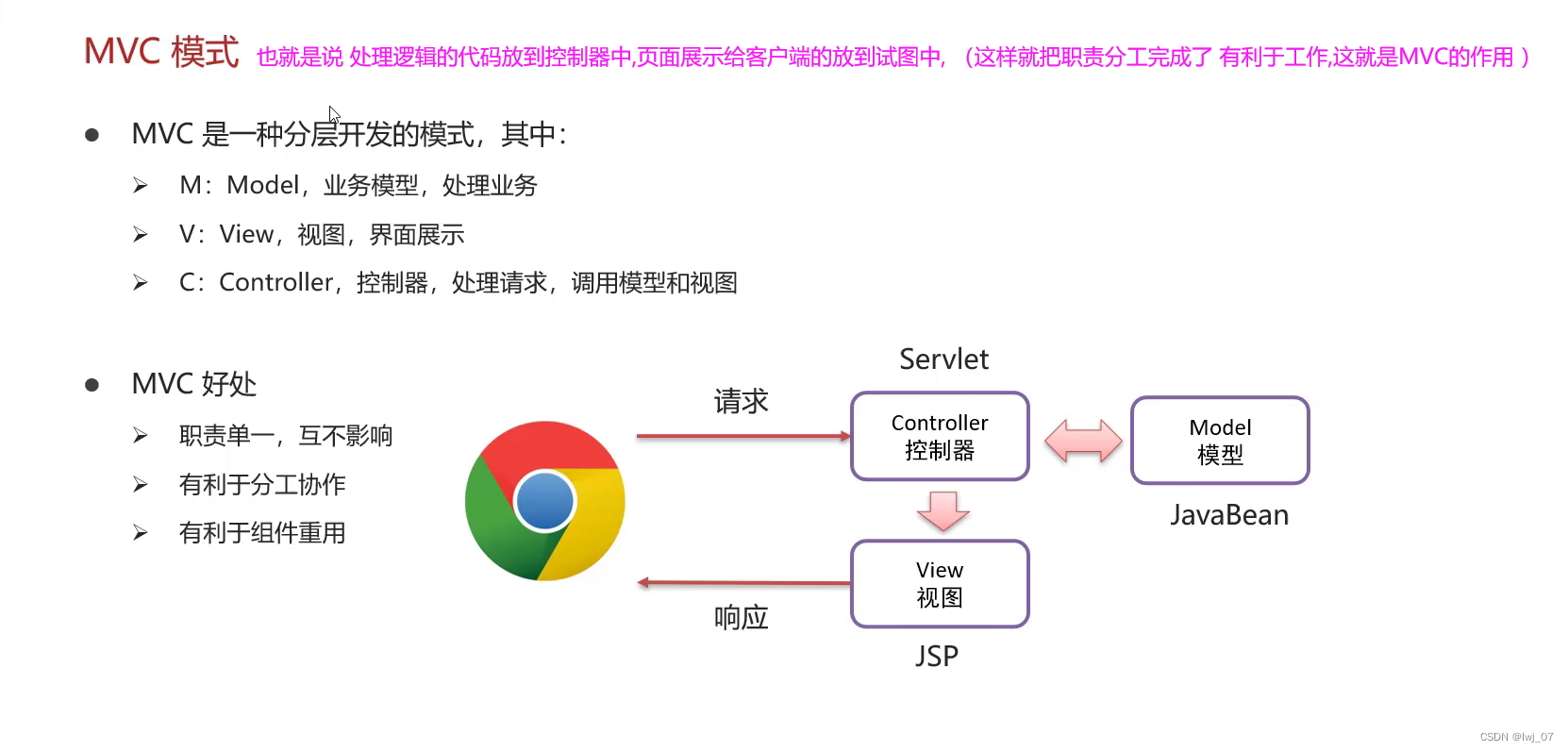
MVC模式图解:

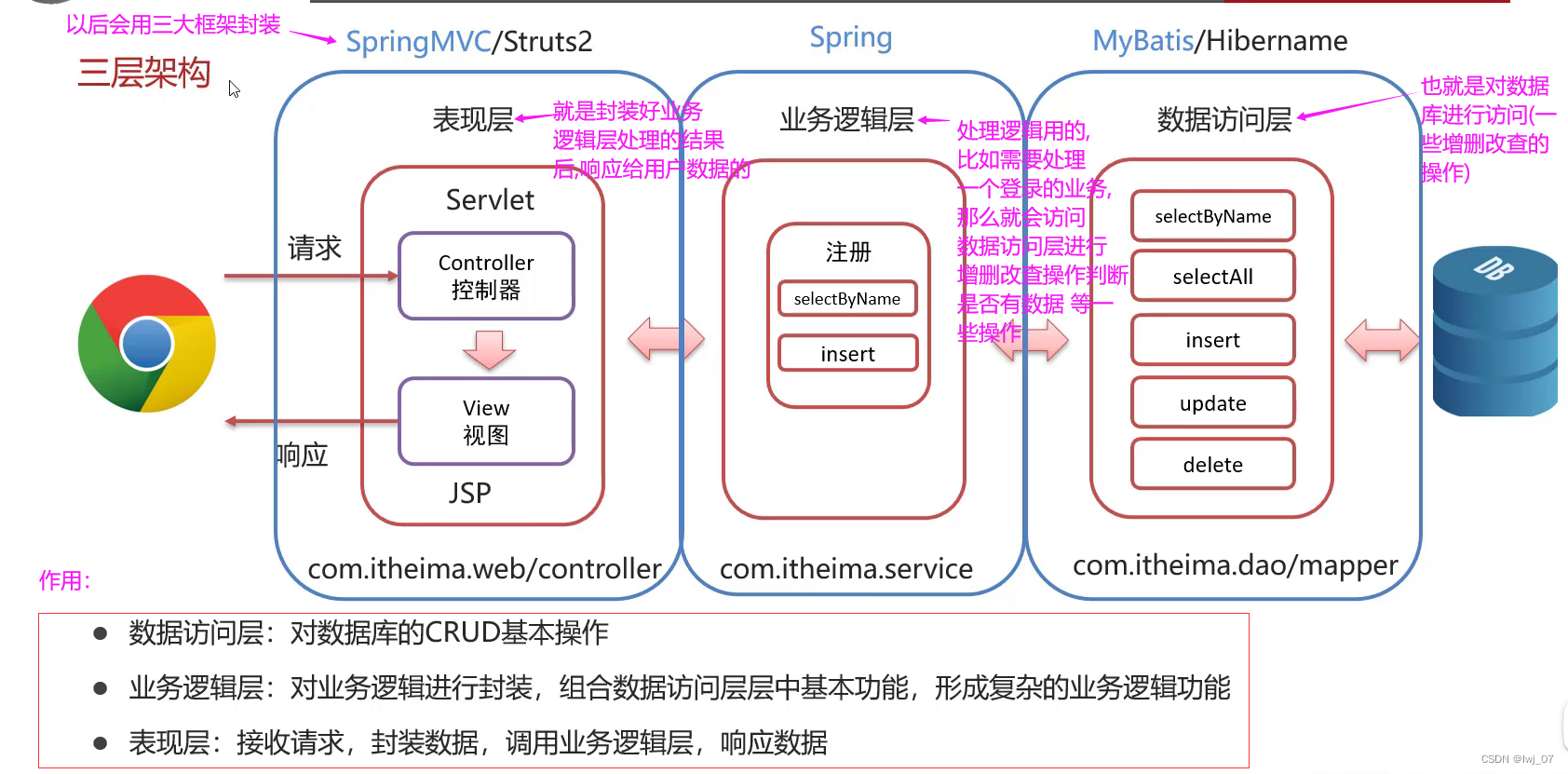
三层架构图解:
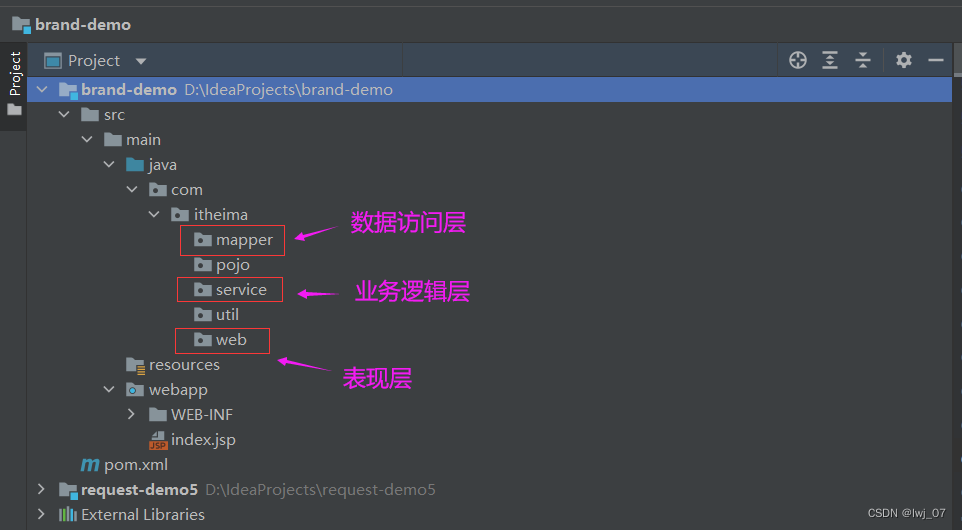
表现层、业务逻辑层、数据访问层互不干扰,也就是说比如我们表现层更改代码不会干涉到其他两层
(com.itheima.web 这代表的是包名 也就是说最好把表现层或者业务逻辑层放到此对应的包名下)
以后会用三大框架封装表现层、业务逻辑层、数据访问层 (对应框架:SpringMVC、Spring、Mybatis)

