AChartEngine是一个很强大的图表引擎,我在上学的时候就接触过,并且利用它做了一个传感器的应用,想想现在也很久远了,今天就把这个app的源码贴出来供其他人研究这款引擎。
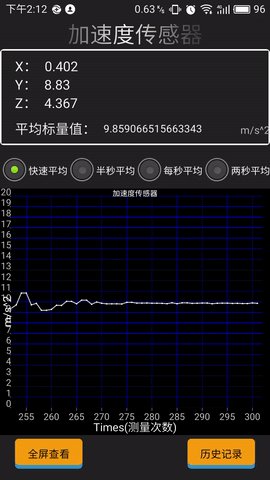
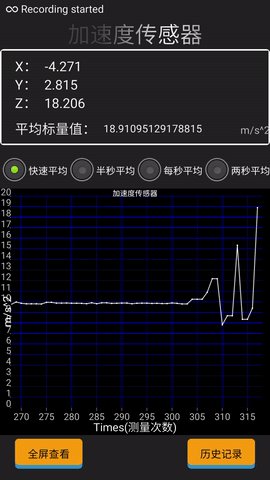
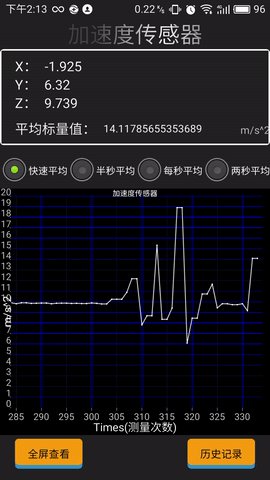
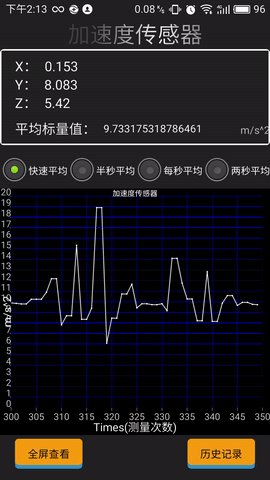
app的效果如下:
github项目地址:https://github.com/AlexZhuo/SensorMonitor
此APP的主要特性如下:
1、支持手机传感器数量探测,支持加速度,磁场,距离等传感器数据的实时获取
2、使用了一些github上的第三方控件来美化UI,
3、支持全屏显示
4、通过旧版的xUtils 2实现了数据库实时记录
5、通过POI来将数据库的数据导出为excel,方便以后分析。
AChartEngine根据事先准备好的数据进行绘图,也就是说是一帧一帧的进行绘制,如果我们想动态生成波浪图并让坐标轴随之移动其实也不难,只需要隔一段时间在旧数据上添加数据并刷新一下view即可。
想要在项目中使用这个图标引擎,AChartEngine的jar包的下载地址:
http://repository-achartengine.forge.cloudbees.com/snapshot/org/achartengine/achartengine/1.2.0/
注意版本,以后说不定还会出新版。
下面把控制绘图的代码贴一下,原理其实不是很复杂,github上有全部app的代码,如果你喜欢也可以在原来基础上帮我完善一下(学生时代第一个上线项目,想想还有点小激动)。
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Paint







 本文介绍如何利用AChartEngine在Android上制作动态心电图效果。项目包含手机传感器数据实时获取,UI美化,全屏显示,数据库记录及数据导出到Excel等功能。AChartEngine通过不断添加新数据并刷新视图实现动态绘图。文章提供AChartEngine库下载链接以及关键代码示例。
本文介绍如何利用AChartEngine在Android上制作动态心电图效果。项目包含手机传感器数据实时获取,UI美化,全屏显示,数据库记录及数据导出到Excel等功能。AChartEngine通过不断添加新数据并刷新视图实现动态绘图。文章提供AChartEngine库下载链接以及关键代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








