1.前言
在第一个vue应用中,我们说明了如何在网页模板中插入变量
即:{{ 变量名 }}
但是这种插入和innerText很像,即使我们插入一个网页标签,他也只会渲染位普通的文本,而不会像innerHTML一样渲染
如:

那么这里我们就来讲讲如何在网页模板以各种形式插入变量值。
2. {{ }} :插入与绑定文本 (类似与innerText)
插入文本就是我们前面讲:{{…}}(双大括号),这里就不多说了。
不过{{}}除了插入文本以外还可以使用JavaScript表达式进行简单的运算如:

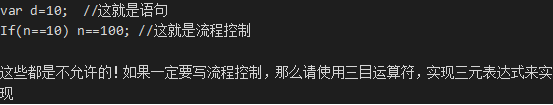
不过这里有一点要注意:{{}}里面只能写表达式(三目运算符就是做表达式),而不能写语句和流程控制。
然后,当书写表达式时,也不能写用户自定义的全局变量。

3.v-html指令 :插入与绑定【HTML代码】 (类似与innerHTML)
如果我们想要在网页种插入html代码,而不想只插入文本,那么我们可以使用v-html指令来实现
如下:

注意:
1.当一个网页标签中同时存在{{}}来渲染文本,和,v-html指令来渲染html代码时,一般v-html的内容会覆盖掉{{}}中的内容。
2.V-html与其他指令基本也是可以用在根节点上的,不过这样没有意义…
4.指令含义
① 指令是带有 v- 前缀的特殊属性。
② 指令用于在表达式的值改变时,将某些行为应用到 DOM 上
③ 要是在网页上插入除了文本外的各种值,我们就需要使用到指令
5.v-bind指令 :插入与绑定标签【属性】
在vue种给属性赋值时,我们需要给属性名前面加上v-bind指令,在跟上冒号, 然后属性值种的内容就会被解析为vue实例变量了。
如下所示

V-bind绑定的属性和原生的直接写的属性,可以都写在标签上面,但是会以后面的为准。
6.v-on指令 :插入与绑定标签【事件】
v-on指令的用法如下:

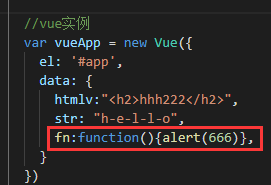
v-on 加上一个冒号,然后跟上事件名(记住是纯粹的事件名,不要加on),再然后等号后面的值应该时vue实例中的内容:

完整演示:

效果:点击后会出现弹框。(如果要传参可以直接传入即可)
7.v-model指令 :插入与绑定输入框的值【input】
input用来获取用户的输入,在网页中占据的比重较为大,所以这里我们就是用单独的v-model指令来实现此功能。
如下:

注意: v-model指令对应的值只能是vue实例对象中的内容。
8.v-pre指令 :让所有的vue指令不编译,原封不动的输出

9.语法糖–指令缩写
在我们使用v-bind与v-on指令时,可以采取缩写形式 , 如下:
V-bind:id ------> :id 【即v-bind:直接用一个冒号来代替】
V-on:click------> @click 【即v-on:直接用一个@符号来代替】
实例如下:






















 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








