项目中经常要求在ComboBox 中显示多列,方便查看更多的信息,查看了kendo combobox发现其中是有个template的样式,
可以自定义样式,以及显示的风格;
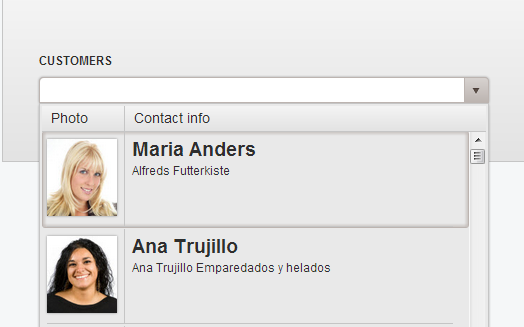
这就是kendo Demo中的样式了。以下实现自己的样式:先上图
先上css样式:
.dropdown-header {font-size: 1.2em;padding: 0 0;width:auto;}
.dropdown-header > span
{-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
text-align: left;
display: inline-block;
border-style: solid;
border-width: 0 0 1px 1px;
margin-left:0PX;
padding: .1em .6em;width: 78%;}
.dropdown-heade









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 235
235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








