1、UISwitch是一个比较简单的控件,基本用法:
UISwitch * switch1 = [[UISwitch alloc] init];
switch1.frame = CGRectMake(150, 200, 100, 130);
//其实设置了宽100 高130 也没用,因为它有一个默认的大小
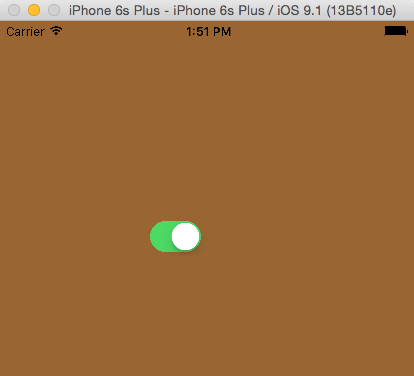
switch1.on = YES; //设置默认为开,改变它的状态就设置这个属性就可以
[self.view addSubview:switch1];如图:
2、
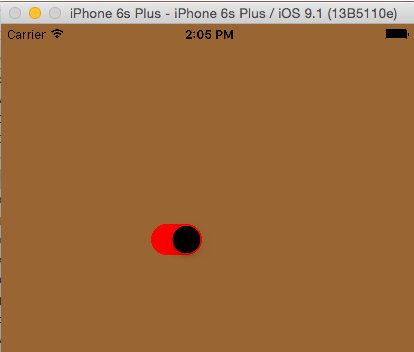
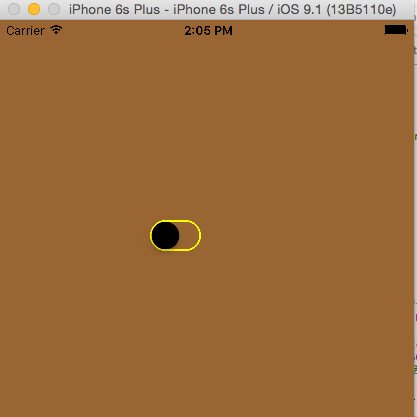
switch1.onTintColor = [UIColor redColor]; //开关状态为开的时候左侧颜色
switch1.tintColor = [UIColor yellowColor]; //开关状态为关的时候右侧边框颜色
switch1.thumbTintColor = [UIColor blackColor]; //圆形按钮颜色
3、给UISwitch添加事件
[switch1 addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];- (void) switchAction:(UISwitch *) s1 {
if (s1.on == YES) {
NSLog(@"开");
}else{
NSLog(@"关");
}
}一般这个控件用的比较少,很多都是自己写一个类似这样的来替代UISwitch


























 5781
5781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








