这里我采用动态面板的来实现我们的页面滑动效果。
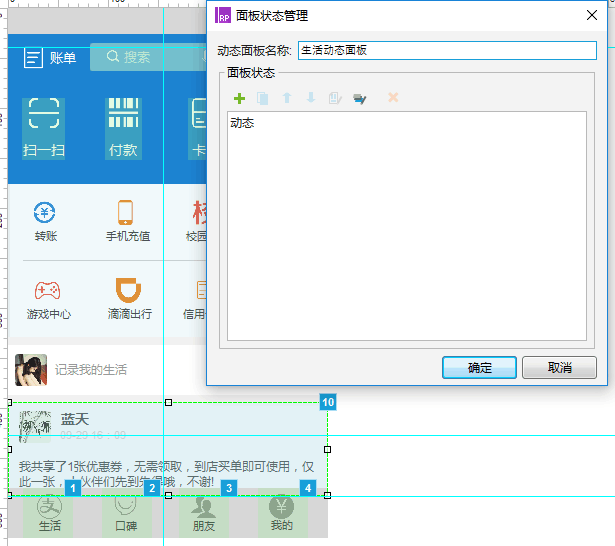
首先我们看下我们的效果图
下面的动态是可以滑动的。
这个滑动效果我用了两层的动态面板。
首先第一层就是我们主界面的,名称为:生活动态面板。用于主界面的呈现,如下:
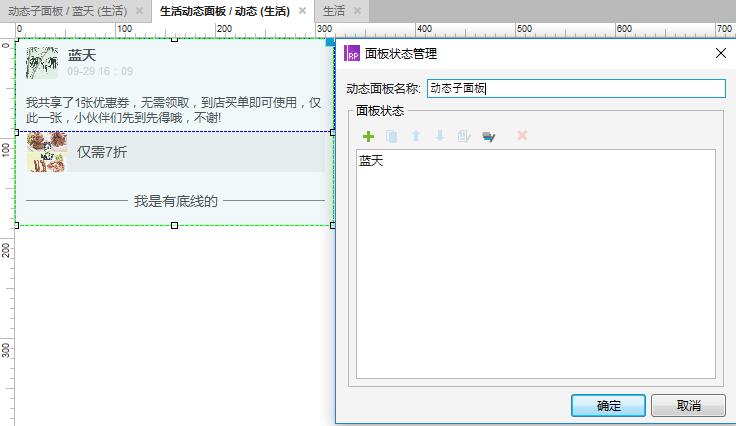
第二层就是动态界面,用户装载所有的动态,名称为:动态子面板,如下:
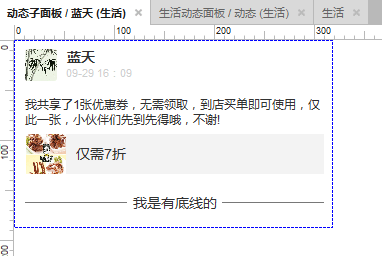
双击第二层的动态面板,在里面填充数据:
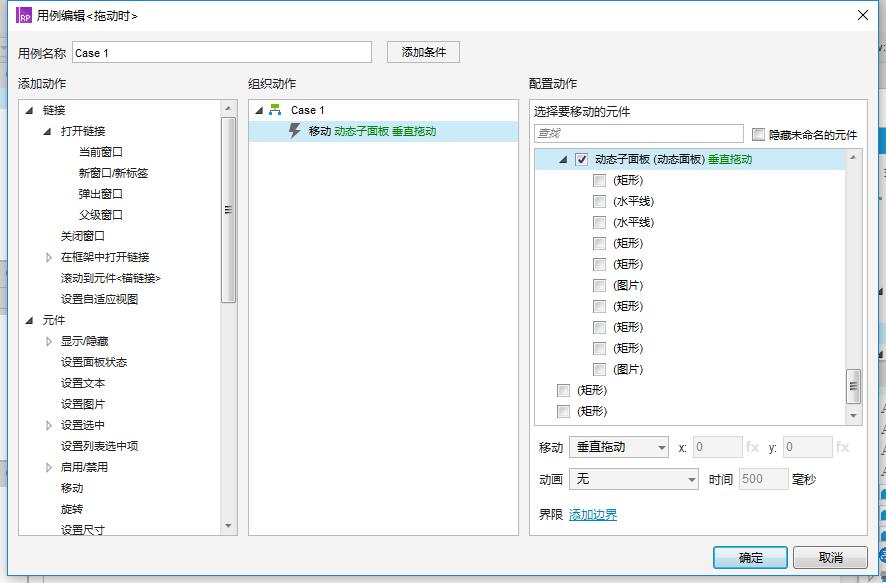
回到第二层的动态面板,就是动态子面板,我们在这层面板设置交互效果。