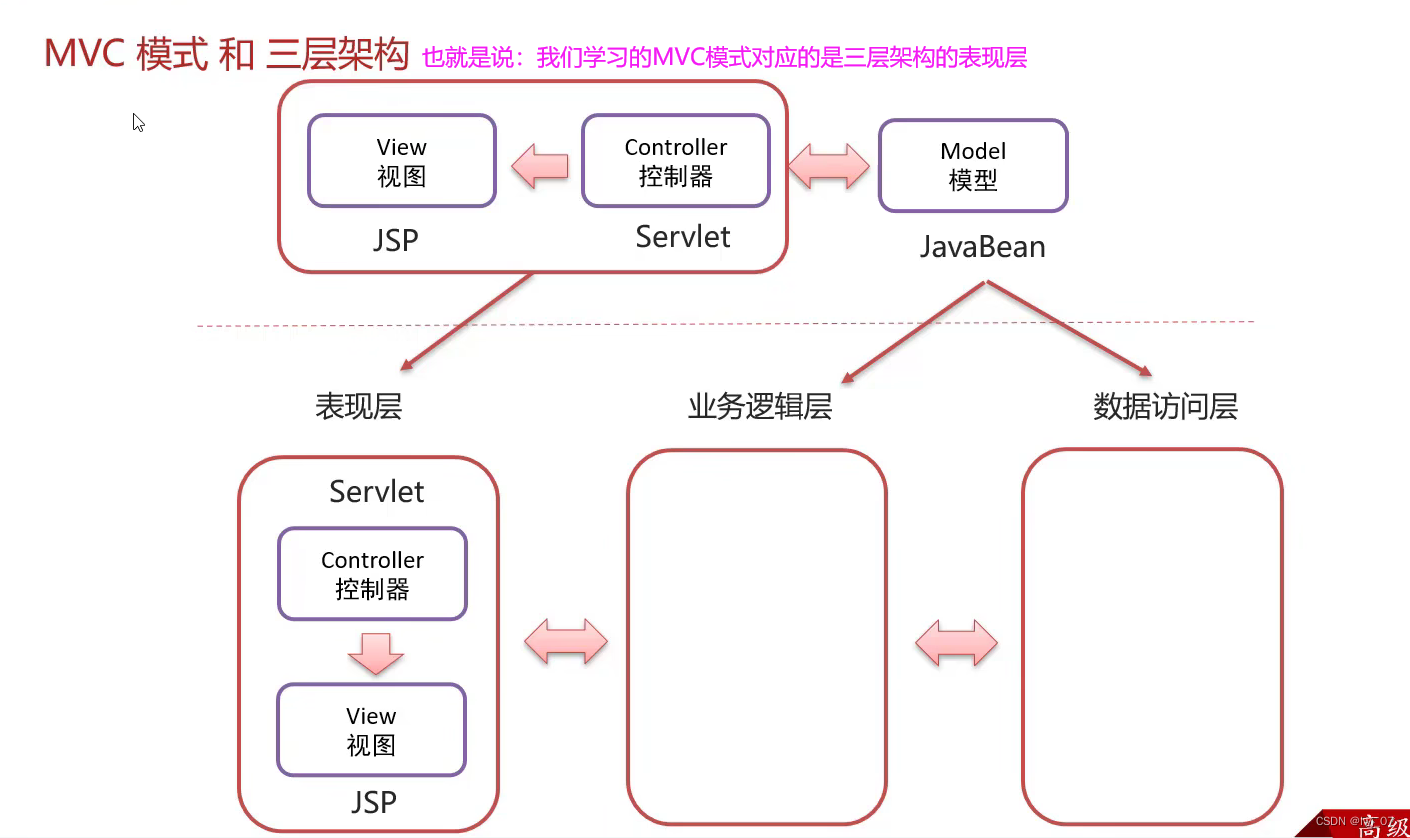
MVC模式和三层架构图解:
也就是说我们学习的MVC模式对应的是三层架构的表现层 (相当于学三层架构的表现层)

运用以上三层架构思想完成案例:
 准备环境:
准备环境:

1、创建模块brand-demo 引入用到的坐标 (brand-demo创建的是web模块 骨架模式):
坐标:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>brand-demo</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- mybatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!-- 对数据库操作当然要导入 mysql依赖 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.34</version>
</dependency>
<!-- servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- JSP -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
<!-- jstl -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--jstl中的标准标签库 ( 就是<c:if> <c:foreach>标签库等. )-->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
<!--tomcat服务器插件 (把tomcat服务器集成到idea中的插件)-->
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<!-- <configuration>
<port>8084</port>
</configuration>
换端口用 -->
</plugin>
</plugins>
</build>
</project>
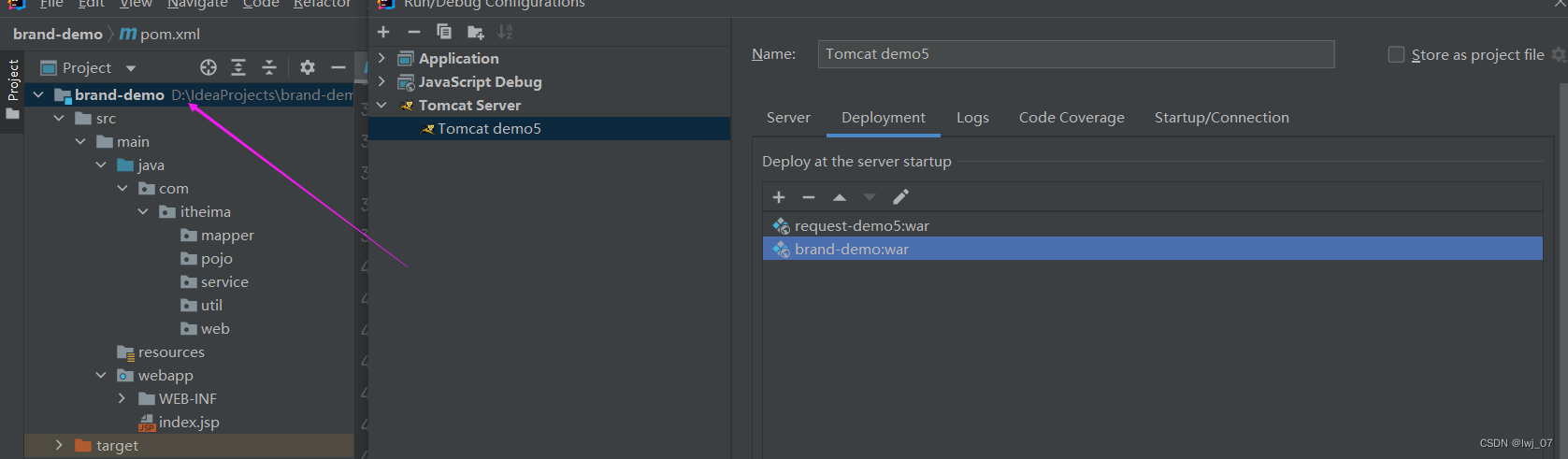
注意别忘记把brand-demo新项目拉到服务器中:

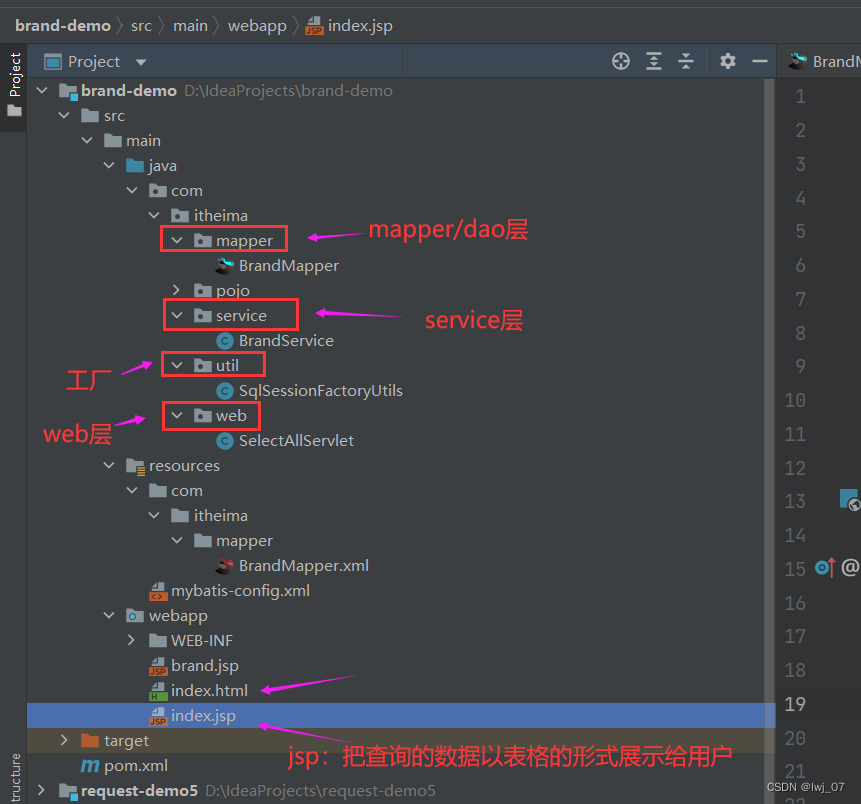
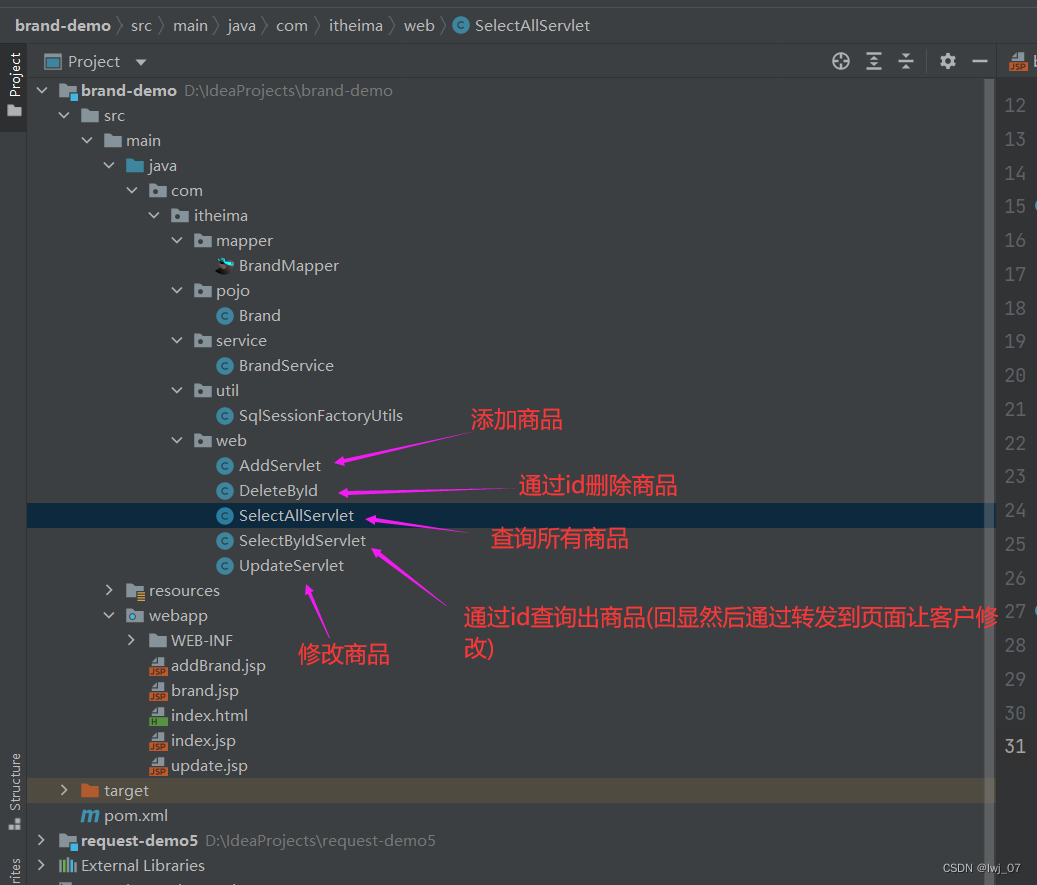
2、创建三层架构的包结构:

