1、进度条就是为了展示当前某一任务的进展情况,基本用法如下:
UIProgressView * progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleDefault];
progressView.center = self.view.center;
[self.view addSubview:progressView];
2、进度条的两种样式:
第一种就是上面的样式,下面看第二种:
UIProgressView * progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleBar];
progressView.backgroundColor = [UIColor orangeColor];
progressView.center = self.view.center;
[self.view addSubview:progressView];
感觉也没啥变化。
2、设置当前进度:
[progressView setProgress:0.5 animated:YES];
3、轨道、进度样式设置:
//设置轨道颜色
progressView.trackTintColor = [UIColor blackColor];
//设置进度颜色
progressView.progressTintColor = [UIColor whiteColor];
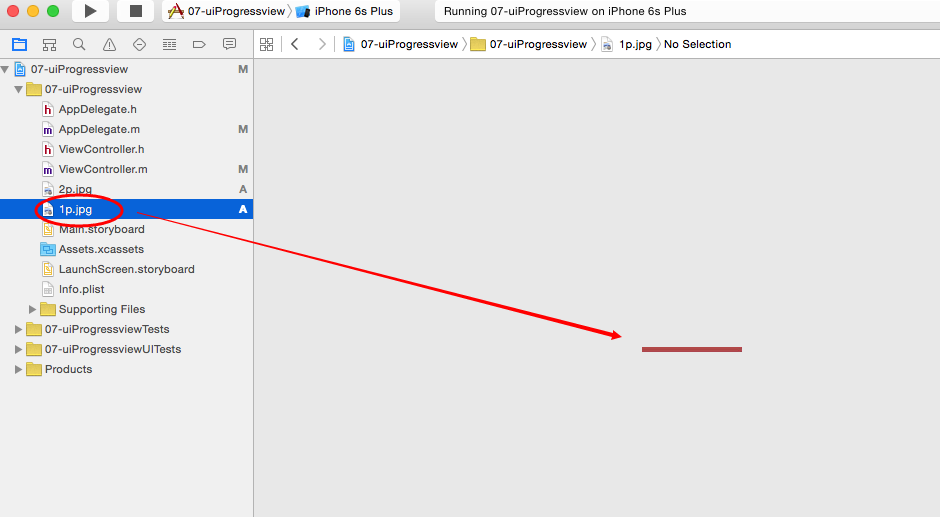
UIImage * image1 = [UIImage imageNamed:@"1p.jpg"];
UIImage * image2 = [UIImage imageNamed:@"2p.jpg"];
//设置轨道图片
progressView.trackImage = image1;
//设置进度图片
progressView.progressImage = image2;效果:





























 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








