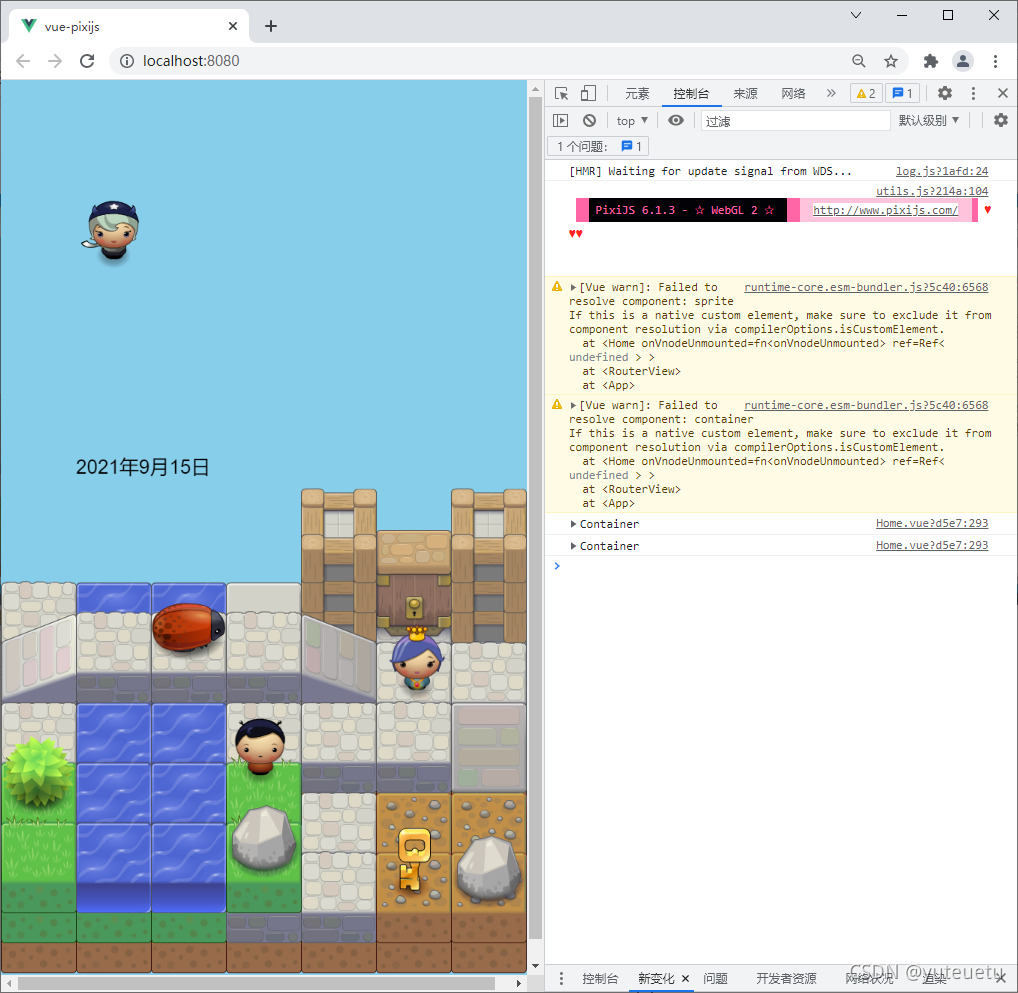
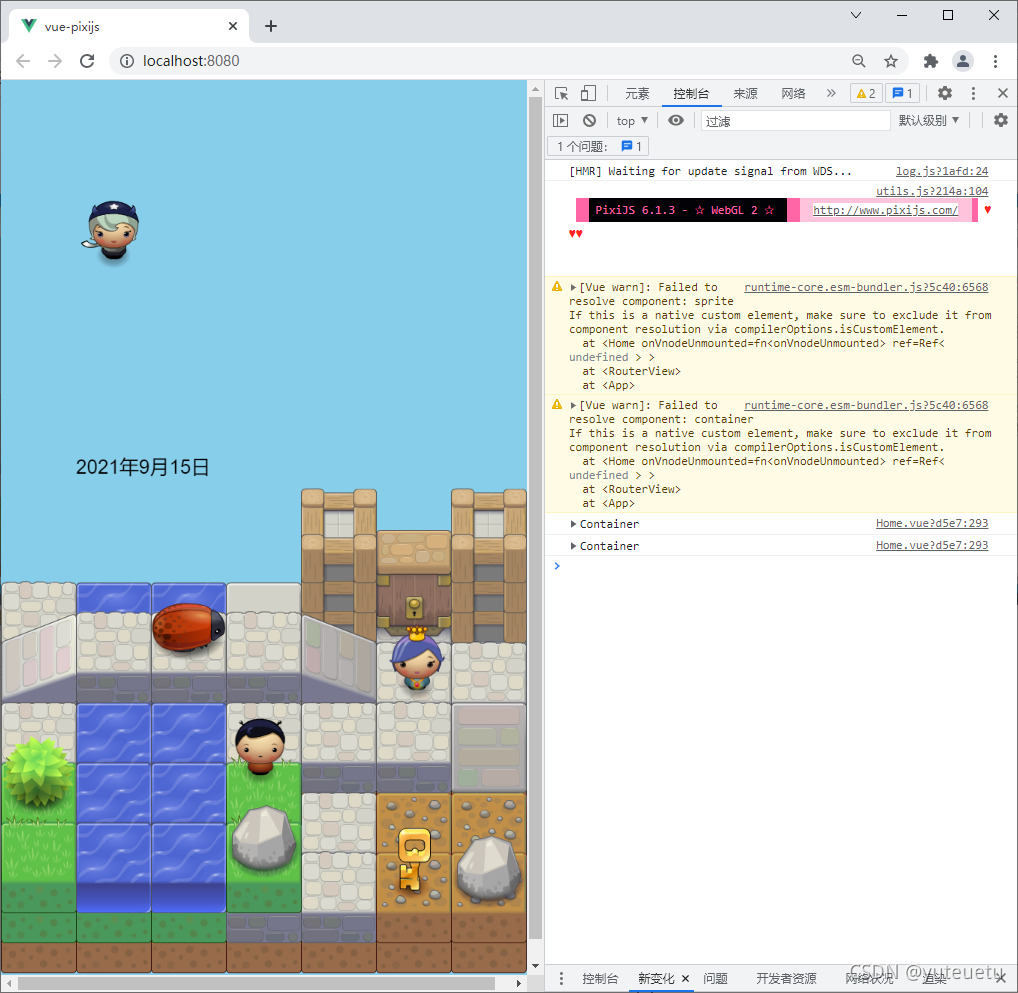
## View1
<template>
<container
v-for="(item,index) in ground"
:key="index"
>
<sprite
v-for="(item2,index2) in item"
:key="index2"
:x="item2[0]"
:y="item2[1]+700-40*index"
:texture="myTexture[item2[2]]"
:frame="{x:0,y:0,width:101,height:171}"
>
</sprite>
</container>
<sprite
:x="300"
:y="780"
texture="PlanetCute PNG/Character Boy.png"
:frame="{x:0,y:0,width:101,height:171}"
v-drag
>
</sprite>
<sprite
:x="505"
:y="690"
texture="PlanetCute PNG/Character Horn Girl.png"
:frame="{x:0,y:0,width:101,height:171}"
v-mounted="pointerdown"
>
</sprite>
<sprite
:x="585"
:y="870"
texture="PlanetCute PNG/Character Princess Girl.png"
:frame="{x:0,y:0,width:101,height:171}"
v-drag
v-mounted="{go1,go2}"
ref="abc"
>
</sprite>
<container
x=100
y=500
v-pointerdown="event"
>2021年9月15日</container>
<sprite
:x="700"
:y="700"
texture="123.mp4"
:frame="{x:0,y:0,width:1200,height:800}"
v-pointerdown=pointerdown2
v-drag
>
</sprite>
</template>
<script lang="ts">
import { Options, Vue } from "vue-class-component";
import { getGame } from "../game";
import { TweenLite, TweenMax } from "gsap";
import { Timeout } from "../decorators";
@Options({
components: {},
data() {
return {
tweenmax: this.$tweenmax,
tweenlite: this.$tweenlite,
