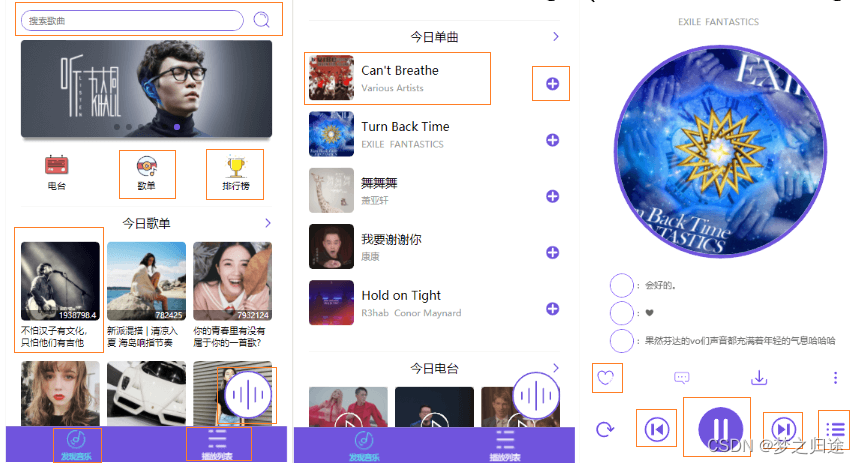
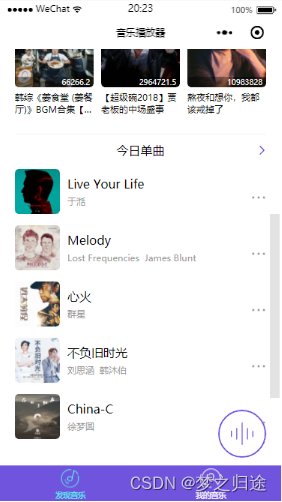
项目预览

项目说明
听歌音乐播放器(小程序),本项目的目的是为了方便听歌用户,随时随地听歌,不需要下载APP,即用即听
运行项目时,微信开发者工具只需将 dist 文件夹放入即可。另,请将微信开发者工具中的 【不校验合法域名】 勾选! 否则无法获取数据
数据均来自 网易云API,启动项目前,请先启动网易云API服务器
项目部分源码
音乐播放器首页

<template>
<div class="content">
<div class="search" style="height:60rpx;">
<input @input="bindKeyInput" type="text" placeholder="搜索歌曲" class="inputSearch">
<i @click="searchI" style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI1MzU0MTYzNzM1IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE5MjAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNNDQxLjE5MiAxODEuODMxYzEzMi40OC0xMy43MDQgMjU1LjgyNCA2OC41MjQgMjkyLjM3MSAxOTEuODY4IDQuNTY4IDE4LjI3NC00LjU2OCAyNy40MS0xMy43MDQgMzEuOTc4LTkuMTM3IDAtMjIuODQxLTQuNTY4LTI3LjQxLTE4LjI3NC0zMS45NzgtMTA5LjYzOS0xMzcuMDQ5LTE3OC4xNjMtMjUxLjI1Ni0xNTkuODktMjIuODQxIDQuNTY3LTI3LjQxLTQxLjExNCAwLTQ1LjY4M3pNNzY1LjUzOSA2OTMuNDc5Yy00LjU2OC00LjU2NyAwLTE4LjI3NCA0LjU2Ny0yMi44NDEgNTAuMjUxLTYzLjk1NSA3Ny42NjEtMTQxLjYxNyA3Ny42NjEtMjI4LjQxMyAwLTIwMS4wMDQtMTY0LjQ1OS0zNjUuNDYzLTM2NS40NjMtMzY1LjQ2My0yMDEuMDA0IDAtMzY1LjQ2MyAxNjQuNDU5LTM2NS40NjMgMzY1LjQ2MyAwIDIwMS4wMDQgMTY0LjQ1OSAzNjUuNDYzIDM2NS40NjMgMzY1LjQ2MyA4Ni43OTcgMCAxNjQuNDU5LTI3LjQxIDIyMy44NDYtNzMuMDkyIDkuMTM3LTkuMTM3IDE4LjI3NC0xMy43MDQgMjcuNDEtNC41NjdsMTI3LjkxMyAxMzIuNDhjOS4xMzcgOS4xMzcgMjcuNDEgNC41NjcgMzYuNTQ3LTQuNTY3djBjOS4xMzctOS4xMzcgOS4xMzctMjIuODQxIDAtMzEuOTc4bC0xMzIuNDgtMTMyLjQ4ek00ODIuMzA3IDc2Ni41NzFjLTE3OC4xNjMgMC0zMTkuNzc5LTE0Ni4xODUtMzE5Ljc3OS0zMjQuMzQ4czE0MS42MTctMzE5Ljc3OSAzMTkuNzc5LTMxOS43NzljMTc4LjE2MyAwIDMyNC4zNDggMTQxLjYxNiAzMjQuMzQ4IDMxOS43NzkgMCAxNzguMTYzLTE0Ni4xODUgMzI0LjM0OC0zMjQuMzQ4IDMyNC4zNDh6IiBwLWlkPSIxOTIxIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:56rpx 56rpx; width:56rpx;height:56rpx;"></i>
</div>
<div class="banner">
<swiper class="bannerSwiper" :indicator-dots="true" :autoplay="true" :circular="true" :interval="5000" :duration="500" indicator-active-color="#7054dd">
<block v-for="item in banner" :key="item.id">
<swiper-item class="bannerImg">
<image :src="item.pic" class="slide-image" />
</swiper-item>
</block>
</swiper>
</div>
<div class="Entrance">
<div class="EntranceIcon">
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI0NjQ2OTIzNTE5IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjQ3Njg0IiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgd2lkdGg9IjM2IiBoZWlnaHQ9IjM2Ij48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwvc3R5bGU+PC9kZWZzPjxwYXRoIGQ9Ik03MjkgMTE3LjEzMzMzMzM0djMzOS41YzAgMy4xLTIuNSA1LjctNS43IDUuN2gtMjIuN2MtMy4xIDAtNS43LTIuNS01LjctNS43VjExNy4xMzMzMzMzNGMwLTMuMSAyLjUtNS43IDUuNy01LjdoMjIuN2MzLjIgMCA1LjcgMi42IDUuNyA1Ljd6IiBmaWxsPSIjMzUzMzM0IiBwLWlkPSI0NzY4NSI+PC9wYXRoPjxwYXRoIGQ9Ik03MTIuMSAxMTQuMzMzMzMzMzRtLTMyLjEgMGEzMi4xIDMyLjEgMCAxIDAgNjQuMiAwIDMyLjEgMzIuMSAwIDEgMC02NC4yIDBaIiBmaWxsPSIjMzUzMzM0IiBwLWlkPSI0NzY4NiI+PC9wYXRoPjxwYXRoIGQ9Ik0yOTkgMTE3LjEzMzMzMzM0djMzOS41YzAgMy4xLTIuNSA1LjctNS43IDUuN2gtMjIuN2MtMy4xIDAtNS43LTIuNS01LjctNS43VjExNy4xMzMzMzMzNGMwLTMuMSAyLjUtNS43IDUuNy01LjdoMjIuN2MzLjIgMCA1LjcgMi42IDUuNyA1Ljd6IiBmaWxsPSIjMzUzMzM0IiBwLWlkPSI0NzY4NyI+PC9wYXRoPjxwYXRoIGQ9Ik0yODIgMTE0LjMzMzMzMzM0bS0zMi4xIDBhMzIuMSAzMi4xIDAgMSAwIDY0LjIgMCAzMi4xIDMyLjEgMCAxIDAtNjQuMiAwWiIgZmlsbD0iIzM1MzMzNCIgcC1pZD0iNDc2ODgiPjwvcGF0aD48cGF0aCBkPSJNOTEwLjQgODM1LjEwMDAwMDAxaC03MzVjLTI3LjQgMC00OS42LTIyLjMtNDkuNi00OS42VjI5MC4yMDAwMDAwMWMwLTI3LjQgMjIuMy00OS42IDQ5LjYtNDkuNmg3MzVjMjcuNCAwIDQ5LjYgMjIuMyA0OS42IDQ5LjZ2NDk1LjNjMCAyNy4zLTIyLjMgNDkuNi00OS42IDQ5LjZ6IiBmaWxsPSIjQTdCOEM2IiBwLWlkPSI0NzY4OSI+PC9wYXRoPjxwYXRoIGQ9Ik04NzAuNiAyMDYuMzMzMzMzMzRIMTE4LjhjLTE1LjMgMC0yNy43IDEyLjQtMjcuNyAyNy43djUxMi4xYzAgMTUuMyAxMi40IDI3LjcgMjcuNyAyNy43aDc1MS44YzE1LjMgMCAyNy43LTEyLjQgMjcuNy0yNy43VjIzMy45MzMzMzMzNGMtMC4xLTE1LjItMTIuNS0yNy42LTI3LjctMjcuNnoiIGZpbGw9IiNERTlGOUMiIHAtaWQ9IjQ3NjkwIj48L3BhdGg+PHBhdGggZD0iTTg3OS42IDIxOC4zMzMzMzMzNEgxMjcuOGMtMTUuMyAwLTI3LjcgMTIuNC0yNy43IDI3Ljd2NTEyLjFjMCAxNS4zIDEyLjQgMjcuNyAyNy43IDI3LjdoNzUxLjhjMTUuMyAwIDI3LjctMTIuNCAyNy43LTI3LjdWMjQ1LjkzMzMzMzM0YzAtMTUuMi0xMi40LTI3LjYtMjcuNy0yNy42eiIgZmlsbD0iI0U0NjE2MCIgcC1pZD0iNDc2OTEiPjwvcGF0aD48cGF0aCBkPSJNNzk4LjUgMzI0LjgzMzMzMzM0aC0yMjFjLTkuMyAwLTE3LTcuNi0xNy0xNyAwLTkuMyA3LjYtMTcgMTctMTdoMjIwLjljOS4zIDAgMTcgNy42IDE3IDE3IDAuMSA5LjQtNy42IDE3LTE2LjkgMTd6TTMxNi45IDM4MS40MzMzMzMzNEgxNzUuNWMtOS4zIDAtMTctNy42LTE3LTE3IDAtOS4zIDcuNi0xNyAxNy0xN2gxNDEuNGM5LjMgMCAxNyA3LjYgMTcgMTcgMCA5LjMtNy42IDE3LTE3IDE3ek02OTcuNyA0MzcuOTMzMzMzMzRIMTc1LjVjLTkuMyAwLTE3LTcuNi0xNy0xNyAwLTkuMyA3LjYtMTcgMTctMTdoNTIyLjJjOS4zIDAgMTcgNy42IDE3IDE3cy03LjYgMTctMTcgMTd6TTc5OC41IDQ5NC40MzMzMzMzNGgtNjIzYy05LjMgMC0xNy03LjYtMTctMTcgMC05LjMgNy42LTE3IDE3LTE3aDYyM2M5LjMgMCAxNyA3LjYgMTcgMTdzLTcuNyAxNy0xNyAxN3pNNzk4LjUgNTUxLjAzMzMzMzM0aC02MjNjLTkuMyAwLTE3LTcuNi0xNy0xNyAwLTkuMyA3LjYtMTcgMTctMTdoNjIzYzkuMyAwIDE3IDcuNiAxNyAxNyAwIDkuMy03LjcgMTctMTcgMTd6TTQ5Mi4zIDMyNC44MzMzMzMzNEgxNzUuNWMtOS4zIDAtMTctNy42LTE3LTE3IDAtOS4zIDcuNi0xNyAxNy0xN2gzMTYuOGM5LjMgMCAxNyA3LjYgMTcgMTdzLTcuNyAxNy0