3、数据库表准备tb_brand:
create table tb_brand(
-- id 主键
id int primary key auto_increment,
-- 品牌名称
brand_name varchar(20),
-- 企业名称
company_name varchar(20),
-- 排序字段
ordered int,
-- 描述信息
description varchar(100),
-- 状态: 0:禁用 1:启动
status int
);
insert into tb_brand (brand_name, company_name, ordered, description, status)values
('三只松鼠','三只松鼠股份有限公司',5,'好吃不上火',0),
('华为','华为技术有限公司',100,'华为致于把数字世界带入每个人、每个家庭、每个组织、构建万物互联的智能世界',1),
('小米','小米科技有限公司',50,'are you ok',1);4、实体类Brand:复制mybatis增删改查笔记即可
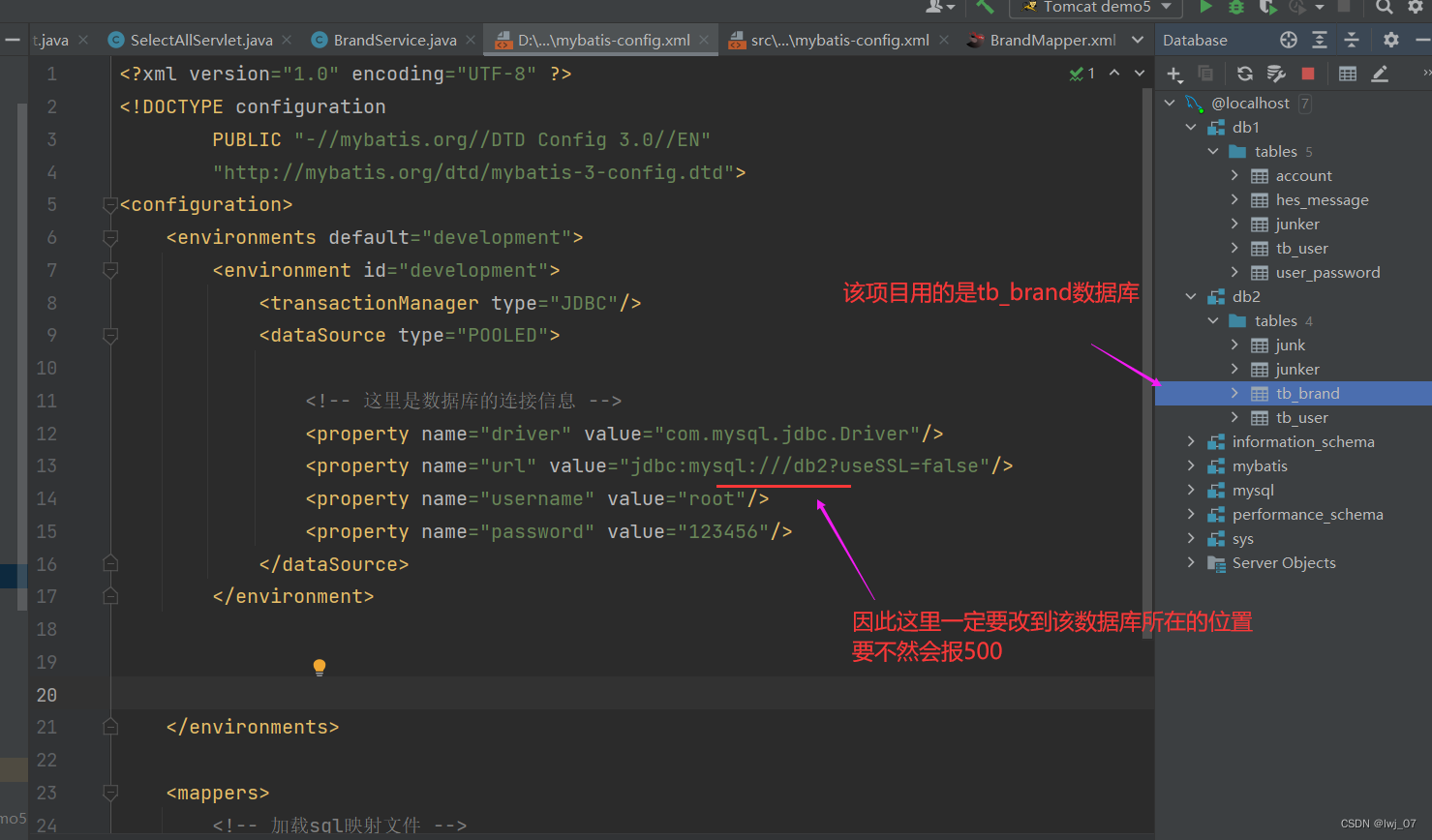
5、mybatis基础环境配置: 看mybatis笔记 去官方复制即可 mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<!-- 这里是数据库的连接信息 -->
<property name="driver" value="com.mysql.jdbc.Driver"/>
<property name="url" value="jdbc:mysql:///db2?useSSL=false"/>
<property name="username" value="root"/>
<property name="password" value="123456"/>
</dataSource>
</environment>
</environments>
<mappers>
<!-- 加载sql映射文件 -->
<mapper resource="com/itheima/mapper/BrandMapper.xml"/>
</mappers>
</configuration>
重要细节:注意搞完之后检查以下配置文件的路径是否都正确、是否都能对应住
接下来开始运用三层架构的思想完成增删改查操作:
以下是以查询所有商品为例, 其他的增删改的逻辑和查询所有的逻辑是一样的:

index.jsp改成brand.jsp
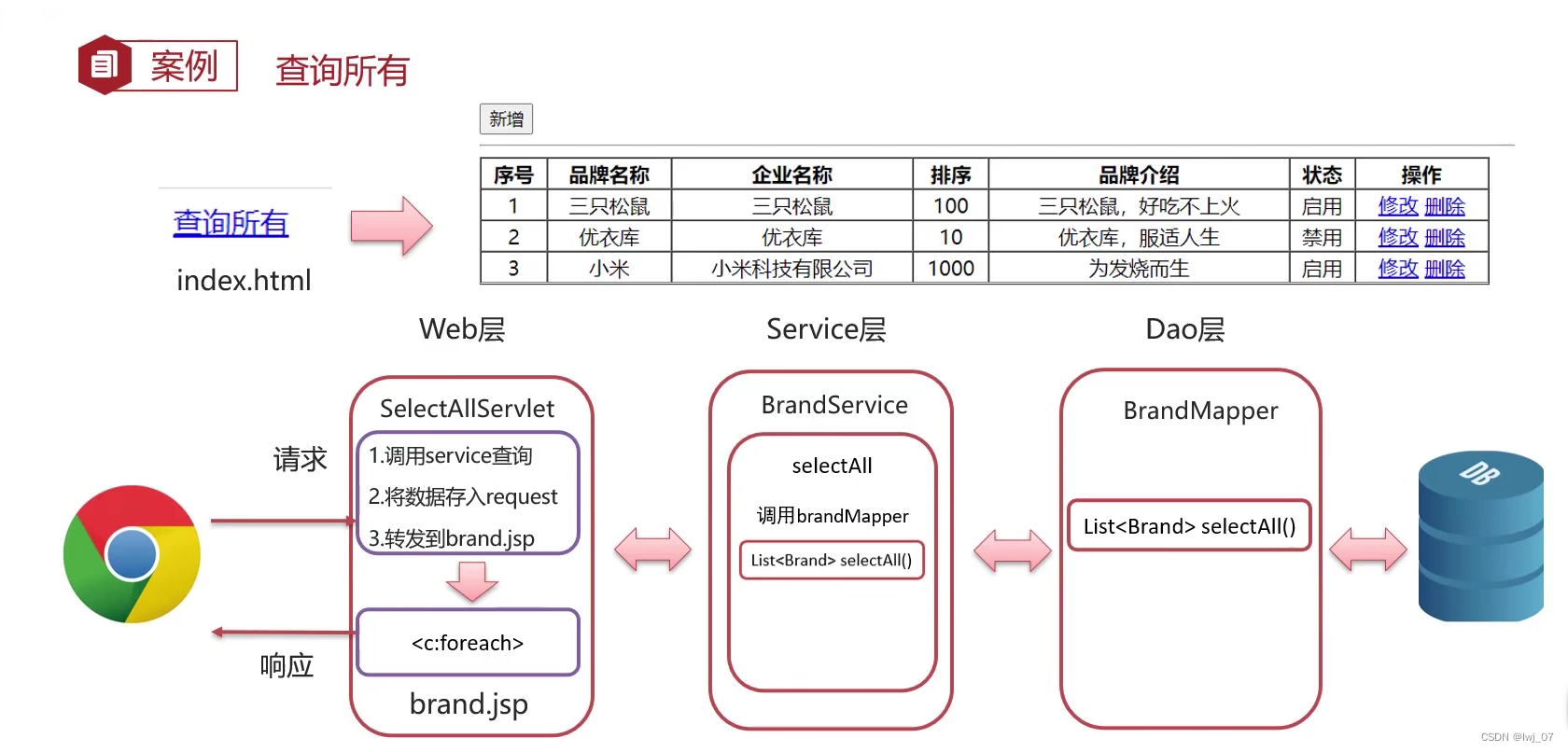
一、查询所有:
(以下的过程是在index.html开始的,所以看笔记的时候最好也在index.html开始)

