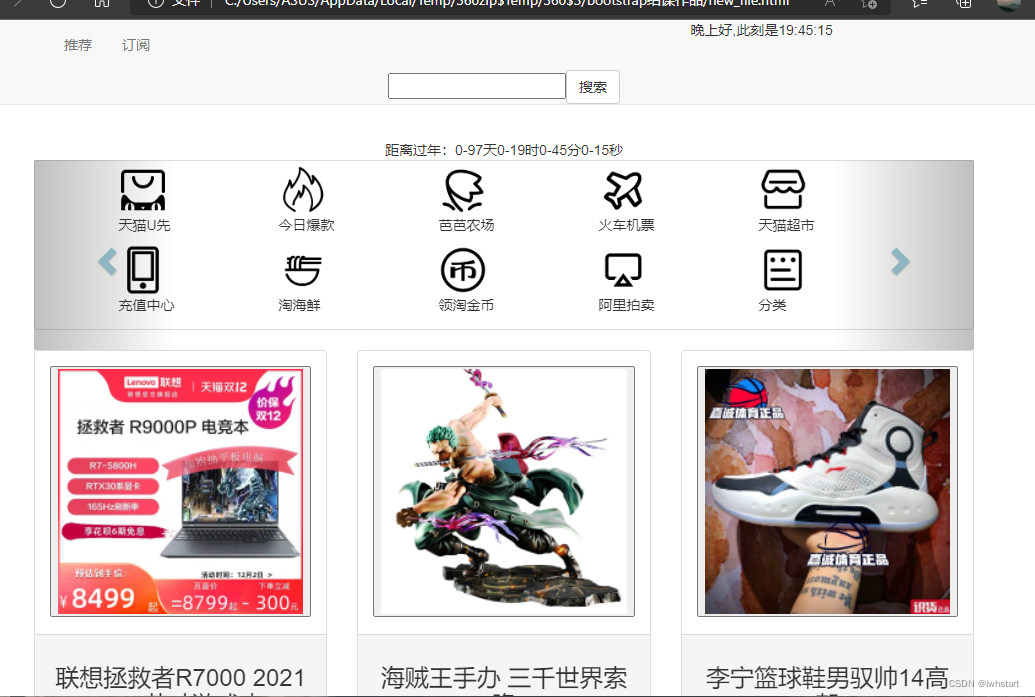
商品的主页效果图如下:

商品详情的效果图如下:
里面的时间显示效果通过以下代码实现:
<script>
<!-- 时间显示 -->
var date=new Date;
var hours=date.getHours();
var div=document.querySelector('#ak');
function getTime(){
var time=new Date;
var h=time.getHours();
h=h<10?'0'+h:h;
var m=time.getMinutes();
m=m<10?'0'+m:m;
var s=time.getSeconds();
s=s<10?'0'+s:s;
return








 实现响应式页面
实现响应式页面
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