xNyAxN3pNNzk4LjUgMzgxLjQzMzMzMzM0SDQxMGMtOS4zIDAtMTctNy42LTE3LTE3IDAtOS4zIDcuNi0xNyAxNy0xN2gzODguNGM5LjMgMCAxNyA3LjYgMTcgMTcgMC4xIDkuMy03LjYgMTctMTYuOSAxN3oiIGZpbGw9IiMzNTMzMzQiIHAtaWQ9IjQ3NjkyIj48L3BhdGg+PHBhdGggZD0iTTc2MC4zIDY1OC42MzMzMzMzNG0tNjkuMiAwYTY5LjIgNjkuMiAwIDEgMCAxMzguNCAwIDY5LjIgNjkuMiAwIDEgMC0xMzguNCAwWiIgZmlsbD0iI0UwMkQyNiIgcC1pZD0iNDc2OTMiPjwvcGF0aD48cGF0aCBkPSJNNzk4LjUgNDM3LjkzMzMzMzM0aC0xMi42Yy05LjMgMC0xNy03LjYtMTctMTcgMC05LjMgNy42LTE3IDE3LTE3aDEyLjZjOS4zIDAgMTcgNy42IDE3IDE3cy03LjcgMTctMTcgMTd6IiBmaWxsPSIjMzUzMzM0IiBwLWlkPSI0NzY5NCI+PC9wYXRoPjxwYXRoIGQ9Ik03NTQuMiA2NTIuNjMzMzMzMzRtLTY2LjIgMGE2Ni4yIDY2LjIgMCAxIDAgMTMyLjQgMCA2Ni4yIDY2LjIgMCAxIDAtMTMyLjQgMFoiIGZpbGw9IiNFRkYwRjAiIHAtaWQ9IjQ3Njk1Ij48L3BhdGg+PHBhdGggZD0iTTIyNy40IDY0NS4xMzMzMzMzNEgyNTNjNi4xIDAuMyA5LjUgMy45IDEwLjIgMTAuNi0wLjYgNi44LTQgMTAuMy0xMC4yIDEwLjZoLTI1LjZ2MThjLTAuMyA5LTUuMiAxMy43LTE0LjUgMTQtOS40LTAuMy0xNC01LTE0LTE0di01OC41Yy0wLjMtMTEuMyA1LjItMTYuOSAxNi40LTE2LjlIMjU2YzguNyAwLjMgMTMuMiA0IDEzLjUgMTEuMS0wLjMgNy40LTQuOCAxMS4xLTEzLjUgMTEuMWgtMjguNXYxNHpNMzI5LjUgNjYzLjAzMzMzMzM0bDExLjYtNDRjMS42LTguNCA2LjgtMTIuNCAxNS41LTEyLjFoNy43YzkuNyAwLjMgMTQuNyA1LjUgMTUgMTUuNXY2NC4zYzAgNy43LTQuMiAxMS42LTEyLjYgMTEuNi04LjctMC4zLTEzLjEtNC4yLTEzLjEtMTEuNnYtNDMuNWwtMTMuMSA0OC40Yy0xIDQuOC00LjcgNy4xLTExLjEgNi44LTYuOCAwLjMtMTAuNS0xLjktMTEuMS02LjhsLTEzLjEtNDguNGgtMC41djQzLjVjMCA3LjctNC4yIDExLjYtMTIuNiAxMS42LTguNyAwLTEyLjktMy45LTEyLjYtMTEuNnYtNjQuM2MwLTEwIDQuOC0xNS4yIDE0LjUtMTUuNWg4LjJjOC4xLTAuMyAxMy4xIDMuNyAxNSAxMi4xbDEyLjMgNDR6IiBmaWxsPSIjRTAyRDI2IiBwLWlkPSI0NzY5NiI+PC9wYXRoPjxwYXRoIGQ9Ik04NzAuNiAxNzkuMjMzMzMzMzRIMTE4LjhjLTMwLjIgMC01NC43IDI0LjUtNTQuNyA1NC43djUxMi4xYzAgMzAuMiAyNC41IDU0LjcgNTQuNyA1NC43aDc1MS44YzMwLjIgMCA1NC43LTI0LjUgNTQuNy01NC43VjIzMy45MzMzMzMzNGMwLTMwLjItMjQuNS01NC43LTU0LjctNTQuN3ogbTI3LjYgNTY2LjljMCAxNS4zLTEyLjQgMjcuNy0yNy43IDI3LjdIMTE4LjhjLTE1LjMgMC0yNy43LTEyLjQtMjcuNy0yNy43VjIzMy45MzMzMzMzNGMwLTE1LjMgMTIuNC0yNy43IDI3LjctMjcuN2g3NTEuOGMxNS4zIDAgMjcuNyAxMi40IDI3LjcgMjcuN3Y1MTIuMnoiIGZpbGw9IiMxQTFBMUEiIHAtaWQ9IjQ3Njk3Ij48L3BhdGg+PHBhdGggZD0iTTIyMS40IDYzOS4xMzMzMzMzNEgyNDdjNi4xIDAuMyA5LjUgMy45IDEwLjIgMTAuNi0wLjYgNi44LTQgMTAuMy0xMC4yIDEwLjZoLTI1LjZ2MThjLTAuMyA5LTUuMiAxMy43LTE0LjUgMTQtOS40LTAuMy0xNC01LTE0LTE0di01OC41Yy0wLjMtMTEuMyA1LjItMTYuOSAxNi40LTE2LjloNDAuNmM4LjcgMC4zIDEzLjIgNCAxMy41IDExLjEtMC4zIDcuNC00LjggMTEuMS0xMy41IDExLjFoLTI4LjV2MTR6TTMyMy41IDY1Ny4wMzMzMzMzNGwxMS42LTQ0YzEuNi04LjQgNi44LTEyLjQgMTUuNS0xMi4xaDcuN2M5LjcgMC4zIDE0LjcgNS41IDE1IDE1LjV2NjQuM2MwIDcuNy00LjIgMTEuNi0xMi42IDExLjYtOC43LTAuMy0xMy4xLTQuMi0xMy4xLTExLjZ2LTQzLjVsLTEzLjEgNDguNGMtMSA0LjgtNC43IDcuMS0xMS4xIDYuOC02LjggMC4zLTEwLjUtMS45LTExLjEtNi44bC0xMy4xLTQ4LjRoLTAuNXY0My41YzAgNy43LTQuMiAxMS42LTEyLjYgMTEuNi04LjcgMC0xMi45LTMuOS0xMi42LTExLjZWNjE2LjMzMzMzMzM0YzAtMTAgNC44LTE1LjIgMTQuNS0xNS41aDguMmM4LjEtMC4zIDEzLjEgMy43IDE1IDEyLjFsMTIuMyA0NC4xeiIgZmlsbD0iI0VGRjBGMCIgcC1pZD0iNDc2OTgiPjwvcGF0aD48L3N2Zz4=">
<p>电台</p>
</div>
<div class="EntranceIcon" @click="moreSongsList">
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI0NjQ2OTkzODIyIiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjQ3ODExIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgd2lkdGg9IjM2IiBoZWlnaHQ9IjM2Ij48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwvc3R5bGU+PC9kZWZzPjxwYXRoIGQ9Ik01MTIgMTMwLjkwMTMzM2EzODEuMDk4NjY3IDM4MS4wOTg2NjcgMCAwIDAgMCA3NjIuMTk3MzM0aDEwLjkyMjY2N2EyNTEuNzMzMzMzIDI1MS43MzMzMzMgMCAwIDAgNDAuMjc3MzMzLTIuMzg5MzM0IDE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAgMTIuOTcwNjY3LTIzLjg5MzMzM0ExMzUuNTA5MzMzIDEzNS41MDkzMzMgMCAwIDEgNTYzLjIgODEwLjY2NjY2N2ExMzguMjQgMTM4LjI0IDAgMCAxIDEyOS44NzczMzMtMTM3Ljg5ODY2NyAxNy4wNjY2NjcgMTcuMDY2NjY3IDAgMCAwIDE2LjA0MjY2Ny0xNy4wNjY2Njd2LTcyLjUzMzMzM2E2Mi44MDUzMzMgNjIuODA1MzMzIDAgMCAxIDEyMi43MDkzMzMtMTguNjAyNjY3IDE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAgMTMuNDgyNjY3IDExLjc3NiAxMDIuNCAxMDIuNCAwIDAgMSAyMC4xMzg2NjcgNS4yOTA2NjcgMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDAgMCAxNC41MDY2NjYtMS41MzYgMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDAgMCA4LjE5Mi0xMS45NDY2NjcgMzYxLjQ3MiAzNjEuNDcyIDAgMCAwIDQuOTQ5MzM0LTU2LjE0OTMzM0EzODEuNDQgMzgxLjQ0IDAgMCAwIDUxMiAxMzAuOTAxMzMzeiIgZmlsbD0iI0VERjRGRiIgcC1pZD0iNDc4MTIiPjwvcGF0aD48cGF0aCBkPSJNODczLjk4NCAzOTIuNTMzMzMzYTE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAtMTcuMDY2NjY3LTExLjc3NkgxNjYuMjI5MzMzYTE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAtMTcuMDY2NjY2IDExLjc3NiAzODAuNzU3MzMzIDM4MC43NTczMzMgMCAwIDAgMCAyMzguOTMzMzM0IDE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAgMTcuMDY2NjY2IDExLjc3Nmg1MjYuMzM2YTE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAgMTcuMDY2NjY3LTE3LjA2NjY2N3YtNDIuNjY2NjY3YTYyLjgwNTMzMyA2Mi44MDUzMzMgMCAwIDEgMTIyLjcwOTMzMy0xOC42MDI2NjYgMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDAgMCAxMy40ODI2NjcgMTEuNzc2IDEwNy44NjEzMzMgMTA3Ljg2MTMzMyAwIDAgMSAyMC4zMDkzMzMgNS4yOTA2NjYgMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDAgMCAxNC41MDY2NjctMS43MDY2NjYgMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDAgMCA4LjE5Mi0xMi4xMTczMzQgMzc5LjIyMTMzMyAzNzkuMjIxMzMzIDAgMCAwIDQuMjY2NjY3LTU2LjE0OTMzMyAzODQgMzg0IDAgMCAwLTE5LjExNDY2Ny0xMTkuNDY2NjY3eiIgZmlsbD0iI0Y2NzE2RiIgcC1pZD0iNDc4MTMiPjwvcGF0aD48cGF0aCBkPSJNNTEyIDUxMm0tMTYxLjc5MiAwYTE2MS43OTIgMTYxLjc5MiAwIDEgMCAzMjMuNTg0IDAgMTYxLjc5MiAxNjEuNzkyIDAgMSAwLTMyMy41ODQgMFoiIGZpbGw9IiNGRkM2NzAiIHAtaWQ9IjQ3ODE0Ij48L3BhdGg+PHBhdGggZD0iTTcwMy40ODggODA3Ljc2NTMzM20tNjguMjY2NjY3IDBhNjguMjY2NjY3IDY4LjI2NjY2NyAwIDEgMCAxMzYuNTMzMzM0IDAgNjguMjY2NjY3IDY4LjI2NjY2NyAwIDEgMC0xMzYuNTMzMzM0IDBaIiBmaWxsPSIjRkZDNjcwIiBwLWlkPSI0NzgxNSI+PC9wYXRoPjxwYXRoIGQ9Ik01MTIgNTg4LjhhMTg3LjczMzMzMyAxODcuNzMzMzMzIDAgMCAxLTE2MC45Mzg2NjctOTEuOTg5MzMzIDE0OC4zMDkzMzMgMTQ4LjMwOTMzMyAwIDAgMC0wLjg1MzMzMyAxNS4xODkzMzMgMTYxLjc5MiAxNjEuNzkyIDAgMCAwIDMyNC4yNjY2NjcgMCAxNDguMzA5MzMzIDE0OC4zMDkzMzMgMCAwIDAgMC0xNS4xODkzMzNBMTg3LjczMzMzMyAxODcuNzMzMzMzIDAgMCAxIDUxMiA1ODguOHoiIGZpbGw9IiNGRkE3NDIiIHAtaWQ9IjQ3ODE2Ij48L3BhdGg+PHBhdGggZD0iTTU3MC4xOTczMzMgNTAyLjEwMTMzM2wtNzguODQ4LTQ1LjM5NzMzM2ExMS4yNjQgMTEuMjY0IDAgMCAwLTE3LjA2NjY2NiA5LjcyOHY5MS4xMzZhMTEuMjY0IDExLjI2NCAwIDAgMCAxNy4wNjY2NjYgOS43MjhsNzguODQ4LTQ1LjM5NzMzM2ExMS40MzQ2NjcgMTEuNDM0NjY3IDAgMCAwIDAtMTkuNzk3MzM0eiIgZmlsbD0iI0VERjRGRiIgcC1pZD0iNDc4MTciPjwvcGF0aD48cGF0aCBkPSJNNTU4LjA4IDg1Ni4wNjRhMzc3LjUxNDY2NyAzNzcuNTE0NjY3IDAgMCAxLTQ2LjA4IDIuOTAxMzMzIDM0Ny4xMzYgMzQ3LjEzNiAwIDAgMS0zMjEuMTk0NjY3LTIxNi4wNjRoMTk5LjY4YTE3OC4wMDUzMzMgMTc4LjAwNTMzMyAwIDAgMCAyNDMuMDI5MzM0IDBoNjEuOTUyYTE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAgMC0zNC4xMzMzMzNoLTM0LjEzMzMzNEExNzcuNDkzMzMzIDE3Ny40OTMzMzMgMCAwIDAgNjkwLjg1ODY2NyA1MTJhMTc1LjI3NDY2NyAxNzUuMjc0NjY3IDAgMCAwLTIuNTYtMjguNTAxMzMzaDg5Ljc3MDY2NmExNy4wNjY2NjcgMTcuMDY2NjY3IDAgMCAwIDAtMzQuMTMzMzM0SDY3OS4yNTMzMzNhMTgyLjI3MiAxODIuMjcyIDAgMCAwLTE3LjA2NjY2Ni0zNC4xMzMzMzNoMTgyLjc4NGEzNDEuMzMzMzMzIDM0MS4zMzMzMzMgMCAwIDEgMTMuOTk0NjY2IDk2Ljc2OCAzNTguNCAzNTguNCAwIDAgMS00LjA5NiA1NC4xMDEzMzMgMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDAgMCAxNC4xNjUzMzQgMTkuNjI2NjY3IDE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAgMTkuNDU2LTE0LjMzNkEzODAuMDc0NjY3IDM4MC4wNzQ2NjcgMCAxIDAgNTYzLjIgODg5Ljg1NmExNy4wNjY2NjcgMTcuMDY2NjY3IDAgMCAwLTQuNDM3MzMzLTM0LjEzMzMzM3pNMTY1LjAzNDY2NyA1MTJhMzQxLjMzMzMzMyAzNDEuMzMzMzMzIDAgMCAxIDEzLjk5NDY2Ni05Ni43NjhIMzYxLjgxMzMzM2ExODIuMjcyIDE4Mi4yNzIgMCAwIDAtMTcuMDY2NjY2IDM0LjEzMzMzM2gtNTIuMDUzMzM0YTE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAgMCAzNC4xMzMzMzRoNDMuMDA4YTE3NS4yNzQ2NjcgMTc1LjI3NDY2NyAwIDAgMC0yLjU2IDI4LjUwMTMzMyAxNzcuNDkzMzMzIDE3Ny40OTMzMzMgMCAwIDAgMjguNjcyIDk2Ljc2OEgxNzkuMDI5MzMzQTM0MS4zMzMzMzMgMzQxLjMzMzMzMyAwIDAgMSAxNjUuMDM0NjY3IDUxMnogbTIwMi4yNCAwQTE0NC43MjUzMzMgMTQ0LjcyNTMzMyAwIDEgMSA1MTIgNjU2LjcyNTMzMyAxNDUuMDY2NjY3IDE0NS4wNjY2NjcgMCAwIDEgMzY3LjI3NDY2NyA1MTJ6TTUxMiAxNjUuMDM0NjY3YTM0Ny4xMzYgMzQ3LjEzNiAwIDAgMSAzMjEuMTk0NjY3IDIxNi4wNjRoLTE5OS42OGExNzguMDA1MzMzIDE3OC4wMDUzMzMgMCAwIDAtMjQzLjAyOTMzNCAwaC0xOTkuNjhBMzQ3LjEzNiAzNDcuMTM2IDAgMCAxIDUxMiAxNjUuMDM0NjY3eiIgZmlsbD0iIzNEM0Q2MyIgcC1pZD0iNDc4MTgiPjwvcGF0aD48cGF0aCBkPSJNMjMwLjA1ODY2NyA0NDkuMzY1MzMzSDIxMS42MjY2NjdhMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDEgMCAwIDM0LjEzMzMzNGgxOC40MzJhMTcuMDY2NjY3IDE3LjA2NjY2NyAwIDEgMCAwLTM0LjEzMzMzNHpNNTc4LjczMDY2NyA0ODcuNDI0bC03OC44NDgtNDUuNTY4YTI4LjUwMTMzMyAyOC41MDEzMzMgMCAwIDAtNDIuNjY2NjY3IDI0LjU3NnY5MS4xMzZhMjguMzMwNjY3IDI4LjMzMDY2NyAwIDAgMCA0Mi42NjY2NjcgMjQuNTc2bDc4Ljg0OC00NS41NjhhMjguMTYgMjguMTYgMCAwIDAgMC00OS4xNTJ6IG0tODcuMzgxMzM0IDYwLjI0NTMzM3YtNzEuMzM4NjY2TDU1My4xMzA2NjcgNTEyek04MjMuOTc4NjY3IDYyMy45NTczMzNhMzUuMTU3MzMzIDM1LjE1NzMzMyAwIDAgMS0zNS4xNTczMzQtMzUuMTU3MzMzIDE3LjA2NjY2NyAxNy4wNjY2NjcgMCAwIDAtMzQuMTMzMzMzIDB2MTUxLjIxMDY2N2E4My45NjggODMuOTY4IDAgMCAwLTUxLjItMTcuMDY2NjY3IDg1LjMzMzMzMyA4NS4zMzMzMzMgMCAxIDAgODUuMzMzMzMzIDg1LjMzMzMzM1Y2NDguNTMzMzMzYTY4LjI2NjY2NyA2OC4yNjY2NjcgMCAwIDAgMzUuMTU3MzM0IDkuODk4NjY3IDM0Ljk4NjY2NyAzNC45ODY2NjcgMCAwIDEgMzQuMTMzMzMzIDM0LjEzMzMzMyAxNy4wNjY2NjcgMTcuMDY2NjY3IDAgMCAwIDM0LjEzMzMzMyAwIDY5LjI5MDY2NyA2OS4yOTA2NjcgMCAwIDAtNjguMjY2NjY2LTY4LjYwOHogbS0xMjAuNDkwNjY3IDIzNS4wMDhhNTEuMiA1MS4yIDAgMSAxIDUxLjItNTEuMiA1MS4yIDUxLjIgMCAwIDEtNTEuMiA1MS4yeiIgZmlsbD0iIzNEM0Q2MyIgcC1pZD0iNDc4MTkiPjwvcGF0aD48L3N2Zz4=">
<p>歌单</p>
</div>
<div class="EntranceIcon" @click="ranking">
