UITabbar是ios框架中重要的组件,通常我们一个app只会建立一个tabbar来管理整个app的流程
手动创建一个tabbarcontroller:
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
timerViewController *timer = [[timerViewController alloc] initWithNibName:@"timerViewController" bundle:nil];
appleViewController *apple0 = [[appleViewController alloc] initWithNibName:@"appleViewController" bundle:nil];
appleViewController *apple1 = [[appleViewController alloc] initWithNibName:@"appleViewController" bundle:nil];
appleViewController *apple2 = [[appleViewController alloc] initWithNibName:@"appleViewController" bundle:nil];
appleViewController *apple3 = [[appleViewController alloc] initWithNibName:@"appleViewController" bundle:nil];
appleViewController *apple4 = [[appleViewController alloc] initWithNibName:@"appleViewController" bundle:nil];
barViewController *bar = [[barViewController alloc] init];
[bar setViewControllers:[NSArray arrayWithObjects:timer,apple0,apple1,apple2,apple3,apple4, nil]];
[self.window setRootViewController:bar];
[self.window makeKeyAndVisible];
return YES;
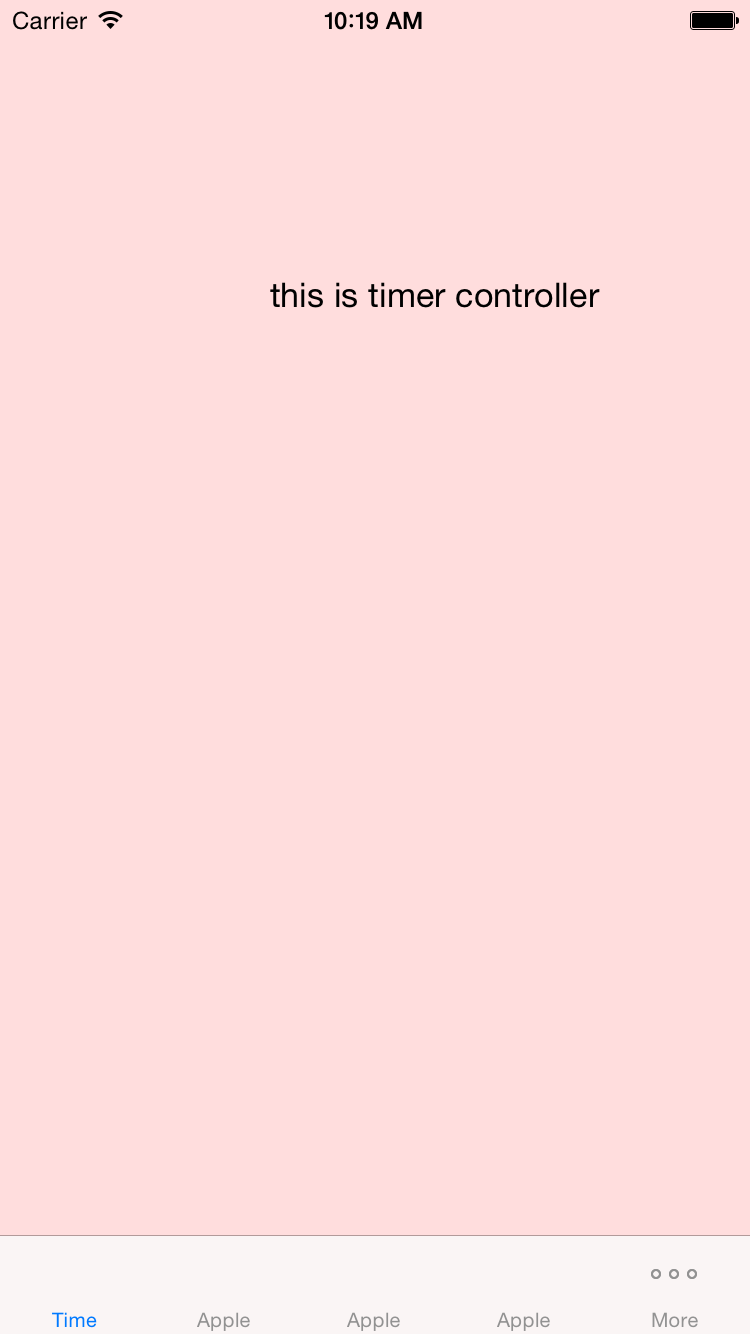
如果管理的controller超过5个,会自动的变成more的标签。点击more会弹出一个由tabbar管理的tableView,在这不做过多的描述,手册上很清楚。
然后,我们觉得这个原生的TabBar太low了,我们想改一下造型,比如高度,颜色?然后
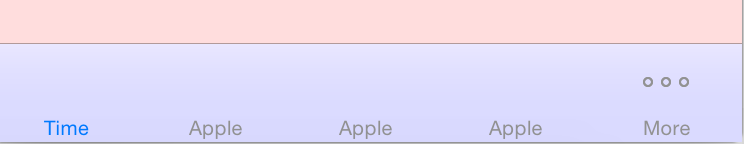
bar.tabBar.backgroundColor = [UIColor blueColor];
CGRect ct = bar.tabBar.frame;
ct.size.height = ct.size.height * 2;
[bar.tabBar setFrame:ct];
嗯,高度没有变化,颜色变了?好像没有变成我们设定的颜色,不过还挺好看的 。查看手册tabbar的默认高度为49 ,我们自己建立一个tablebarController来探究下, 在viewDi








 本文探讨了如何在iOS中手动创建和自定义TabBar,包括改变颜色、调整高度以及尝试修改TabBarItem的位置。通过查看视图层次结构,了解到苹果并未公开某些内部视图信息,但通过一些方法可以了解TabBar的工作原理。然而,由于Apple对TabBar的高度集成,直接修改TabBarItem的大小和位置存在困难,需要遵循其内置规则。
本文探讨了如何在iOS中手动创建和自定义TabBar,包括改变颜色、调整高度以及尝试修改TabBarItem的位置。通过查看视图层次结构,了解到苹果并未公开某些内部视图信息,但通过一些方法可以了解TabBar的工作原理。然而,由于Apple对TabBar的高度集成,直接修改TabBarItem的大小和位置存在困难,需要遵循其内置规则。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








