历史上,Java script一直没有(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。其他语言都有这项功能,例如Python的import,css的@import。但是JavaScript任何这方面的支持都没有,这对开发大型的,复杂的项目形成了巨大障碍。
在ES6之前,社区制定了一些模块加载方案,最主要的有CommonJS和AMD两种,前者用于服务器,后者用于浏览器。
目前通用的模块解决方案,ES6
CommonJS
CommonJS是服务于服务器端的JavaScript的重要模块化标准,它通过提供模块引用,模块定义和模块标识的机制,使得开发者能够更好的组织代码。
- 模块引用,模块通过require()函数来引入其他模块。这个函数接受一个标识符作为参数,然后将该模块的API加载到当前执行上下文中。
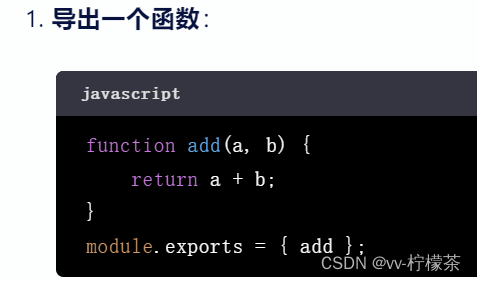
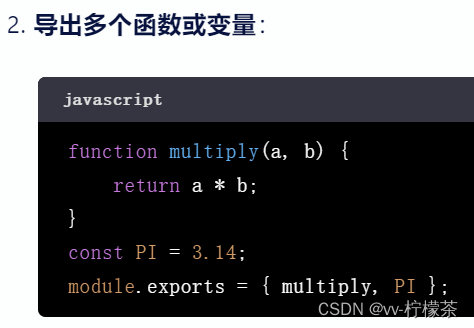
- 模块定义,模块通过exports对象来导出公共API,即模块的方法或者变量。开发者可以将需要暴露给其他模块使用的函数或变量赋值给exports对象。此外,每个模块都有一个module对象代表模块本身,而exports是module的一个属性

-
- 在这个例子中,我们定义了一个add函数,并将其作为属性添加到了module.exports对象中。这样,其他模块就可以通过require函数来引入


-
AMD
- AMD规范,全程为asynchronous module definition,即异步模块定义,是一种JavaScript模块化标准。它与CommonJS最大的不同是其支持异步加载模块,这在浏览器中尤其重要,因为他可以防止页面在加载脚本时出现阻塞。
- 异步加载,模块的加载不影响其他代码的执行
- 依赖管理,AMD通过define函数定义模块,并在该函数中声明模块的依赖。
- 配置路径,需要通过require.config来配置模块的加载路径和基本配置
- 模块加载,require函数用来加载模块,可以同步或异步的加载一个或多个模块
- AMD规范需要配合RequireJs这类库来实现
ES6比AMD好在哪里呢?
- 语言级别支持,ES6模块是JavaScript语言官方的模块化标准,直接在语言层面提供的,而AMD是一套规范,还需要requireJs库来配合
- 代码组织方面,ES6模块使用import和exports关键字来导入和导出模块,这使得代码更加清晰易于了解。而相比之下,AMD使用define函数和exports函数,需要更多的配置和理解成本
- 性能优化方面,ES6模块支持静态分析,这意味着可以在代码编译阶段确定模块的依赖关系,而AMD是在运行阶段加载模块,可能会导致额外的加载时间和延迟
- 兼容性,ES6的兼容性更好,而AMD主要用于浏览器,对于非浏览器(如nodejs)则需要额外的适配
编译阶段和运行阶段的区别
编译阶段简单的来理解就是把我们开发者写的源代码变为计算机可执行的代码,而运行阶段则关注的是如何执行这些代码并输出结果







 本文介绍了JavaScript模块历史上的发展,从没有模块体系到ES6引入模块化支持的过程,比较了CommonJS和AMD两种主要的模块加载方案,强调了ES6模块在语言级别、代码组织、性能和兼容性上的优势。
本文介绍了JavaScript模块历史上的发展,从没有模块体系到ES6引入模块化支持的过程,比较了CommonJS和AMD两种主要的模块加载方案,强调了ES6模块在语言级别、代码组织、性能和兼容性上的优势。














 8140
8140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