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI0NjQ2OTk2NzE5IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjQ3OTMyIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgd2lkdGg9IjM2IiBoZWlnaHQ9IjM2Ij48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwvc3R5bGU+PC9kZWZzPjxwYXRoIGQ9Ik03MzIuNSAzNzEuOHYtOTVIMzg3LjhjLTIzLjEgMC00MS43IDE5LjktNDEuNyA0NC40djIxMS42YzAgOTAuNSA2OC45IDE2My45IDE1My45IDE2My45aDc4LjZjMTExLjMtNjEuOCAxNDQuMi0yMzIuNCAxNTMuOS0zMjQuOXoiIGZpbGw9IiNGQ0VFMjEiIHAtaWQ9IjQ3OTMzIj48L3BhdGg+PHBhdGggZD0iTTczMi41IDUzMi44di0xNjFjLTkuNyA5Mi41LTQyLjYgMjYzLjEtMTUzLjkgMzI0LjkgODUgMC4xIDE1My45LTczLjMgMTUzLjktMTYzLjl6IiBmaWxsPSIjRjhCNjJEIiBwLWlkPSI0NzkzNCI+PC9wYXRoPjxwYXRoIGQ9Ik03MjMuNyA5MjUuMmMwIDExLjEtOS4xIDIwLjItMjAuMiAyMC4ySDM0NC40Yy0xMS4xIDAtMjAuMi05LjEtMjAuMi0yMC4yczkuMS0yMC4yIDIwLjItMjAuMmgzNTkuMWMxMS4xIDAgMjAuMiA5LjEgMjAuMiAyMC4yeiIgZmlsbD0iI0ZDRUUyMSIgcC1pZD0iNDc5MzUiPjwvcGF0aD48cGF0aCBkPSJNMjg4LjUgMzEwLjNjLTUwLjEgMC05MC42IDQwLjYtOTAuNiA5MC42czQwLjYgOTAuNiA5MC42IDkwLjYiIGZpbGw9IiNGOEI2MkQiIHAtaWQ9IjQ3OTM2Ij48L3BhdGg+PHBhdGggZD0iTTI4OC41IDUwMy42Yy01Ni42IDAtMTAyLjYtNDYtMTAyLjYtMTAyLjZzNDYtMTAyLjYgMTAyLjYtMTAyLjZjNi42IDAgMTIgNS40IDEyIDEycy01LjQgMTItMTIgMTJjLTQzLjQgMC03OC43IDM1LjMtNzguNyA3OC42czM1LjMgNzguNiA3OC43IDc4LjZjNi42IDAgMTIgNS40IDEyIDEycy01LjMgMTItMTIgMTJ6IiBmaWxsPSIjM0UzQTM5IiBwLWlkPSI0NzkzNyI+PC9wYXRoPjxwYXRoIGQ9Ik03MzYuNiAzMTAuM2M1MC4xIDAgOTAuNiA0MC42IDkwLjYgOTAuNnMtNDAuNiA5MC42LTkwLjYgOTAuNiIgZmlsbD0iI0Y4QjYyRCIgcC1pZD0iNDc5MzgiPjwvcGF0aD48cGF0aCBkPSJNNzM2LjYgNTAzLjZjLTYuNiAwLTEyLTUuNC0xMi0xMnM1LjQtMTIgMTItMTJjNDMuNCAwIDc4LjYtMzUuMyA3OC42LTc4LjZzLTM1LjMtNzguNi03OC42LTc4LjZjLTYuNiAwLTEyLTUuNC0xMi0xMnM1LjQtMTIgMTItMTJjNTYuNiAwIDEwMi42IDQ2IDEwMi42IDEwMi42cy00NiAxMDIuNi0xMDIuNiAxMDIuNnoiIGZpbGw9IiMzRTNBMzkiIHAtaWQ9IjQ3OTM5Ij48L3BhdGg+PHBhdGggZD0iTTQ3OC44IDg3OS4zVjcwMy43aDY3LjV2MTc1LjYiIGZpbGw9IiNGOEI2MkQiIHAtaWQ9IjQ3OTQwIj48L3BhdGg+PHBhdGggZD0iTTU0Ni4zIDg5MS4zYy02LjYgMC0xMi01LjQtMTItMTJWNzE1LjdoLTQzLjZ2MTYzLjZjMCA2LjYtNS40IDEyLTEyIDEycy0xMi01LjQtMTItMTJWNzAzLjdjMC02LjYgNS40LTEyIDEyLTEyaDY3LjVjNi42IDAgMTIgNS40IDEyIDEydjE3NS42YzAuMSA2LjctNS4yIDEyLTExLjkgMTJ6IiBmaWxsPSIjM0UzQTM5IiBwLWlkPSI0Nzk0MSI+PC9wYXRoPjxwYXRoIGQ9Ik02OTguMiA5NTQuNkgzMjYuOWMtMjMuMiAwLTQyLjEtMTguOS00Mi4xLTQyLjFzMTguOS00Mi4xIDQyLjEtNDIuMWgzNzEuNGMyMy4yIDAgNDIuMSAxOC45IDQyLjEgNDIuMXMtMTkgNDIuMS00Mi4yIDQyLjF6IG0tMzcxLjMtNjAuMmMtMTAgMC0xOC4xIDguMS0xOC4xIDE4LjFzOC4xIDE4LjEgMTguMSAxOC4xaDM3MS40YzEwIDAgMTguMS04LjEgMTguMS0xOC4xcy04LjEtMTguMS0xOC4xLTE4LjFIMzI2Ljl6TTU1Ny4zIDcwOC43aC04OS40Yy0xMDMuMiAwLTE4Ny4yLTg0LTE4Ny4yLTE4Ny4yVjI0Ny44YzAtNi42IDUuNC0xMiAxMi0xMmg0Ny42YzYuNiAwIDEyIDUuNCAxMiAxMnMtNS40IDEyLTEyIDEyaC0zNS42djI2MS43YzAgOTAgNzMuMiAxNjMuMiAxNjMuMiAxNjMuMmg4OS40YzkwIDAgMTYzLjItNzMuMiAxNjMuMi0xNjMuMlYyNTkuOEg0NzguOGMtNi42IDAtMTItNS40LTEyLTEyczUuNC0xMiAxMi0xMmgyNTMuN2M2LjYgMCAxMiA1LjQgMTIgMTJ2MjczLjdjMCAxMDMuMy04NCAxODcuMi0xODcuMiAxODcuMnoiIGZpbGw9IiMzRTNBMzkiIHAtaWQ9IjQ3OTQyIj48L3BhdGg+PHBhdGggZD0iTTQyNC44IDI1OS44aC00NS40Yy02LjYgMC0xMi01LjQtMTItMTJzNS40LTEyIDEyLTEyaDQ1LjRjNi42IDAgMTIgNS40IDEyIDEyLTAuMSA2LjYtNS40IDEyLTEyIDEyek04MTIuMyAyNTkuOGgtODBjLTYuNiAwLTEyLTUuNC0xMi0xMnM1LjQtMTIgMTItMTJoODBjNi42IDAgMTIgNS40IDEyIDEycy01LjMgMTItMTIgMTJ6TTI5Mi44IDI1OS44aC04MC4xYy02LjYgMC0xMi01LjQtMTItMTJzNS40LTEyIDEyLTEyaDgwLjFjNi42IDAgMTIgNS40IDEyIDEycy01LjQgMTItMTIgMTJ6IiBmaWxsPSIjM0UzQTM5IiBwLWlkPSI0Nzk0MyI+PC9wYXRoPjxwYXRoIGQ9Ik0yNTEgOTUuMWMwLTE3LjkgMTQuNi0zMi41IDMyLjUtMzIuNVMzMTYgNzcuMiAzMTYgOTUuMXMtMTQuNiAzMi41LTMyLjUgMzIuNVMyNTEgMTEzIDI1MSA5NS4xeiBtMTYgMGMwIDkuMSA3LjQgMTYuNSAxNi41IDE2LjVzMTYuNS03LjQgMTYuNS0xNi41LTcuNC0xNi41LTE2LjUtMTYuNVMyNjcgODYgMjY3IDk1LjF6IiBmaWxsPSIjNDdCN0Y4IiBwLWlkPSI0Nzk0NCI+PC9wYXRoPjxwYXRoIGQ9Ik04MTAuMSAxNzkuNGgxNC4ydi0xNC4yYzAtMy44IDMuMS02LjkgNi45LTYuOSAzLjggMCA2LjkgMy4xIDYuOSA2Ljl2MTQuMmgxNC4yYzMuOCAwIDYuOSAzLjEgNi45IDYuOXMtMy4xIDYuOS02LjkgNi45SDgzOHYxNC4yYzAgMy44LTMuMSA2LjktNi45IDYuOS0zLjggMC02LjktMy4xLTYuOS02Ljl2LTE0LjJIODEwYy0zLjggMC02LjktMy4xLTYuOS02LjlzMy4yLTYuOSA3LTYuOXpNOTIuMSAzMTcuNWgxNC4ydi0xNC4yYzAtMy44IDMuMS02LjkgNi45LTYuOSAzLjggMCA2LjkgMy4xIDYuOSA2Ljl2MTQuMmgxNC4yYzMuOCAwIDYuOSAzLjEgNi45IDYuOXMtMy4xIDYuOS02LjkgNi45aC0xNC4ydjE0LjJjMCAzLjgtMy4xIDYuOS02LjkgNi45LTMuOCAwLTYuOS0zLjEtNi45LTYuOXYtMTQuMkg5Mi4xYy0zLjggMC02LjktMy4xLTYuOS02LjlzMy4xLTYuOSA2LjktNi45eiIgZmlsbD0iI0Y3RTQyRiIgcC1pZD0iNDc5NDUiPjwvcGF0aD48cGF0aCBkPSJNODI3LjYgNTQ0LjZoMTYuNXYtMTYuNWMwLTQuNCAzLjYtOCA4LThzOCAzLjYgOCA4djE2LjVoMTYuNWM0LjQgMCA4IDMuNiA4IDhzLTMuNiA4LTggOGgtMTYuNXYxNi41YzAgNC40LTMuNiA4LTggOHMtOC0zLjYtOC04di0xNi41aC0xNi41Yy00LjQgMC04LTMuNi04LThzMy42LTggOC04eiIgZmlsbD0iI0Y4QjYyRCIgcC1pZD0iNDc5NDYiPjwvcGF0aD48cGF0aCBkPSJNNzAxLjkgMTA3LjFtLTEyIDBhMTIgMTIgMCAxIDAgMjQgMCAxMiAxMiAwIDEgMC0yNCAwWiIgZmlsbD0iI0Y4QjYyRCIgcC1pZD0iNDc5NDciPjwvcGF0aD48cGF0aCBkPSJNMTY2LjIgMTcwLjNtLTE2IDBhMTYgMTYgMCAxIDAgMzIgMCAxNiAxNiAwIDEgMC0zMiAwWiIgZmlsbD0iI0Y4QjYyRCIgcC1pZD0iNDc5NDgiPjwvcGF0aD48cGF0aCBkPSJNNjI1LjYgMTc1LjhtLTE2IDBhMTYgMTYgMCAxIDAgMzIgMCAxNiAxNiAwIDEgMC0zMiAwWiIgZmlsbD0iI0Y3RTQyRiIgcC1pZD0iNDc5NDkiPjwvcGF0aD48cGF0aCBkPSJNODkxLjkgMzQwYzAtMTcuOSAxNC42LTMyLjUgMzIuNS0zMi41czMyLjUgMTQuNiAzMi41IDMyLjUtMTQuNiAzMi41LTMyLjUgMzIuNS0zMi41LTE0LjYtMzIuNS0zMi41eiBtMTYgMGMwIDkuMSA3LjQgMTYuNSAxNi41IDE2LjVzMTYuNS03LjQgMTYuNS0xNi41LTcuNC0xNi41LTE2LjUtMTYuNS0xNi41IDcuNC0xNi41IDE2LjV6IiBmaWxsPSIjRjhCNjJEIiBwLWlkPSI0Nzk1MCI+PC9wYXRoPjxwYXRoIGQ9Ik01MTMuNSAxMDEuM2MxLjctMS43IDQuNS0xLjcgNi4zIDAgMC44IDAuOCAxLjMgMiAxLjMgMy4xcy0wLjUgMi4zLTEuMyAzLjFsLTE0LjIgMTQuMmMtMC44IDAuOC0xLjkgMS4zLTMuMSAxLjNzLTIuMy0wLjUtMy4xLTEuM2MtMS43LTEuNy0xLjctNC41IDAtNi4zbDE0LjEtMTQuMXpNNDc2IDEzOC43YzAuOC0wLjggMS45LTEuMyAzLjEtMS4zIDEuMiAwIDIuMyAwLjUgMy4xIDEuMyAxLjcgMS43IDEuNyA0LjUgMCA2LjNMNDY4IDE1OS4yYy0wLjggMC44LTEuOSAxLjMtMy4xIDEuMy0xLjIgMC0yLjMtMC41LTMuMS0xLjMtMC44LTAuOC0xLjMtMS45LTEuMy0zLjEgMC0xLjIgMC41LTIuMyAxLjMtMy4xbDE0LjItMTQuM3pNNDc5LjIgMTIzYy0xLjIgMC0yLjMtMC41LTMuMS0xLjNsLTE0LjItMTQuMmMtMC44LTAuOC0xLjMtMS45LTEuMy0zLjEgMC0xLjIgMC41LTIuMyAxLjMtMy4xIDEuNy0xLjcgNC41LTEuNyA2LjMgMGwxNC4yIDE0LjJjMS43IDEuNyAxLjcgNC41IDAgNi4zLTAuOSAwLjgtMi4xIDEuMi0zLjIgMS4yek01MDUuNiAxMzguN2wxNC4yIDE0LjJjMC44IDAuOCAxLjMgMiAxLjMgMy4xcy0wLjUgMi4zLTEuMyAzLjFjLTAuOCAwLjgtMS45IDEuMy0zLjEgMS4zLTEuMiAwLTIuMy0wLjUtMy4xLTEuM0w0OTkuMyAxNDVjLTEuNy0xLjctMS43LTQuNSAwLTYuMyAxLjctMS42IDQuNi0xLjYgNi4zIDB6TTUwMi44IDEzMC4yYzAtMi40IDItNC40IDQuNC00LjRoMjAuMWMyLjQgMCA0LjQgMiA0LjQgNC40IDAgMi40LTIgNC40LTQuNCA0LjRoLTIwLjFjLTIuNCAwLjEtNC40LTEuOS00LjQtNC40ek00NTQuMyAxMjUuOGgyMC4xYzIuNCAwIDQuNCAyIDQuNCA0LjQgMCAyLjQtMiA0LjQtNC40IDQuNGgtMjAuMWMtMi40IDAtNC40LTItNC40LTQuNC0wLjEtMi40IDEuOS00LjQgNC40LTQuNHpNNDkwLjggODkuM2MyLjQgMCA0LjQgMiA0LjQgNC40djIwLjFjMCAyLjQtMiA0LjQtNC40IDQuNC0yLjQgMC00LjQtMi00LjQtNC40VjkzLjdjMC0yLjQgMi00LjQgNC40LTQuNHpNNDkwLjggMTQyLjNjMi40IDAgNC40IDIgNC40IDQuNHYyMC4xYzAgMi40LTIgNC40LTQuNCA0LjQtMi40IDAtNC40LTItNC40LTQuNHYtMjAuMWMwLTIuNCAyLTQuNCA0LjQtNC40eiIgZmlsbD0iI0ZBRUUwMCIgcC1pZD0iNDc5NTEiPjwvcGF0aD48cGF0aCBkPSJNMTMxLjkgNDY1YzEuNy0xLjcgNC41LTEuNyA2LjMgMCAwLjggMC44IDEuMyAyIDEuMyAzLjFzLTAuNSAyLjMtMS4zIDMuMUwxMjQgNDg1LjVjLTAuOCAwLjgtMS45IDEuMy0zLjEgMS4zcy0yLjMtMC41LTMuMS0xLjNjLTEuNy0xLjctMS43LTQuNSAwLTYuM2wxNC4xLTE0LjJ6TTk0LjUgNTAyLjVjMC44LTAuOCAxLjktMS4zIDMuMS0xLjMgMS4yIDAgMi4zIDAuNSAzLjEgMS4zIDEuNyAxLjcgMS43IDQuNSAwIDYuM0w4Ni41IDUyM2MtMC44IDAuOC0xLjkgMS4zLTMuMSAxLjMtMS4yIDAtMi4zLTAuNS0zLjEtMS4zLTAuOC0wLjgtMS4zLTEuOS0xLjMtMy4xczAuNS0yLjMgMS4zLTMuMWwxNC4yLTE0LjN6TTk3LjYgNDg2LjhjLTEuMiAwLTIuMy0wLjUtMy4xLTEuM2wtMTQuMi0xNC4yYy0wLjgtMC44LTEuMy0xLjktMS4zLTMuMXMwLjUtMi4zIDEuMy0zLjFjMS43LTEuNyA0LjUtMS43IDYuMyAwbDE0LjIgMTQuMmMxLjcgMS43IDEuNyA0LjUgMCA2LjMtMC45IDAuNy0yIDEuMi0zLjIgMS4yek0xMjQgNTAyLjVsMTQuMiAxNC4yYzAuOCAwLjggMS4zIDIgMS4zIDMuMXMtMC41IDIuMy0xLjMgMy4xYy0wLjggMC44LTEuOSAxLjMtMy4xIDEuMy0xLjIgMC0yLjMtMC41LTMuMS0xLjNsLTE0LjItMTQuMmMtMS43LTEuNy0xLjctNC41IDAtNi4zIDEuNi0xLjYgNC41LTEuNiA2LjIgMC4xek0xMjEuMyA0OTRjMC0yLjQgMi00LjQgNC40LTQuNGgyMC4xYzIuNCAwIDQuNCAyIDQuNCA0LjRzLTIgNC40LTQuNCA0LjRoLTIwLjFjLTIuNSAwLTQuNC0yLTQuNC00LjR6TTcyLjcgNDg5LjZoMjAuMWMyLjQgMCA0LjQgMiA0LjQgNC40cy0yIDQuNC00LjQgNC40SDcyLjdjLTIuNCAwLTQuNC0yLTQuNC00LjRzMi00LjQgNC40LTQuNHpNMTA5LjIgNDUzYzIuNCAwIDQuNCAyIDQuNCA0LjR2MjAuMWMwIDIuNC0yIDQuNC00LjQgNC40cy00LjQtMi00LjQtNC40di0yMC4xYzAtMi40IDItNC40IDQuNC00LjR6TTEwOS4yIDUwNmMyLjQgMCA0LjQgMiA0LjQgNC40djIwLjFjMCAyLjQtMiA0LjQtNC40IDQuNHMtNC40LTItNC40LTQuNHYtMjAuMWMwLTIuNCAyLTQuNCA0LjQtNC40eiIgZmlsbD0iI0Y4QjYyRCIgcC1pZD0iNDc5NTIiPjwvcGF0aD48cGF0aCBkPSJNOTEyLjIgOTU3LjZoLTI4LjVjLTYuNiAwLTEyLTUuNC0xMi0xMnM1LjQtMTIgMTItMTJoMjguNWM2LjYgMCAxMiA1LjQgMTIgMTJzLTUuNCAxMi0xMiAxMnpNMTQ5LjUgOTU3LjZIMTEzYy02LjYgMC0xMi01LjQtMTItMTJzNS40LTEyIDEyLTEyaDM2LjVjNi42IDAgMTIgNS40IDEyIDEycy01LjQgMTItMTIgMTJ6TTg0OC4zIDk1Ny42SDE4OS44Yy02LjYgMC0xMi01LjQtMTItMTJzNS40LTEyIDEyLTEyaDY1OC41YzYuNiAwIDEyIDUuNCAxMiAxMnMtNS40IDEyLTEyIDEyeiIgZmlsbD0iIzNFM0EzOSIgcC1pZD0iNDc5NTMiPjwvcGF0aD48L3N2Zz4=">
<p>排行榜</p>
</div>
</div>
<div class="songList">
<div class="songTop">今日歌单
<i style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI0NjQ5OTM3MTA2IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE1MjAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMzYiIGhlaWdodD0iMzYiPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PC9zdHlsZT48L2RlZnM+PHBhdGggZD0iTTI5NC40IDkwOC44IDY4NC44IDUxMiAyOTQuNCAxMTUuMmMtMjUuNi0yNS42LTI1LjYtNzAuNCAwLTk2IDI1LjYtMjUuNiA3MC40LTI1LjYgOTYgMEw4MzIgNDYwLjhjMTIuOCAxMi44IDE5LjIgMzIgMTkuMiA1MS4yUzg0NC44IDU0NCA4MzIgNTYzLjJsLTQ0MS42IDQ0MS42Yy0yNS42IDI1LjYtNzAuNCAyNS42LTk2IDBDMjYyLjQgOTc5LjIgMjYyLjQgOTM0LjQgMjk0LjQgOTA4Ljh6IiBwLWlkPSIxNTIxIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:24rpx 24rpx; width:24rpx;height:24rpx;"></i>
</div>
<div class="songitem">
<div v-for="(item,index) in songitem" :key="item.id" v-if="index<=5" class="songWidth" @click="songItem(item.id)">
<div class="songImg">
<img :src="item.picUrl" alt="">
<p>
<i></i>{{item.playCount}}</p>
</div>
<p>{{item.name}}</p>
</div>
</div>
</div>
<div class="songList" style="margin-top:20rpx">
<div class="songTop">今日单曲
<i style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI0NjQ5OTM3MTA2IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE1MjAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMzYiIGhlaWdodD0iMzYiPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PC9zdHlsZT48L2RlZnM+PHBhdGggZD0iTTI5NC40IDkwOC44IDY4NC44IDUxMiAyOTQuNCAxMTUuMmMtMjUuNi0yNS42LTI1LjYtNzAuNCAwLTk2IDI1LjYtMjUuNiA3MC40LTI1LjYgOTYgMEw4MzIgNDYwLjhjMTIuOCAxMi44IDE5LjIgMzIgMTkuMiA1MS4yUzg0NC44IDU0NCA4MzIgNTYzLjJsLTQ0MS42IDQ0MS42Yy0yNS42IDI1LjYtNzAuNCAyNS42LTk2IDBDMjYyLjQgOTc5LjIgMjYyLjQgOTM0LjQgMjk0LjQgOTA4Ljh6IiBwLWlkPSIxNTIxIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:24rpx 24rpx; width:24rpx;height:24rpx;"></i>
</div>
<div class="Single">
<div v-for="(item,index) in Single" :key="item.id" v-if="index<=4" class="SingleWidth">