Dao/Mapper层:(数据访问层)
package com.itheima.mapper;
import com.itheima.pojo.Brand;
import org.apache.ibatis.annotations.ResultMap;
import org.apache.ibatis.annotations.Select;
import java.util.List;
/**
* 代理开发接口
*/
public interface BrandMapper {
/**
* 查询所有商品
*/
@Select("select * from tb_brand")
@ResultMap("brandResultMap") // 数据库中的字段名和实体类的属性名有不一样的时候用这个注表
//明, 因为brandResultMap标签中处理过字段名和数据库名不一样的时候了
List<Brand> selectAll();
}
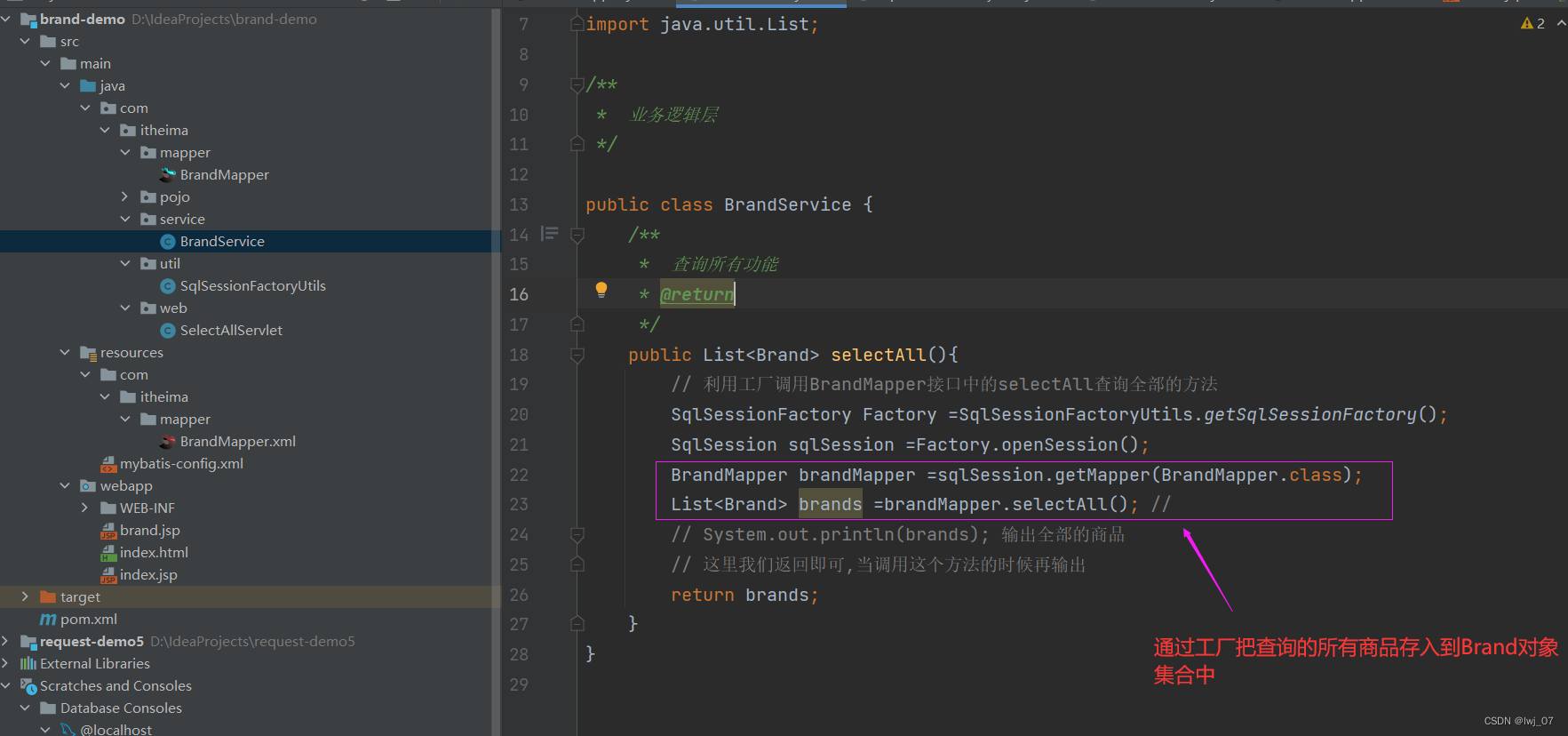
service层:(业务逻辑层)
(这个业务逻辑层可以拿到BrandMapper接口查询出来的所有商品数据 【只不过以前我们拿到数据后都是输出了 这里我们返回到方法当中了 因为我们需要在web表现层 进行把数据转发给jsp页面展示给用户的 不是输出在我们控制台的】)

