有趣的iframe问题
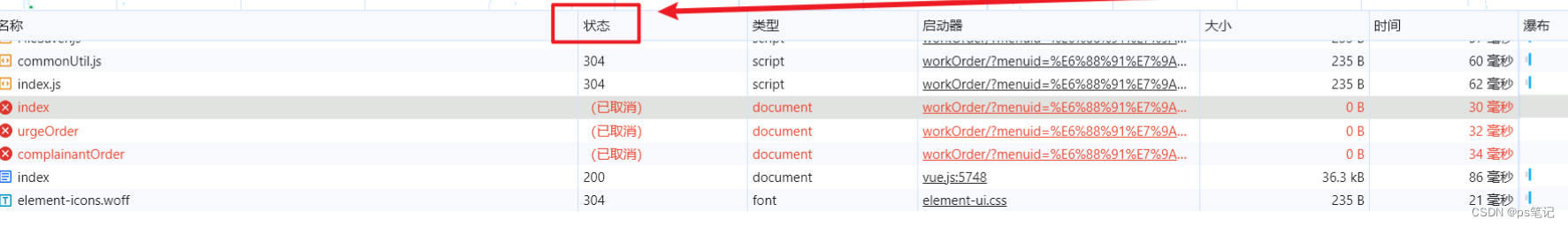
今天遇到一个问题,当点击了按钮----跳转页面时----F12键点击网络中的状态报了已取消,类型是
document说明是前端页面的问题,如果是xhr那可能是接口的问题。

原本是写了3个iframe,页面刷新的时候请求了第一个iframe,然后就经过vue的那一层又重新请求了一遍,所以就有了报错
原来代码如下:
<div id="app">
<el-tabs>
<div slot="label" @click="handleClick("tab1")" ><i class="el-icon-date"></i>张三</div>
<div v-if="tab=='tab1'">
<iframe id="userzhangsan" height="750" width="100%" frameborder="0" src="../hahah"></iframe>
</div>
</el-tabs>
<el-tabs>
<div slot="label" @click="handleClick("tab2")" ><i class="el-icon-date"></i>李四</div>
<div v-if="tab=='tab1'">
<iframe id="userlishe" height="750" width="100%" frameborder="0" src="../hahah"></iframe>
</div>
</el-tabs>
<el-tabs>
<div slot="label" @click="handleClick("tab2")" ><i class="el-icon-date"></i>王五</div>
<div v-if="tab=='tab1'">
<iframe id="userwangwu" height="750" width="100%" frameborder="0" src="../hahah"></iframe>
</div>
</el-tabs>
<div>
解决方案就是写个for循环就行
<div id="app" class="app-content" v-cloak> <el-tabs type="border-card" :lazy="true"> <el-tab-pane v-for="(tabItem, index) in tabs" :key="index"> <div :slot="'label'" @click="handleClick(tabItem.name)"> <i :class="tabItem.icon"></i> {{ tabItem.label }} </div> <div v-if="tab === tabItem.name"> <iframe :id="tabItem.iframeId" :height="tabItem.height" :width="tabItem.width" frameborder="0" :src="tabItem.src"></iframe> </div> </el-tab-pane> </el-tabs> </div>这里补充一下:还有其它情况的请点击链接:前端页面被取消的重复请求 - 掘金





















 6564
6564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