<div @click="musicUrl(item.id)">
<img :src="item.song.album.picUrl" alt="">
<div>
<p class="name">{{item.name}}</p>
<div class="people">
<p v-for="(itempeo,indexa) in item.song.album.artists" :key="itempeo.id" v-if="indexa<=1">
{{itempeo.name}}
</p>
</div>
</div>
</div>
<i @click="JoinTheList(item.id)" style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI1NDI2MTQwNDE3IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjM4MDMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNNTE0LjA0OCA2Mi40NjRxOTMuMTg0IDAgMTc1LjYxNiAzNS4zMjh0MTQzLjg3MiA5Ni43NjggOTYuNzY4IDE0My44NzIgMzUuMzI4IDE3NS42MTZxMCA5NC4yMDgtMzUuMzI4IDE3Ni4xMjh0LTk2Ljc2OCAxNDMuMzYtMTQzLjg3MiA5Ni43NjgtMTc1LjYxNiAzNS4zMjhxLTk0LjIwOCAwLTE3Ni42NC0zNS4zMjh0LTE0My44NzItOTYuNzY4LTk2Ljc2OC0xNDMuMzYtMzUuMzI4LTE3Ni4xMjhxMC05My4xODQgMzUuMzI4LTE3NS42MTZ0OTYuNzY4LTE0My44NzIgMTQzLjg3Mi05Ni43NjggMTc2LjY0LTM1LjMyOHpNNzcyLjA5NiA1NzYuNTEycTI2LjYyNCAwIDQ1LjA1Ni0xOC45NDR0MTguNDMyLTQ1LjU2OC0xOC40MzItNDUuMDU2LTQ1LjA1Ni0xOC40MzJsLTE5Mi41MTIgMCAwLTE5Mi41MTJxMC0yNi42MjQtMTguOTQ0LTQ1LjU2OHQtNDUuNTY4LTE4Ljk0NC00NS4wNTYgMTguOTQ0LTE4LjQzMiA0NS41NjhsMCAxOTIuNTEyLTE5Mi41MTIgMHEtMjYuNjI0IDAtNDUuMDU2IDE4LjQzMnQtMTguNDMyIDQ1LjA1NiAxOC40MzIgNDUuNTY4IDQ1LjA1NiAxOC45NDRsMTkyLjUxMiAwIDAgMTkxLjQ4OHEwIDI2LjYyNCAxOC40MzIgNDUuNTY4dDQ1LjA1NiAxOC45NDQgNDUuNTY4LTE4Ljk0NCAxOC45NDQtNDUuNTY4bDAtMTkxLjQ4OCAxOTIuNTEyIDB6IiBwLWlkPSIzODA0IiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:40rpx 40rpx; width:40rpx;height:40rpx;"></i>
</div>
</div>
</div>
<div class="songList">
<div class="songTop">今日电台
<i style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI0NjQ5OTM3MTA2IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE1MjAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMzYiIGhlaWdodD0iMzYiPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PC9zdHlsZT48L2RlZnM+PHBhdGggZD0iTTI5NC40IDkwOC44IDY4NC44IDUxMiAyOTQuNCAxMTUuMmMtMjUuNi0yNS42LTI1LjYtNzAuNCAwLTk2IDI1LjYtMjUuNiA3MC40LTI1LjYgOTYgMEw4MzIgNDYwLjhjMTIuOCAxMi44IDE5LjIgMzIgMTkuMiA1MS4yUzg0NC44IDU0NCA4MzIgNTYzLjJsLTQ0MS42IDQ0MS42Yy0yNS42IDI1LjYtNzAuNCAyNS42LTk2IDBDMjYyLjQgOTc5LjIgMjYyLjQgOTM0LjQgMjk0LjQgOTA4Ljh6IiBwLWlkPSIxNTIxIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:24rpx 24rpx; width:24rpx;height:24rpx;"></i>
</div>
<div class="songitem">
<div v-for="(item,index) in Radio" :key="item.id" v-if="index<=2" class="songWidth">
<div class="songImg" style="position: relative;">
<img :src="item.picUrl" alt="" style="opacity:0.9">
<i style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI0NzE3MjA5MDYwIiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjgxNDUiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iODEiIGhlaWdodD0iODEiPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PC9zdHlsZT48L2RlZnM+PHBhdGggZD0iTTQwOS42IDI4Ni43MnY0NTAuNTZsMzI3LjY4LTIyNS4yOHogbTQwLjk2IDgxLjkybDIwNC44IDE0My4zNi0yMDQuOCAxNDMuMzZ6TTIwNC44IDg2OS4xNzEyTDIzNC4yOTEyIDgzOS42OGE0MzEuOTIzMiA0MzEuOTIzMiAwIDAgMS0zMy4zODI0LTMxLjUzOTJMMTcxLjgyNzIgODM3LjYzMnExNS45NzQ0IDE2LjU4ODggMzIuOTcyOCAzMS41MzkyeiIgcC1pZD0iODE0NiIgZmlsbD0iI2ZmZmZmZiI+PC9wYXRoPjxwYXRoIGQ9Ik01MTIgNDAuOTZBNDcxLjA0IDQ3MS4wNCAwIDAgMCAxNDQuNzkzNiA4MDYuOTEyTDE3NC4wOCA3NzguMjRhNDMwLjA4IDQzMC4wOCAwIDEgMSA5Mi4xNiA4Ny4wNGwtMjguNjcyIDI5LjQ5MTJBNDcxLjA0IDQ3MS4wNCAwIDEgMCA1MTIgNDAuOTZ6IiBwLWlkPSI4MTQ3IiBmaWxsPSIjZmZmZmZmIj48L3BhdGg+PC9zdmc+) no-repeat; background-size:80rpx 80rpx; width:210rpx;height:210rpx;position: absolute;left:0;top: 0;background-color:rgba(0,0,0,.2);background-position:center;"></i>
</div>
<p>{{item.name}}</p>
</div>
</div>
</div>
<div class="Playing" @click="listenerButtonPause">
<div class='wrap'>
<i style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI1MzU5NTQ5NTE5IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjIxNTIiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNNTEyIDEwMjRjLTE0LjMzNiAwLTI1LjYtMTEuMjY0LTI1LjYtMjUuNnYtOTcyLjhjMC0xNC4zMzYgMTEuMjY0LTI1LjYgMjUuNi0yNS42czI1LjYgMTEuMjY0IDI1LjYgMjUuNnY5NzIuOGMwIDE0LjMzNi0xMS4yNjQgMjUuNi0yNS42IDI1LjZ6TTI2OC44IDc4MC44Yy0xNC4zMzYgMC0yNS42LTExLjI2NC0yNS42LTI1LjZ2LTQ4Ni40YzAtMTQuMzM2IDExLjI2NC0yNS42IDI1LjYtMjUuNnMyNS42IDExLjI2NCAyNS42IDI1LjZ2NDg2LjRjMCAxNC4zMzYtMTEuMjY0IDI1LjYtMjUuNiAyNS42ek0yNS42IDY1OS45NjhjLTE0LjMzNiAwLTI1LjYtMTEuMjY0LTI1LjYtMjUuNnYtMjQxLjE1MmMwLTE0LjMzNiAxMS4yNjQtMjUuNiAyNS42LTI1LjZzMjUuNiAxMS4yNjQgMjUuNiAyNS42djI0MS4xNTJjMCAxNC4zMzYtMTEuMjY0IDI1LjYtMjUuNiAyNS42ek03NTUuMiA3ODAuOGMtMTQuMzM2IDAtMjUuNi0xMS4yNjQtMjUuNi0yNS42di00ODYuNGMwLTE0LjMzNiAxMS4yNjQtMjUuNiAyNS42LTI1LjZzMjUuNiAxMS4yNjQgMjUuNiAyNS42djQ4Ni40YzAgMTQuMzM2LTExLjI2NCAyNS42LTI1LjYgMjUuNnpNOTk4LjQgNjU5Ljk2OGMtMTQuMzM2IDAtMjUuNi0xMS4yNjQtMjUuNi0yNS42di0yNDEuMTUyYzAtMTQuMzM2IDExLjI2NC0yNS42IDI1LjYtMjUuNnMyNS42IDExLjI2NCAyNS42IDI1LjZ2MjQxLjE1MmMwIDE0LjMzNi0xMS4yNjQgMjUuNi0yNS42IDI1LjZ6IiBwLWlkPSIyMTUzIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:80rpx 80rpx; width:80rpx;height:80rpx;margin-top:20rpx;margin-left:20rpx"></i>
</div>
</div>
</div>
</template>