package com.itheima.service;
import com.itheima.mapper.BrandMapper;
import com.itheima.pojo.Brand;
import com.itheima.util.SqlSessionFactoryUtils;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import java.util.List;
/**
* 业务逻辑层
*/
public class BrandService {
/**
* 查询所有功能
* @return
*/
public List<Brand> selectAll(){
// 利用工厂调用BrandMapper接口中的selectAll查询全部的方法
SqlSessionFactory Factory =SqlSessionFactoryUtils.getSqlSessionFactory();
SqlSession sqlSession =Factory.openSession();
BrandMapper brandMapper =sqlSession.getMapper(BrandMapper.class);
List<Brand> brands =brandMapper.selectAll(); //
// System.out.println(brands); 输出全部的商品
// 这里我们返回即可,当调用这个方法的时候再输出
return brands;
}
}
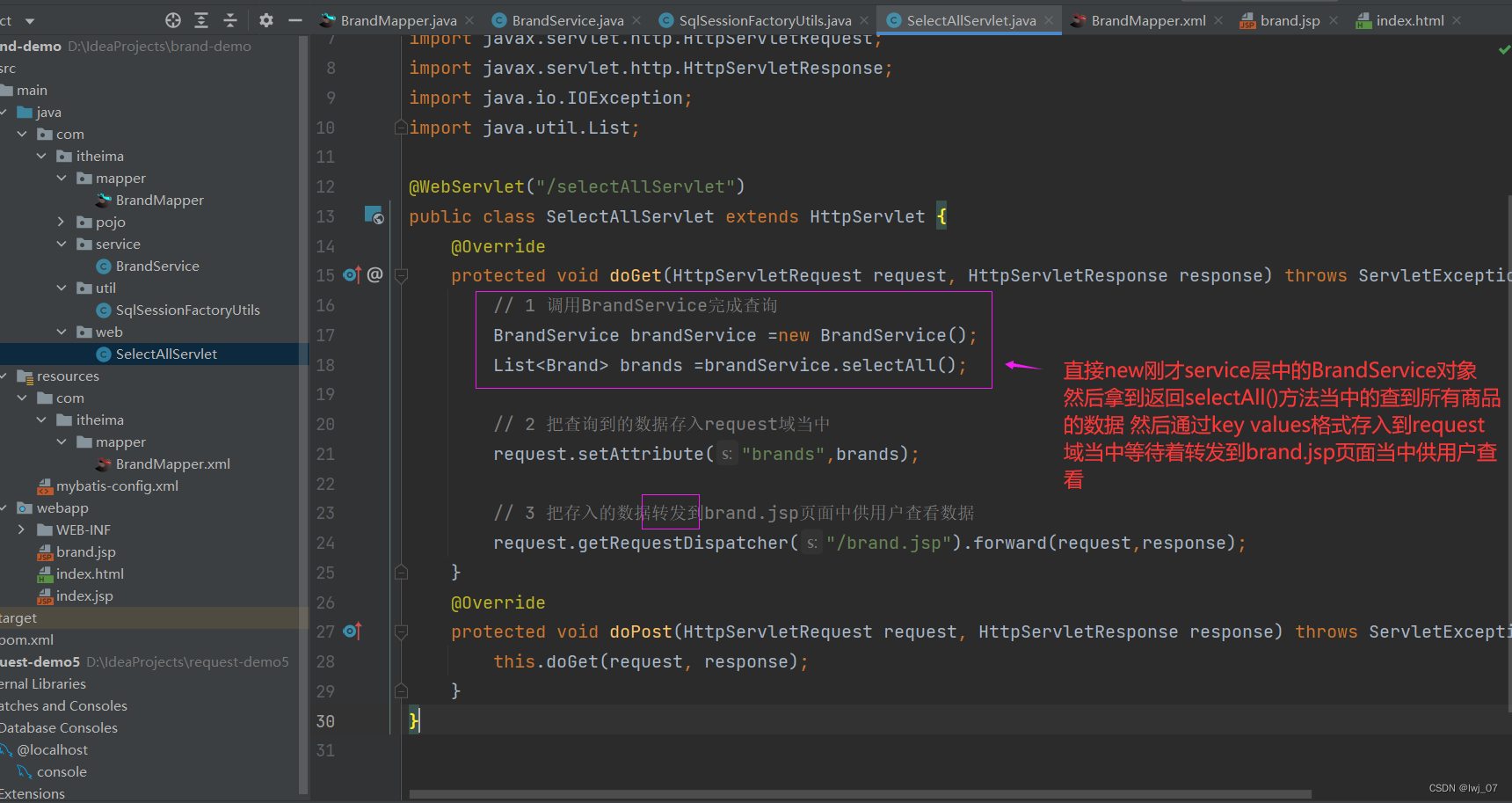
web层:(表现层)
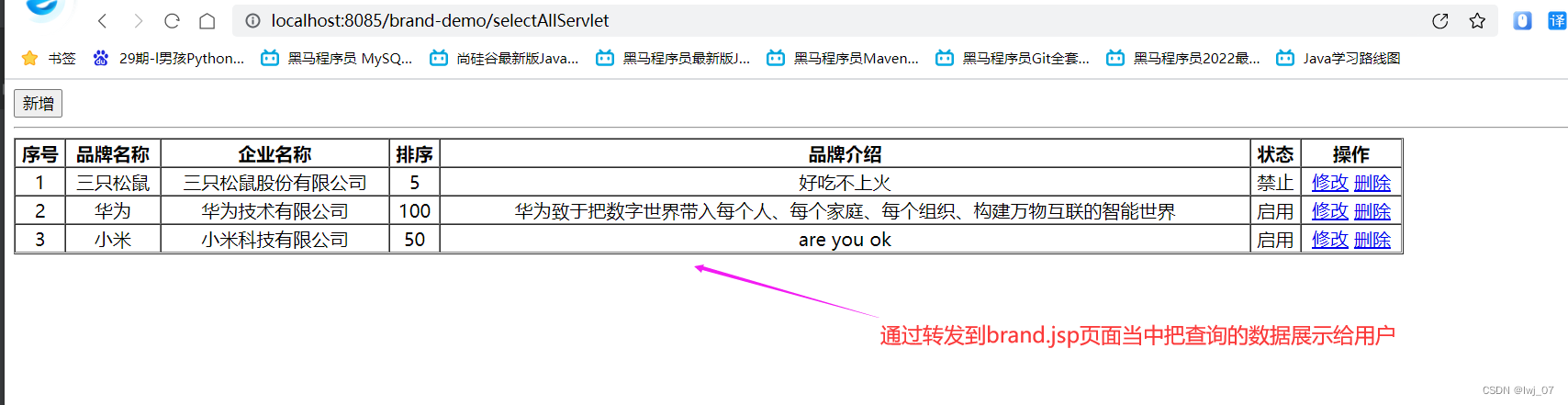
把查询出来的所有的数据转发到brand.jsp页面当中然后展示给用户
jsp的作用就是:jsp页面运用EL表达式可以把查询到的所有商品展示给客户端浏览器上
package com.itheima.web;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1 调用BrandService完成查询
BrandService brandService =new BrandService();
List<Brand> brands =brandService.selectAll();
// 2 把查询到的数据存入request域当中
request.setAttribute("brands",brands);
// 3 把存入的数据转发到brand.jsp页面中供用户查看数据
request.getRequestDispatcher("/brand.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}

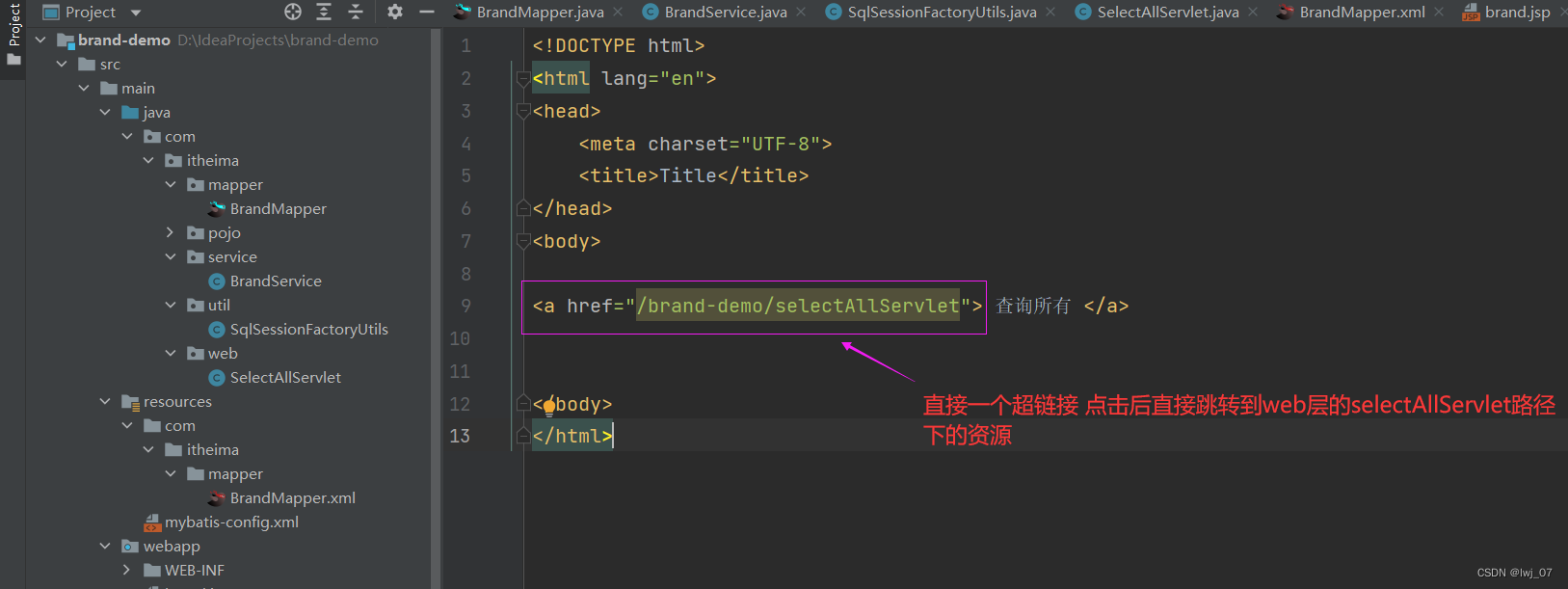
index.html: (点击查询所有跳转到selectAllServlet路径下)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/brand-demo/selectAllServlet"> 查询所有 </a>
</body>
</html>转发到的brand.jsp: (把数据展示给用户)
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%-- 引入标签库 --%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增" id="add"><br>
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<td>${status.count}</td>
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.ordered}</td>
<td>${brand.description}</td>
<c:if test="${brand.status ==1}">
<td> 启用 </td>
</c:if>
<c:if test="${brand.status ==0}">
<td> 禁止 </td>
</c:if>
<td><a href="/brand-demo/selectByIdServlet?id=${brand.id}">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>
<script>
document.getElementById("add").onclick = function (){
location.href = "/brand-demo/addBrand.jsp";
}
</script>
</body>
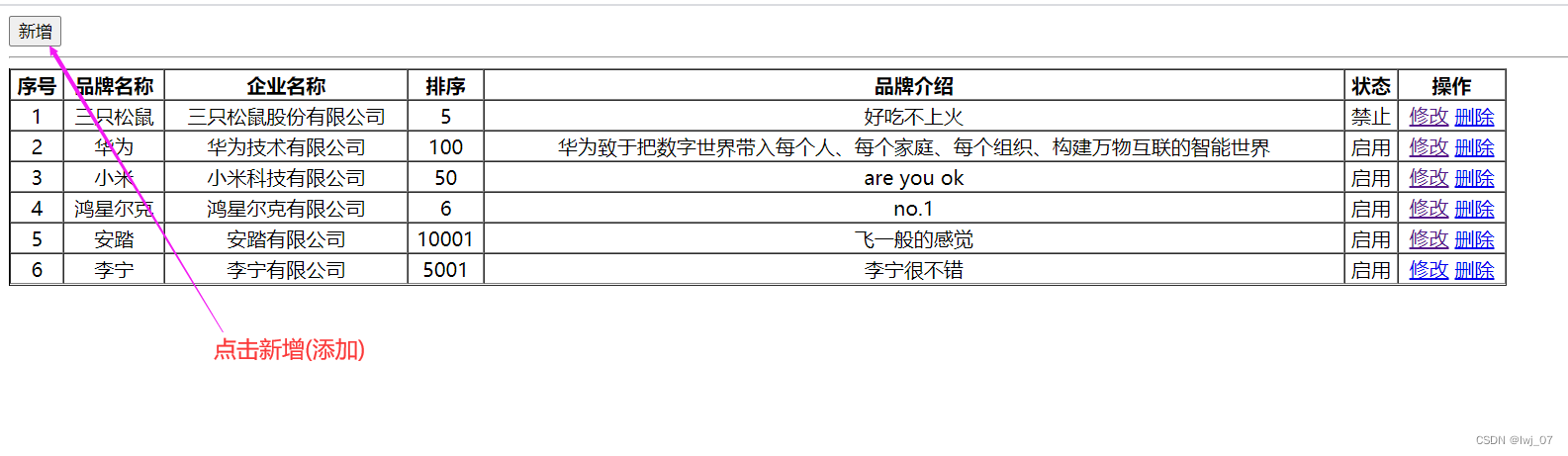
</html>开启服务器后,通过index.html进行访问路径下的资源如下:


