一、盒模型
CSS 的盒模型描述了一个HTML元素所占据的空间。盒模型由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成,如下图所示:
+---------------------------------------+
| margin-top |
| +---------------------------------+ |
| | border-top | |
| | +---------------------------+ | |
| | | padding-top | | |
| | | +---------------------+ | | |
| | | | content | | | |
| | | | | | | |
| | | | | | | |
| | | | | | | |
| | | | | | | |
| | | | | | | |
| | | +---------------------+ | | |
| | | padding-bottom | | |
| | +---------------------------+ | |
| | border-bottom | |
| +---------------------------------+ |
| margin-bottom |
+---------------------------------------+
其中,内容区域(content)指的是元素中实际包含的文本、图片或其他元素。内边距(padding)指的是内容区域和边框之间的空白区域,用于增加元素的内部空间或改变元素的外观。边框(border)指的是围绕内容和内边距的线条或样式,用于将元素与周围的元素或背景区分开来。外边距(margin)指的是元素与相邻元素之间的空白区域,用于控制元素之间的间距。
CSS 的盒模型在布局和样式设计中起着重要作用,可以通过设置盒模型的属性来控制元素的大小、位置和外观。常见的盒模型属性包括 width(宽度)、height(高度)、padding(内边距)、border(边框)、margin(外边距)等。
二、box-sizing 属性
在 CSS 中,盒模型的大小计算方式可以通过 box-sizing 属性来设置。box-sizing 属性有两个值:
-
content-box(默认值):表示元素的宽度和高度仅包括内容区域,不包括内边距、边框和外边距。也就是说,元素的宽度和高度值只是内容的大小,不包括内边距、边框和外边距。
-
border-box:表示元素的宽度和高度包括内容区域、内边距和边框,但不包括外边距。也就是说,元素的宽度和高度值是包括内边距、边框和内容的总和,而不是仅仅内容的大小。
盒模型的大小计算方式不同,会直接影响到元素的布局和样式设计。因此,在进行 CSS 布局和样式设计时,需要根据实际需要选择合适的盒模型计算方式,并且注意元素的内边距、边框和外边距对元素的大小和位置产生的影响。
示例代码:
<div class="box1"></div>
<div class="box2"></div>
/* 使用 content-box 计算元素的宽度和高度 */
.box1 {
box-sizing: content-box;
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid black;
margin: 10px;
background: red;
}
/* 使用 border-box 计算元素的宽度和高度 */
.box2 {
box-sizing: border-box;
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid black;
margin: 10px;
background: green;
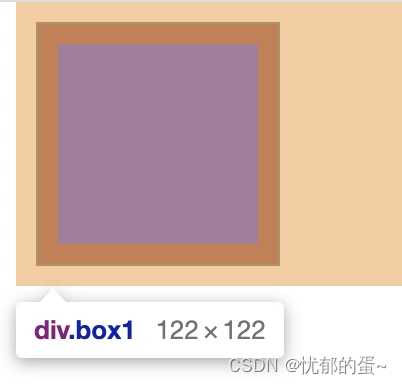
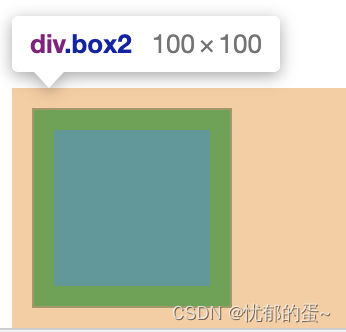
}在上面的示例代码中,第一段代码使用 content-box 计算元素的宽度和高度,因此元素的实际宽度和高度是 122px(100 + 2 * 10 + 2 * 1),而外边距则为 10px。第二段代码使用 border-box 计算元素的宽度和高度,因此元素的实际宽度和高度是 100px,而外边距则为 10px。
实际效果如下:
1、box1:

2、box2:
























 7872
7872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










