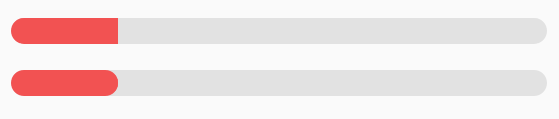
平时项目中经常用到自定义进度条样式,我们一般实现的也是下面的第一种,至于第二种的圆角进度,网上介绍的资料也不是很多,这里一起展示一下这两种的实现。
下面开始看代码,先从主界面布局开始看起:
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_margin="10dp"
android:max="100"
android:progress="20"
android:progressDrawable="@drawable/layer_list_progress_drawable_1" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
an







 本文介绍了在Android中如何实现圆角进度条,包括两种不同的实现方式,并提供了相关的XML布局代码示例,帮助读者理解并应用到自己的项目中。
本文介绍了在Android中如何实现圆角进度条,包括两种不同的实现方式,并提供了相关的XML布局代码示例,帮助读者理解并应用到自己的项目中。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1120
1120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