总体的增删改查就是和上面的逻辑是一样的:
增删改查总代码如下:

Mapper层:(BrandMapper) 访问数据层
package com.itheima.mapper;
import com.itheima.pojo.Brand;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.ResultMap;
import org.apache.ibatis.annotations.Select;
import java.util.List;
/**
* 代理开发接口
*/
public interface BrandMapper {
/**
* 1、查询所有商品
*/
@Select("select * from tb_brand")
@ResultMap("brandResultMap")
List<Brand> selectAll();
/**
* 2、添加商品
*/
void add(Brand brand);
/**
* 3、根据id查询
*/
@Select("select * from tb_brand where id = #{id}")
@ResultMap("brandResultMap")
Brand selectById(int id);
/**
* 4、修改商品
*/
void update(Brand brand);
/**
* 5、删除商品 (通过id删除)
*/
@Delete("delete from tb_brand where id =#{id}")
void delete(int id);
}
BrandMapper.xml文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.mapper.BrandMapper">
<resultMap id="brandResultMap" type="com.itheima.pojo.Brand">
<result column="brand_name" property="brandName" />
<result column="company_name" property="companyName" />
</resultMap>
<!-- 添加商品 -->
<insert id="add">
insert into tb_brand(brand_name, company_name, ordered, description, status) values
(#{brandName},#{companyName},#{ordered},#{description},#{status});
</insert>
<!-- 修改商品 -->
<update id="update">
update tb_brand set brand_name =#{brandName},company_name=#{companyName},ordered=#{ordered},
description=#{description},status=#{status} where id =#{id};
</update>
</mapper>Service层:业务逻辑层 (Brandservice)
package com.itheima.service;
import com.itheima.mapper.BrandMapper;
import com.itheima.pojo.Brand;
import com.itheima.util.SqlSessionFactoryUtils;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import java.util.List;
/**
* 业务逻辑层
*/
public class BrandService {
/**
* 查询所有功能
* @return
*/
public List<Brand> selectAll(){
// 利用工厂调用BrandMapper接口中的selectAll查询全部的方法
SqlSessionFactory Factory =SqlSessionFactoryUtils.getSqlSessionFactory();
SqlSession sqlSession =Factory.openSession();
BrandMapper brandMapper =sqlSession.getMapper(BrandMapper.class);
List<Brand> brands =brandMapper.selectAll();
// System.out.println(brands); 输出全部的商品
// 这里我们返回即可,当调用这个方法的时候再输出
// 释放资源
sqlSession.close();
return brands;
// 释放资源
}
/**
* 添加商品的功能
* 注意小细节:所有的增删改都涉及到事务,idea会默认帮我们回滚事务 因此我们需要手动提交事务
*/
public void add(Brand brand){
// 利用工厂调用BrandMapper接口中的selectAll查询全部的方法
SqlSessionFactory Factory =SqlSessionFactoryUtils.getSqlSessionFactory();
SqlSession sqlSession =Factory.openSession();
BrandMapper brandMapper =sqlSession.getMapper(BrandMapper.class);
brandMapper.add(brand);
// 提交事务
sqlSession.commit();
// 释放资源
sqlSession.close();
}
/**
* 根据id查询商品数据
*/
public Brand selectById(int id){
// 利用工厂调用BrandMapper接口中的selectAll查询全部的方法
SqlSessionFactory Factory =SqlSessionFactoryUtils.getSqlSessionFactory();
SqlSession sqlSession =Factory.openSession();
BrandMapper brandMapper =sqlSession.getMapper(BrandMapper.class);
Brand brand =brandMapper.selectById(id);
// 释放资源
sqlSession.close();
return brand;
}
/**
* 修改商品
*/
public void update(Brand brand){
SqlSessionFactory Factory =SqlSessionFactoryUtils.getSqlSessionFactory();
SqlSession sqlSession =Factory.openSession();
BrandMapper brandMapper =sqlSession.getMapper(BrandMapper.class);
brandMapper.update(brand);
// 提交事务
sqlSession.commit();
// 释放资源
sqlSession.close();
}
/**
* 删除商品
* (先通过id查找出想要删除的整条SQL数据)
*/
public void deleteById(int id){
SqlSessionFactory Factory =SqlSessionFactoryUtils.getSqlSessionFactory();
SqlSession sqlSession =Factory.openSession();
BrandMapper brandMapper =sqlSession.getMapper(BrandMapper.class);
brandMapper.delete(id);
// 提交事务
sqlSession.commit();
// 释放资源
sqlSession.close();
}
}
web层:表现层
AddServlet:
package com.itheima.web;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 解决Post请求乱码问题
request.setCharacterEncoding("utf-8");
// 1. 先获取客户端addBrand.jsp传输过来的请求数据 (数据以key values的形式存储在request域当中)
String brandName =request.getParameter("brandName");
String companyName =request.getParameter("companyName");
String ordered =request.getParameter("ordered");
String description =request.getParameter("description");
String status =request.getParameter("status");
// 2. 把获取的客户端的请求数据 封装到Brand对象属性中 进行往数据库当中添加数据
Brand brand =new Brand();
brand.setBrandName(brandName);
brand.setCompanyName(companyName);
brand.setOrdered(Integer.parseInt(ordered)); // 因为对象属性中该属性是Integer类型 客户的数据为String类型
brand.setDescription(description);
brand.setStatus(Integer.parseInt(status));
// 3. 调用BrandService业务逻辑层中的增加商品的方法
BrandService brandService =new BrandService();
brandService.add(brand);
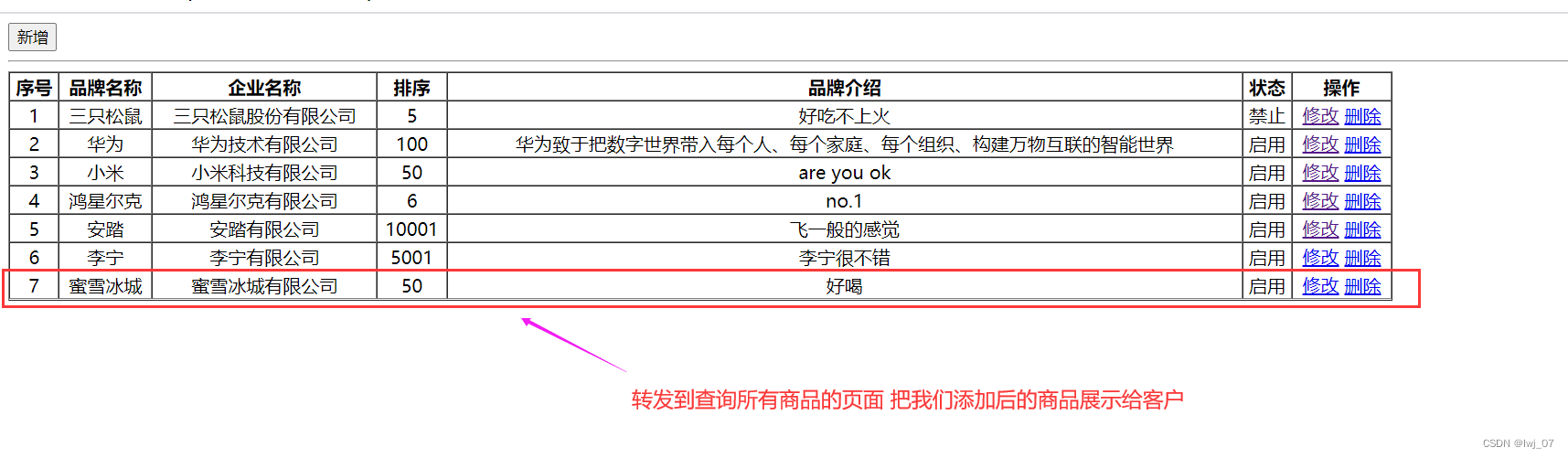
// 4. 转发到查询所有商品的路径 (把添加过后的全部商品再查询一下展示给客户端)
request.getRequestDispatcher("/selectAllServlet").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
DeleteById:
package com.itheima.web;
import com.itheima.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/deleteById")
public class DeleteById extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 接收传送过来的id
String id =request.getParameter("id");
// 2. 调用业务逻辑层 传递id参数
BrandService brandService =new BrandService();