首先拖动时,选择动态子面板,垂直拖动,无动画效果,如图:
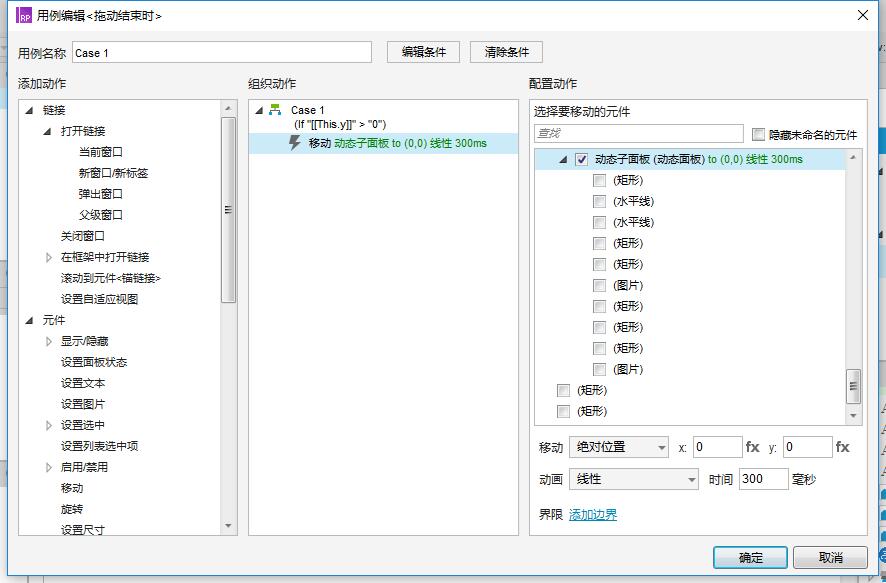
然后设置拖动结束的时候。
首先当y放入值大于0的时候,也就是这个面板往下拉的时候,我们就让这个面板回到绝对位置(x,y)=(0,0)。
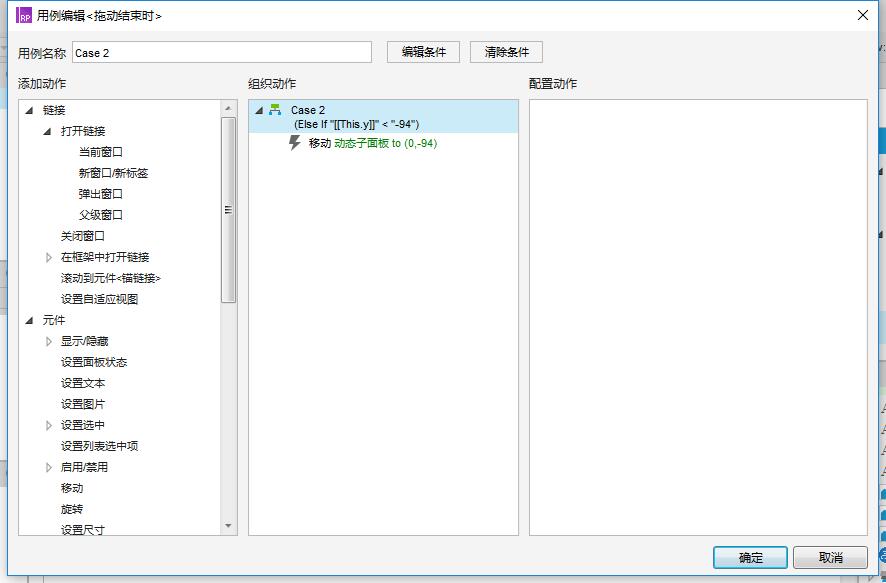
然后就是算一下允许上滑动大多的空间,也就是第二层动态面板y比第一个面板y大多少,大概是94,所以当y<-94的时候iu,我们就应该让y就值停留在-94,这样就可以不往上面滑,如下图:
以上。





























 4529
4529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