ground: [
[
[0, 0, 0],
[100, 0, 0],
......
],
......
],
myTexture: [
"PlanetCute PNG/Dirt Block.png",
"PlanetCute PNG/Grass Block.png",
"PlanetCute PNG/Stone Block.png",
"PlanetCute PNG/Water Block.png",
"PlanetCute PNG/Ramp South.png",
"PlanetCute PNG/Ramp West.png",
"PlanetCute PNG/Ramp East.png",
"PlanetCute PNG/Rock.png",
"PlanetCute PNG/Tree Short.png",
"PlanetCute PNG/Wall Block.png",
"PlanetCute PNG/Door Tall Closed.png",
"PlanetCute PNG/Plain Block.png",
"PlanetCute PNG/Enemy Bug.png",
"PlanetCute PNG/Key.png",
],
};
},
watch: {},
})
export default class Start extends Vue {
[x: string]: any;
tween: any;
state = this.play;
public play(): void {
}
public gameLoop(): void {
this.state();
}
@Timeout(1000)
go1(e: any) {
TweenLite.to(e, 1, { x: 100 });
}
@Timeout(2000)
go2(e: any) {
TweenLite.to(e, 1, { y: 100 });
}
@Timeout(3000)
pointerdown(e: any): void {
TweenMax.to(e, 1, { x: 100, y: 100 });
}
pointerdown2(e: any) {
if (e.texture.baseTexture.resource.source.paused) {
e.texture.baseTexture.resource.source.play();
} else {
e.texture.baseTexture.resource.source.pause();
}
}
event(e: any) {
console.log(e);
}
mounted(): void {
getGame().ticker.add(() => {
this.gameLoop();
});
}
}
</script>























 3190
3190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








