自定一个ComBoBox代码:
var PubCOTypeCmb = kendo.ui.DataComboBox.extend({
options: {
name: "PubCOTypeCmb",
boName: "PubCOType",
methodName: "GetCOTypeList",
params: { where: "1=1" },
dataValueField: "type_name",
dataTextField: "type_name",
listWidth: 230,
template:
'<span style="width:50px; float:left; white-space:nowrap;" class="k-state-default">#: type_no #</span>' +
'<span style="width:160px; float:left; white-space:nowrap;" class="k-state-default">#: type_name #</span>'
},
});
ui.plugin(PubCOTypeCmb);
一、当选项不多没有出现竖向滚动条时,显示正常, 如下图:

二、当选项增多出现竖向滚动条时,显示就不正常了( 第二列的内容跑到下一行了),如下图

经分析后发现问题出在这个 “竖向滚动条” 上。 它的出现占用了显示内容的横向宽度,令到本来一行可以放两列内容,现在放不下了,所以第2列只能换另一行了。
【解决方法一】 (建议)
var PubCOTypeCmb = kendo.ui.DataComboBox.extend({
options: {
name: "PubCOTypeCmb",
boName: "PubCOType",
methodName: "GetCOTypeList",
params: { where: "1=1" },
dataValueField: "type_name",
dataTextField: "type_name",
listWidth: 250,
template:
'<span style="width:50px; float:left; white-space:nowrap;" class="k-state-default">#: type_no #</span>' +
'<span style="width:160px; float:left; white-space:nowrap;" class="k-state-default">#: type_name #</span>'
},
});
ui.plugin(PubCOTypeCmb);
【解决方法二】
var PubCOTypeCmb = kendo.ui.DataComboBox.extend({
options: {
name: "PubCOTypeCmb",
boName: "PubCOType",
methodName: "GetCOTypeList",
params: { where: "1=1" },
dataValueField: "type_name",
dataTextField: "type_name",
listWidth: 230,
template:
'<div style="width:210px">' +
'<span style="width:50px; float:left; white-space:nowrap;" class="k-state-default">#: type_no #</span>' +
'<span style="width:160px; float:left; white-space:nowrap;" class="k-state-default">#: type_name #</span>' +
'</div>'
},
});
ui.plugin(PubCOTypeCmb);
注意:
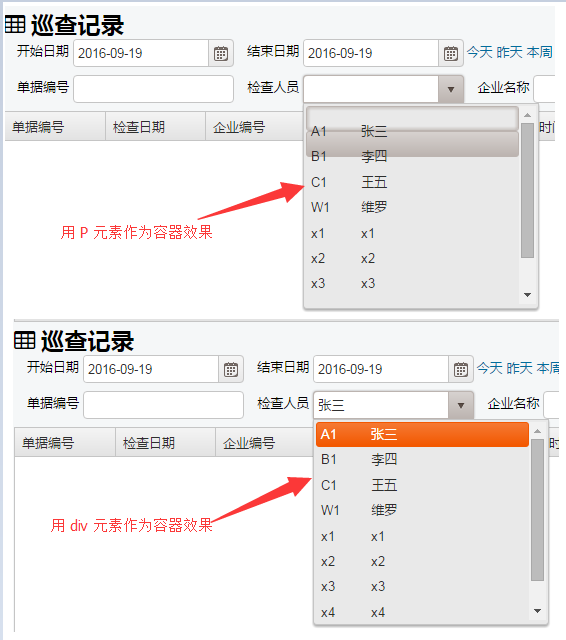
曾经用 p 元素作为容器,但发现在EditPage页面正常,但放在Browser页就有问题了,如下图:
























 2220
2220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








