基于Cesium的实景三维模型动态更新-以3Dtiles为例(一)_lwx2233的博客-CSDN博客
在上一节中,我们了解了实景三维模型动态更新的本质,这一节我们来讲讲三维模型更新的技术路线
有两条,其中一条很抱歉我没有走通,但我也会将我当时的想法写出来。
一.原数据更新法(失败的way)
1.如果我们想要更新一样东西的话,无疑从最原始的地方开始入手——osgb或者3Dtiles
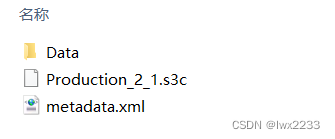
一开始的想法是文件直接替换,但是显然行不通,先来看看osgb的文件格式:

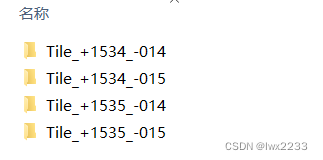
在Data文件夹中,存放有瓦片文件夹,就是我们所熟知的tile,它是以行列号来读取与排序的

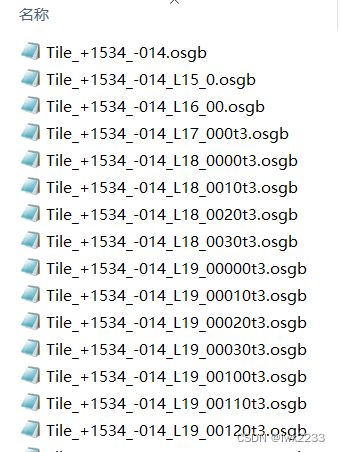
每个瓦片文件夹中又存放有不同层级的osgb文件

L后面的数字就代表着层级,如果我们要替换的话,势必是整个文件去替换
那么问题来了,每个无人机架次飞出来的倾斜模型,无法保证在同区域模型的行列号一致
也就是说,在新模型中,相对应的行列号瓦片不一定和旧模型的位于同区域
所以不能对osgb进行替换。
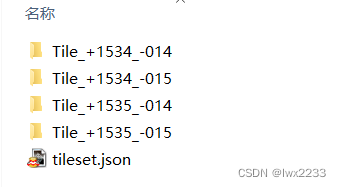
2.回过头我们来看看3dtiles,先看文件格式:

Cesium展现3dtiles是通过





 本文介绍了如何通过表面更新法避开原数据替换难题,详细讲述了如何利用Cesium加载3Dtiles,通过裁剪和替换技术实现实景三维模型的动态更新,包括模型区域确定、裁剪面生成和osgb到3dtiles的转换过程。
本文介绍了如何通过表面更新法避开原数据替换难题,详细讲述了如何利用Cesium加载3Dtiles,通过裁剪和替换技术实现实景三维模型的动态更新,包括模型区域确定、裁剪面生成和osgb到3dtiles的转换过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4064
4064