brandService.deleteById(Integer.parseInt(id));
// 3. 删除成功后 转发到查询所有商品的路径下 展示给用户所有商品
request.getRequestDispatcher("/selectAllServlet").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
SelectAllServlet:
package com.itheima.web;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1 调用BrandService完成查询
BrandService brandService =new BrandService();
List<Brand> brands =brandService.selectAll();
// 2 把查询到的数据存入request域当中
request.setAttribute("brands",brands);
// 3 把存入的数据转发到brand.jsp页面中供用户查看数据
request.getRequestDispatcher("/brand.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
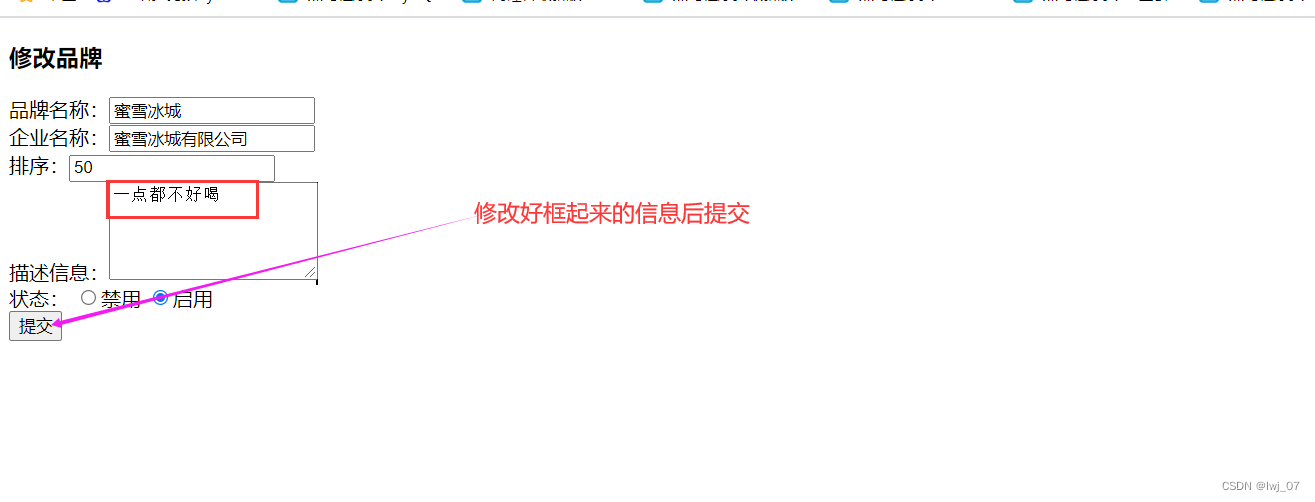
SelectByIdServlet:(这个是修改回显的操作,先是通过在brand.jsp页面上点击修改按钮(附带着id) 然后通过超链接进入selectByIdServlet路径资源下、把该id所查询出来的信息展示回显给用户 然后供用户进行修改的操作 最后再转发到查询所有的商品 把修改后的所有商品展示给用户)
package com.itheima.web;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/selectByIdServlet")
public class SelectByIdServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 接收传送过来的id
String id =request.getParameter("id");
// 2. 调用业务逻辑层进行通过id查询
BrandService brandService =new BrandService();
Brand brand =brandService.selectById(Integer.parseInt(id)); // SQL查询的时候id是int型 这里接收的是String 需要转换
// 3. 通过id查询的数据储存到request域当中
request.setAttribute("brand",brand);
// 4. 把通过id查询出来的商品数据回显给客户端进行修改操作
// (就是把查询出来的数据通过转发给jsp页面 然后通过做的页面让客户端直接在我们做的页面当中进行修改数据)
request.getRequestDispatcher("/update.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
UpdateServlet:
package com.itheima.web;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/updateServlet")
public class UpdateServlet extends HttpServlet {
Brand brand =new Brand();
BrandService brandService =new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 处理post乱码问题
request.setCharacterEncoding("utf-8");
// 1. 接收用户修改传到request当中的数据
String id =request.getParameter("id");
String brandName =request.getParameter("brandName");
String companyName =request.getParameter("companyName");
String ordered =request.getParameter("ordered");
String description =request.getParameter("description");
String status =request.getParameter("status");
// 2. 把接收的数据封装到Brand对象属性当中
brand.setId(Integer.parseInt(id));
brand.setBrandName(brandName);
brand.setCompanyName(companyName);
brand.setOrdered(Integer.parseInt(ordered));
brand.setDescription(description);
brand.setStatus(Integer.parseInt(status));
// 3. 调用业务逻辑层中的update方法 进行传送封装到Brand对象属性中的客户端数据 进行SQL语句操作
brandService.update(brand);
// 4. 修改成功后 转发到查询所有的selectAllServlet路径下把所有的商品再展示给用户
request.getRequestDispatcher("/selectAllServlet").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/brand-demo/selectAllServlet"> 查询所有 </a>
</body>
</html>brand.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%-- 引入标签库 --%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增" id="add"><br>
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<td>${status.count}</td>
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.ordered}</td>
<td>${brand.description}</td>
<c:if test="${brand.status ==1}">
<td> 启用 </td>
</c:if>
<c:if test="${brand.status ==0}">
<td> 禁止 </td>
</c:if>
<%-- ?id 是把id传送给selectByIdServlet路径下的资源当中 --%>
<td><a href="/brand-demo/selectByIdServlet?id=${brand.id}">修改</a>
<a href="/brand-demo/deleteById?id=${brand.id}">删除</a></td>
</tr>
</c:forEach>
</table>
<script>
<%-- 这里的 href是添加商品点击按钮后所进入的addBrand.jsp资源路径 --%>
document.getElementById("add").onclick = function (){
location.href = "/brand-demo/addBrand.jsp";
}
</script>
</body>
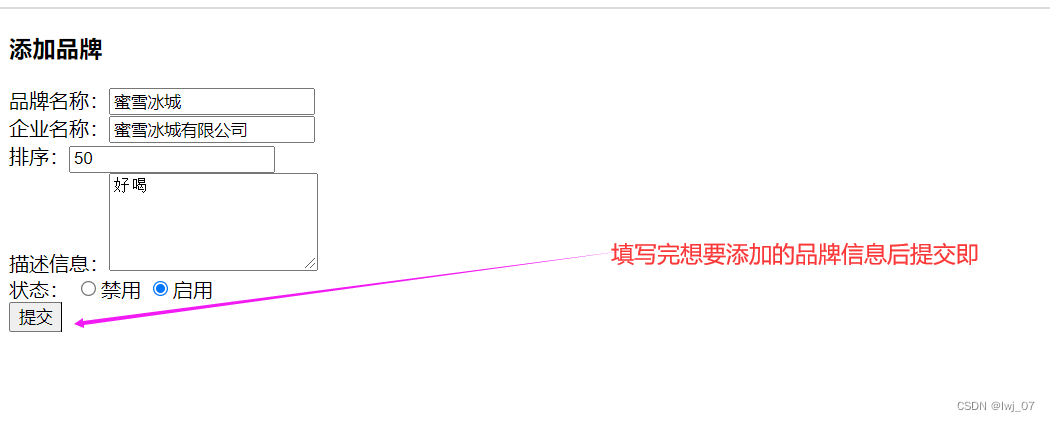
</html>addBrand.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="/brand-demo/addServlet" method="post">
品牌名称:<input name="brandName"><br>
企业名称:<input name="companyName"><br>
排序:<input name="ordered"><br>
描述信息:<textarea rows="5" cols="20" name="description"></textarea><br>
状态:
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1">启用<br>
<input type="submit" value="提交">
</form>
</body>
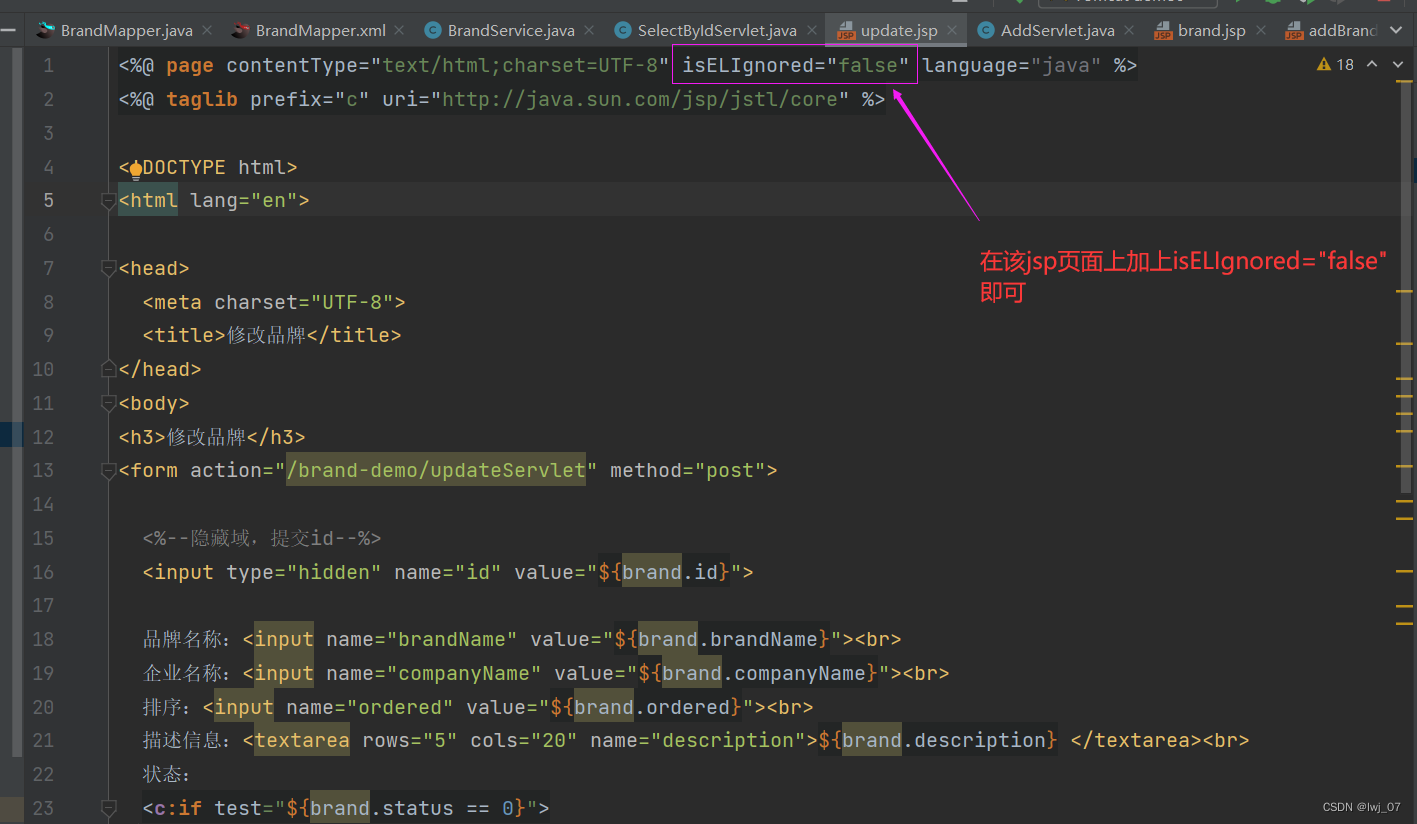
</html>update.jsp:
<%@ page contentType="text/html;charset=UTF-8" isELIgnored="false" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改品牌</title>
</head>
<body>
<h3>修改品牌</h3>
<form action="/brand-demo/updateServlet" method="post">
<%--隐藏域,提交id--%>
<input type="hidden" name="id" value="${brand.id}">
品牌名称:<input name="brandName" value="${brand.brandName}"><br>
企业名称:<input name="companyName" value="${brand.companyName}"><br>
排序:<input name="ordered" value="${brand.ordered}"><br>
描述信息:<textarea rows="5" cols="20" name="description">${brand.description} </textarea><br>
状态:
<c:if test="${brand.status == 0}">
<input type="radio" name="status" value="0" checked>禁用
<input type="radio" name="status" value="1">启用<br>
</c:if>
<c:if test="${brand.status == 1}">
<input type="radio" name="status" value="0" >禁用
<input type="radio" name="status" value="1" checked>启用<br>
</c:if>
<input type="submit" value="提交">
</form>
</body>
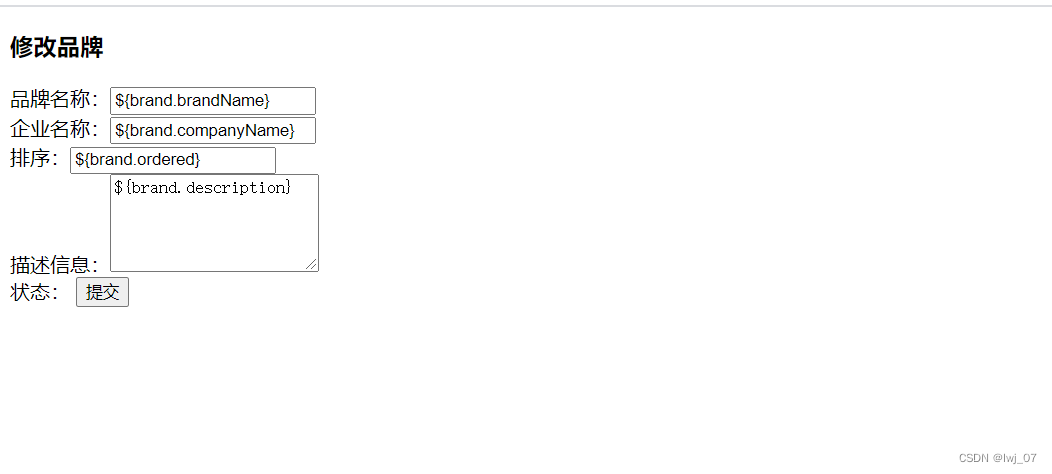
</html>解决如下这样的问题(jsp页面上不显示相对应的数据 而显示代码问题):