<script>
var Fly = require("flyio/dist/npm/wx"); //npm引入方式
var fly = new Fly(); //创建fly实例
export default {
data() {
return {
banner: {},
autoplay: true,
songitem: {},
Single: {},
Radio: {}
};
},
created() {
if (wx.getStorageSync("playing")) {
} else {
wx.setStorageSync("playing", []);
}
fly
.get("http://localhost:3000/banner", {})
.then(d => {
this.banner = d.data.banners;
})
.catch(err => {
console.log(err.status, err.message);
});
fly
.get("http://localhost:3000/personalized", {})
.then(d => {
this.songitem = d.data.result;
})
.catch(err => {
console.log(err.status, err.message);
});
fly
.get("http://localhost:3000/personalized/newsong", {})
.then(d => {
this.Single = d.data.result;
})
.catch(err => {
console.log(err.status, err.message);
});
fly
.get("http://localhost:3000/personalized/djprogram", {})
.then(d => {
this.Radio = d.data.result;
})
.catch(err => {
console.log(err.status, err.message);
});
},
methods: {
musicUrl(e) {
const url = "../music/main?id=" + e;
wx.navigateTo({ url });
},
//监听button暂停按钮
listenerButtonPause: function() {
let e = wx.getStorageSync("musicId");
if (!e) {
} else {
const url = "../music/main?id=" + e;
wx.navigateTo({ url });
}
},
bindKeyInput: function(e) {
this.bindKeyInput = e.target.value;
},
searchI: function() {
let searchValue = this.bindKeyInput;
const url = "../search/main?search=" + searchValue;
wx.navigateTo({ url });
},
ranking: function() {
const url = "../ranking/main";
wx.navigateTo({ url });
},
moreSongsList: function() {
const url = "../MoreSongList/main";
wx.navigateTo({ url });
},
songItem: function(e) {
const url = "../songItem/main?id=" + e;
wx.navigateTo({ url });
},
JoinTheList: function(e) {
let chongfu = [];
let playing = wx.getStorageSync("playing");
for (let index = 0; index < playing.length; index++) {
const element = playing[index].id;
chongfu.push(element)
}
for (let index = 0; index < chongfu.length; index++) {
const elementq = chongfu[index];
if (elementq == e) {
var panduanchongfu = true
}
}
if (!panduanchongfu) {
let status = {
id: e,
status: false
}
playing.unshift(status);
wx.setStorageSync("playing", playing);
}
}
}
};
</script>
<style scoped>
.content {
display: flex;
flex-direction: column;
background: #fff;
padding: 0 40rpx;
}
.banner {
margin-top: 20rpx;
width: 670rpx;
height: 260rpx;
box-shadow: 0 16rpx 8rpx -8rpx rgba(0, 0, 0, 0.4);
border-radius: 10rpx;
overflow: hidden;
}
.bannerSwiper {
height: 260rpx;
}
.bannerImg {
min-height: 260rpx;
}
.bannerImg image {
min-width: 100%;
height: 260rpx;
}
.Entrance {
padding: 40rpx 60rpx 0;
width: 550rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.EntranceIcon {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
overflow: hidden;
}
.EntranceIcon p {
font-size: 24rpx;
}
.EntranceIcon img {
width: 72rpx;
height: 72rpx;
}
.songList {
margin-top: 40rpx;
padding-top: 20rpx;
border-top: 1px solid #f3f3f3;
}
.songTop {
text-align: center;
font-size: 32rpx;
position: relative;
}
.songTop i {
position: absolute;
right: 0;
top: 50%;
margin-top: -12rpx;
}
.songitem {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
margin-top: 30rpx;
}
.songWidth {
width: 210rpx;
margin-bottom: 30rpx;
}
.songWidth > p {
padding-top: 10rpx;
font-size: 24rpx;
overflow: hidden;
height: 68rpx;
}
.songImg {
width: 210rpx;
height: 210rpx;
position: relative;
}
.songImg > p {
width: 200rpx;
font-size: 20rpx;
background: rgba(0, 0, 0, 0.4);
position: absolute;
bottom: 0;
right: 0;
color: #fff;
text-align: right;
padding-right: 10rpx;
border-radius: 0 0 10rpx 10rpx;
}
.songImg img {
width: 210rpx;
height: 210rpx;
border-radius: 10rpx;
}
.footer {
position: fixed;
bottom: 0;
width: 750rpx;
height: 100rpx;
background-color: #7054dd;
}
.Single {
margin-top: 30rpx;
}
.SingleWidth {
width: 670rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.SingleWidth > div {
display: flex;
margin-bottom: 30rpx;
}
.SingleWidth > div img {
width: 120rpx;
height: 120rpx;
border-radius: 10rpx;
}
.SingleWidth > div > div {
margin-left: 20rpx;
display: flex;
flex-direction: column;
justify-content: center;
}
.name {
font-size: 32rpx;
}
.people {
margin-top: 10rpx;
font-size: 24rpx;
display: flex;
color: #999;
max-width: 420rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.Playing {
position: fixed;
bottom: 20rpx;
right: 40rpx;
width: 120rpx;
height: 120rpx;
background: #fff;
border: 2px solid #7054dd;
border-radius: 50%;
overflow: hidden;
}
.search {
display: flex;
}
.inputSearch {
flex: 1;
margin-right: 20rpx;
border-radius: 60rpx;
border: 1px solid #7054dd;
font-size: 24rpx;
padding-left: 20rpx;
}
</style>
播放页面

<template>
<div class="content">
<div class="search">
<input @input="bindKeyInput" type="text" placeholder="搜索歌曲" class="inputSearch">
