 1151
1151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








