JavaScript中的对象是一种复合数据类型,它可以包含多个属性和方法。对象是键值对(key-value)的集合,键是字符串类型,值可以是任意类型(包括对象、数组、函数等)。对象的用途主要有以下几点:
1,封装数据和操作:对象可以将数据和操作封装在一起,使得代码更加模块化和易于维护。
2,实现继承和多态:通过原型链和原型对象,JavaScript可以实现对象之间的继承关系,以及不同对象对同一方法的不同实现(多态)。
3,作为函数参数和返回值:对象可以作为函数的参数和返回值,方便在函数之间传递复杂的数据结构。
对象的常用方法
- object.keys(),返回一个由可枚举属性组成数组,数组内的元素是key值
- Object.values(),返回一个由可枚举值组成数组,数组内的元素是value值
- Object.assign(), 用于对象的合并,将源对象(source)的所有可枚举属性复制到目标对象(target)。一般用于填写长表单时数据合并。例如表单有多个模块,每个模块有自己的命名,在最后传值给后端时可用该属性
- Object.hasOwnProperty():判断对象自身是否具有指定的属性。
对象在开发中的应用场景
- 深拷贝,对象object是属于引用数据类型。当将一个对象的属性赋值给另一个对象时,实际上是将该属性的引用地址赋值给了另一个对象。如果想要完全将该属性赋值给新对象并在新对象上修改的属性不影响到之前的属性,该使用深拷贝来处
- JSON.parse(JSON.stringify(obj)),可以初步实现深拷贝,如果是递归类型的对象和带有函数,正则表达式,symbol类型属性则不能实现
- 使用Lodash库的_.cloneDeep() 方法
- 自定义深拷贝函数
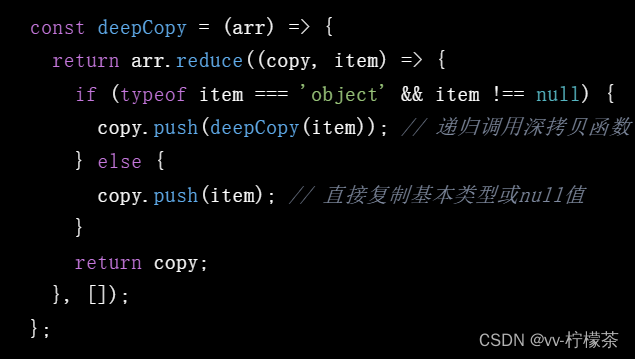
- 使用数组的reduce方法,并对每个元素进行拷贝
- 原型和原型链,原型的概念,原型链如何工作的,使用原型链实现继承
- This关键字指向
- ES6的相关特性和新的方法







 本文介绍了JavaScript中对象作为复合数据类型的重要特性,包括封装数据和操作、实现继承与多态,以及对象作为函数参数和返回值的应用。还详细讲解了对象的常用方法如keys(),values(),assign(),以及深拷贝、原型链和ES6的相关概念。
本文介绍了JavaScript中对象作为复合数据类型的重要特性,包括封装数据和操作、实现继承与多态,以及对象作为函数参数和返回值的应用。还详细讲解了对象的常用方法如keys(),values(),assign(),以及深拷贝、原型链和ES6的相关概念。















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








