目录
2 document.getElementsByClassName();
3 document.getElementsByName();
1 document.getElementById()
通过id来获取DOM节点,返回的是一个HTML的节点信息
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>getElementsById</title>
</head>
<body>
<div id="main">content1</div>
<script type="text/javascript">
var byid = document.getElementById("main")
console.log(byid);
</script>
</body>
</html>
打印结果
![]()
2 document.getElementsByClassName();
通过class来获取DOM节点,返回的是一个HTMLCollection对象
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>getElementsByClassName</title>
</head>
<body>
<div class="sub">
content1
</div>
<div class="sub">
content2
</div>
<script type="text/javascript">
var byclass = document.getElementsByClassName('sub');
console.log(byclass);
</script>
</body>
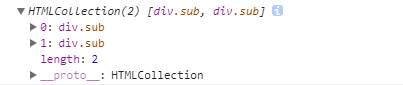
</html>打印结果









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3587
3587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








