@规则
at-rule: @规则、@语句、CSS语句、CSS指令
1. @import
@import "路径";:导入另一个CSS文件
例如,可以在自己写的CSS代码的开头使用import引用某个路径下的其他CSS文件,如直接在自己的CSS文件中引用重置样式表,会变得相对方便。
@import "reset.css";
在网页中,“ 检查 > 网络 > CSS ”可以查看网页CSS加载的哪些文件。
link和@import引入css的区别:
1、从属关系:link是html的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等;而@import是css的语法,只有导入样式表的作用。
2、加载顺序:页面被加载时,link会和html同时被加载,而@import引入的 CSS 将在页面加载完毕后被加载。
3、兼容性:@import是 CSS2.1 才有的语法,所以只能在 IE5以上才能识别;而link是 HTML 标签,所以不存在兼容性问题。
4、DOM:javascript只能控制dom去改变link标签引入的样式,而@import的样式不是dom可以控制的。
5、link方式的样式权重高于@import的权重。
2. @charset
@charset "utf-8";:告诉浏览器该CSS文件,使用的字符编码集为utf-8。
这条指令必须写在CSS文件的第一行。
3. @font-face
解决用户电脑上没有安装相应字体的问题。
若用户电脑上没有安装相应字体,强制让用户下载该字体,但是下载的字体是暂时的,关闭页面用户电脑中不会有该字体,下次打开页面又会重新下载。这导致页面渲染会有一定的响应时间去下载web字体。
使用@font-face指令制作一个新字体。
<p>见者尹啦徨韩自舟在,统骂五投,不变谋国。</p>
<style>
/* 制作一个新的字体 */
@font-face{
font-family: "good night";
src:url("font/晚安体.ttf"); /* 这里的字体文件是已保存在本地库中的 */
}
p{
font-family: "good night";
}
</style>

字体图标:
iconfont.cn 可以在iconfont网站上找字体图标。
字体图标算是一个字体,可以同字体一样设置color,font-size,font-weight等CSS样式。
由于字体图标是文字,其放大不会模糊。
字体图标的使用方法:
- 在网站中将选中图标加入购物车;

- 将购物车中的图标字体加入某项目;

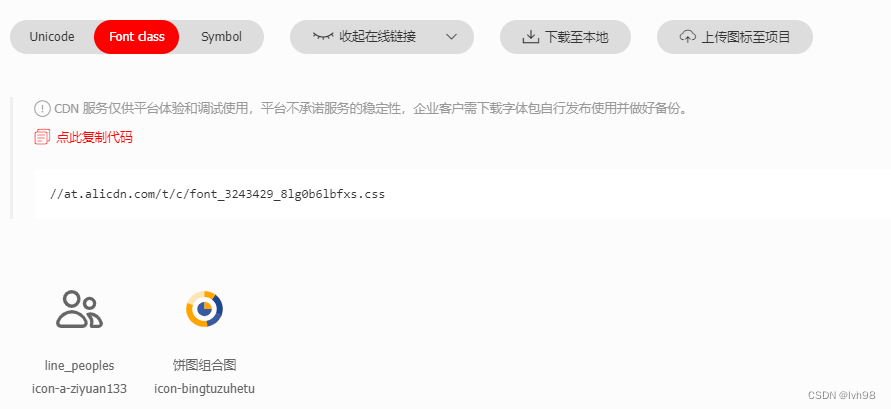
- 生成font class代码(//at.alicdn.com/t/c/font_3243429_8lg0b6lbfxs.css),在html中使用link元素,引入此网址。

<link rel="stylesheet" href="//at.alicdn.com/t/c/font_3243429_8lg0b6lbfxs.css">
- 复制字体图标代码(实际上是类名)icon-a-ziyuan133

<p>
<i class="iconfont icon-a-ziyuan133">
</i>
</p>
通常会用i元素来做图标字体。
























 1221
1221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