开启服务器:访问index.html页面 演示增删改查操作:
添加:



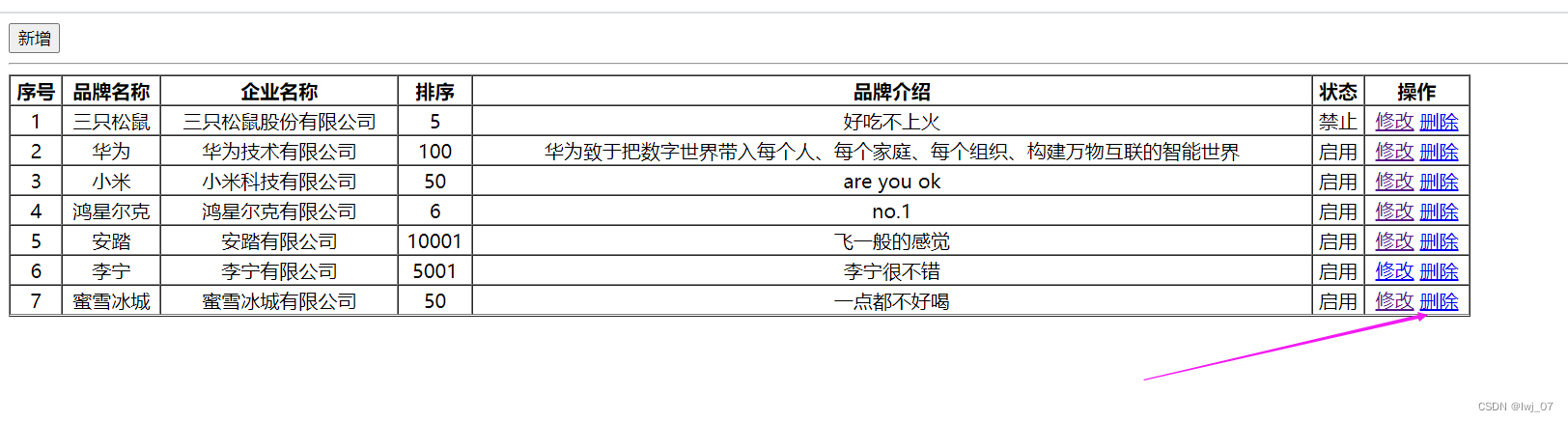
修改:



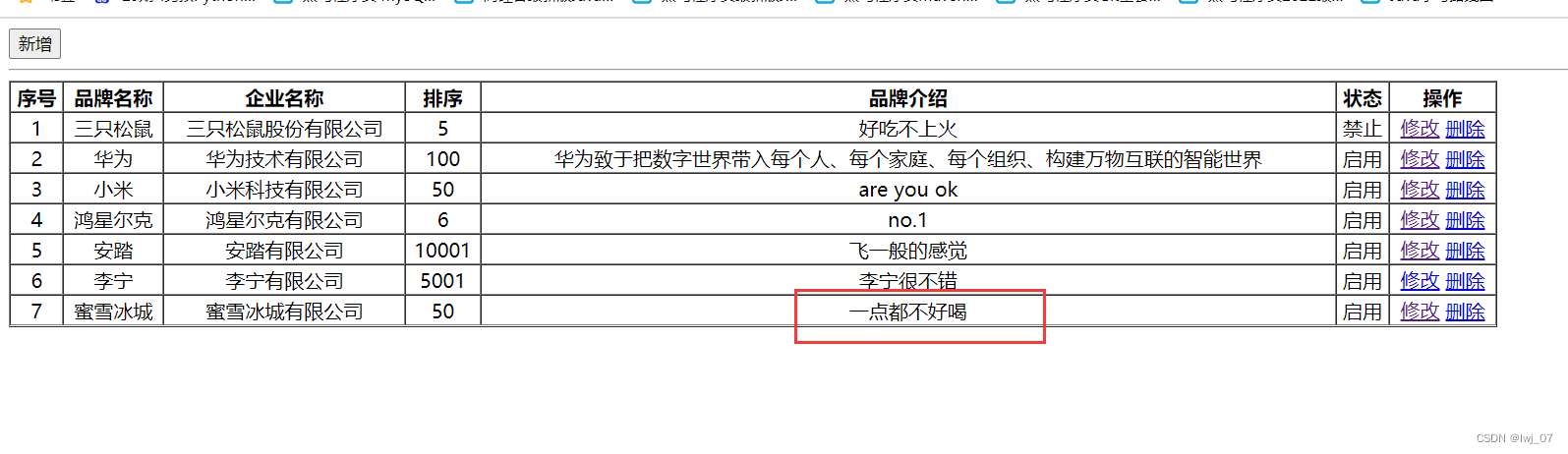
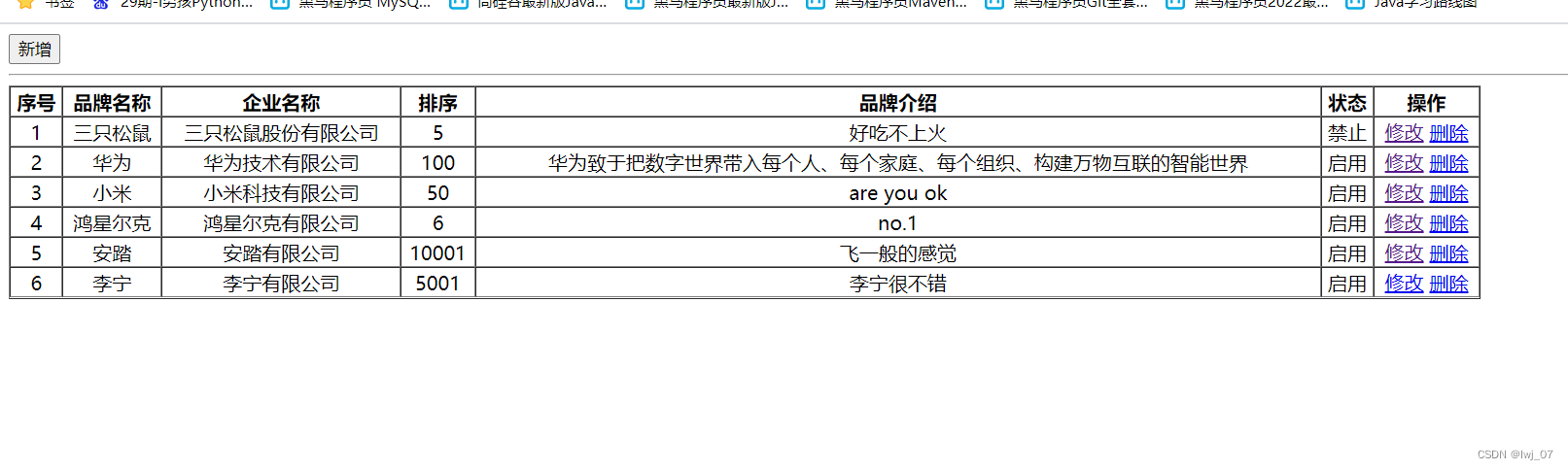
删除:

点击修改后即可 (通过id删除的)























 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