<i @click="searchI" style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI1MzU0MTYzNzM1IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE5MjAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNNDQxLjE5MiAxODEuODMxYzEzMi40OC0xMy43MDQgMjU1LjgyNCA2OC41MjQgMjkyLjM3MSAxOTEuODY4IDQuNTY4IDE4LjI3NC00LjU2OCAyNy40MS0xMy43MDQgMzEuOTc4LTkuMTM3IDAtMjIuODQxLTQuNTY4LTI3LjQxLTE4LjI3NC0zMS45NzgtMTA5LjYzOS0xMzcuMDQ5LTE3OC4xNjMtMjUxLjI1Ni0xNTkuODktMjIuODQxIDQuNTY3LTI3LjQxLTQxLjExNCAwLTQ1LjY4M3pNNzY1LjUzOSA2OTMuNDc5Yy00LjU2OC00LjU2NyAwLTE4LjI3NCA0LjU2Ny0yMi44NDEgNTAuMjUxLTYzLjk1NSA3Ny42NjEtMTQxLjYxNyA3Ny42NjEtMjI4LjQxMyAwLTIwMS4wMDQtMTY0LjQ1OS0zNjUuNDYzLTM2NS40NjMtMzY1LjQ2My0yMDEuMDA0IDAtMzY1LjQ2MyAxNjQuNDU5LTM2NS40NjMgMzY1LjQ2MyAwIDIwMS4wMDQgMTY0LjQ1OSAzNjUuNDYzIDM2NS40NjMgMzY1LjQ2MyA4Ni43OTcgMCAxNjQuNDU5LTI3LjQxIDIyMy44NDYtNzMuMDkyIDkuMTM3LTkuMTM3IDE4LjI3NC0xMy43MDQgMjcuNDEtNC41NjdsMTI3LjkxMyAxMzIuNDhjOS4xMzcgOS4xMzcgMjcuNDEgNC41NjcgMzYuNTQ3LTQuNTY3djBjOS4xMzctOS4xMzcgOS4xMzctMjIuODQxIDAtMzEuOTc4bC0xMzIuNDgtMTMyLjQ4ek00ODIuMzA3IDc2Ni41NzFjLTE3OC4xNjMgMC0zMTkuNzc5LTE0Ni4xODUtMzE5Ljc3OS0zMjQuMzQ4czE0MS42MTctMzE5Ljc3OSAzMTkuNzc5LTMxOS43NzljMTc4LjE2MyAwIDMyNC4zNDggMTQxLjYxNiAzMjQuMzQ4IDMxOS43NzkgMCAxNzguMTYzLTE0Ni4xODUgMzI0LjM0OC0zMjQuMzQ4IDMyNC4zNDh6IiBwLWlkPSIxOTIxIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:56rpx 56rpx; width:56rpx;height:56rpx;"></i>
</div>
<div style="margin-top:20rpx;">
<div v-for="item in musicData" :key="item[0].id" class="SingleWidth" @click="musicUrl(item[0].id)">
<div>
<img :src="item[0].al.picUrl" alt="">
<div>
<p class="name">{{item[0].name}}</p>
<div class="people">
<p v-for="(itempeo,indexa) in item[0].ar" :key="indexa">
{{itempeo.name}}
</p>
</div>
</div>
</div>
</div>
</div>
<div class="Playing" @click="listenerButtonPause">
<div class='wrap'>
<i style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI1MzU5NTQ5NTE5IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjIxNTIiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNNTEyIDEwMjRjLTE0LjMzNiAwLTI1LjYtMTEuMjY0LTI1LjYtMjUuNnYtOTcyLjhjMC0xNC4zMzYgMTEuMjY0LTI1LjYgMjUuNi0yNS42czI1LjYgMTEuMjY0IDI1LjYgMjUuNnY5NzIuOGMwIDE0LjMzNi0xMS4yNjQgMjUuNi0yNS42IDI1LjZ6TTI2OC44IDc4MC44Yy0xNC4zMzYgMC0yNS42LTExLjI2NC0yNS42LTI1LjZ2LTQ4Ni40YzAtMTQuMzM2IDExLjI2NC0yNS42IDI1LjYtMjUuNnMyNS42IDExLjI2NCAyNS42IDI1LjZ2NDg2LjRjMCAxNC4zMzYtMTEuMjY0IDI1LjYtMjUuNiAyNS42ek0yNS42IDY1OS45NjhjLTE0LjMzNiAwLTI1LjYtMTEuMjY0LTI1LjYtMjUuNnYtMjQxLjE1MmMwLTE0LjMzNiAxMS4yNjQtMjUuNiAyNS42LTI1LjZzMjUuNiAxMS4yNjQgMjUuNiAyNS42djI0MS4xNTJjMCAxNC4zMzYtMTEuMjY0IDI1LjYtMjUuNiAyNS42ek03NTUuMiA3ODAuOGMtMTQuMzM2IDAtMjUuNi0xMS4yNjQtMjUuNi0yNS42di00ODYuNGMwLTE0LjMzNiAxMS4yNjQtMjUuNiAyNS42LTI1LjZzMjUuNiAxMS4yNjQgMjUuNiAyNS42djQ4Ni40YzAgMTQuMzM2LTExLjI2NCAyNS42LTI1LjYgMjUuNnpNOTk4LjQgNjU5Ljk2OGMtMTQuMzM2IDAtMjUuNi0xMS4yNjQtMjUuNi0yNS42di0yNDEuMTUyYzAtMTQuMzM2IDExLjI2NC0yNS42IDI1LjYtMjUuNnMyNS42IDExLjI2NCAyNS42IDI1LjZ2MjQxLjE1MmMwIDE0LjMzNi0xMS4yNjQgMjUuNi0yNS42IDI1LjZ6IiBwLWlkPSIyMTUzIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PC9zdmc+); background-size:80rpx 80rpx; width:80rpx;height:80rpx;margin-top:20rpx;margin-left:20rpx"></i>
</div>
</div>
<div class="Refresh" @click="Refresh">
<div class='wrap'>
<i style="background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTI1NTAwNTM2MzA3IiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjUwNjAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNOTUwLjM3MTA3MiA1MzIuNzk1NjI5bC04NC4zOTgyMDItODQuMzkzMDg1Yy02LjEwMTk3NS02LjA5Njg1OC0xNC4wOTM5OTYtOS4xNDUyODctMjIuMDg3MDQxLTkuMTQzMjQxLTcuOTk1MDkxLTAuMDAxMDIzLTE1Ljk4ODEzNiAzLjA0NzQwNi0yMi4wNzk4NzggOS4xNDgzNTdsLTg0LjUxOTk3NSA4NC41MzAyMDljLTEyLjIwMDg4IDEyLjE5NTc2My0xMi4yMDA4OCAzMS45NzExNTYgMCA0NC4xNzEwMTIgNi4wOTk5MjggNi4wOTQ4MTIgMTQuMDkxOTUgOS4xNDUyODcgMjIuMDgyOTQ4IDkuMTQ1Mjg3czE1Ljk5MzI1My0zLjA1MDQ3NiAyMi4wODI5NDgtOS4xNTA0MDRsMzMuMTcxNDk0LTMzLjE3NTU4N2MtMTYuMDE5ODU5IDE3NS4zMzAyMTQtMTYzLjgxMzkyNiAzMTMuMTQ1LTM0My4yNTA2NjggMzEzLjE0NS0xOTAuMDk2NTIzIDAtMzQ0Ljc0OTgxMi0xNTQuNjUzMjg5LTM0NC43NDk4MTItMzQ0Ljc0OTgxMnMxNTQuNjUzMjg5LTM0NC43NTQ5MjggMzQ0Ljc0OTgxMi0zNDQuNzU0OTI4YzkyLjA4NDI1NSAwIDE3OC42NTgwMDYgMzUuODU5NzE5IDI0My43NzkxNjYgMTAwLjk3NTc2MiAxMi4yMDA4OCAxMi4yMDA4OCAzMS45NjYwMzkgMTIuMjAwODggNDQuMTY2OTE5IDAgMTIuMjAwODgtMTIuMTk1NzYzIDEyLjIwMDg4LTMxLjk3MTE1NiAwLTQ0LjE2NjkxOS03Ni45MTQ3NjQtNzYuOTE5ODgtMTc5LjE3NjgyMi0xMTkuMjc2NTctMjg3Ljk0NjA4NS0xMTkuMjc2NTctMjI0LjU0MzA1NiAwLTQwNy4yMTc1MzkgMTgyLjY3OTU5OS00MDcuMjE3NTM5IDQwNy4yMjI2NTUgMCAyMjQuNTM3OTM5IDE4Mi42NzQ0ODMgNDA3LjIxNzUzOSA0MDcuMjE3NTM5IDQwNy4yMTc1MzkgMjEyLjYwNDE0MiAwIDM4Ny41NzQxNTMtMTYzLjgwMDYyMyA0MDUuNTkxNTA1LTM3MS44MDgwNzRsMjkuMjM5OTUxIDI5LjIzODkyOGM2LjA5OTkyOCA2LjA5NDgxMiAxNC4wOTE5NSA5LjE0NTI4NyAyMi4wODI5NDggOS4xNDUyODcgNy45OTA5OTggMCAxNS45ODMwMi0zLjA1MDQ3NiAyMi4wODI5NDgtOS4xNTA0MDRDOTYyLjU3MTk1MiA1NjQuNzcwODc3IDk2Mi41NzE5NTIgNTQ0Ljk5NTQ4NSA5NTAuMzcxMDcyIDUzMi43OTU2Mjl6IiBwLWlkPSI1MDYxIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PHBhdGggZD0iTTQxMS4yNDQyNDggNDI5LjA5OTkxOGwyMi4wODI5NDgtMjIuMDgyOTQ4YzEyLjIwMDg4LTEyLjE5NTc2MyAxMi4yMDA4OC0zMS45NzExNTYgMC00NC4xNjY5MTktMTIuMjAwODgtMTIuMjAwODgtMzEuOTY2MDM5LTEyLjIwMDg4LTQ0LjE2NjkxOSAwbC0yMi4wODI5NDggMjIuMDgyOTQ4Yy0xMi4yMDA4OCAxMi4xOTU3NjMtMTIuMjAwODggMzEuOTcxMTU2IDAgNDQuMTY2OTE5IDYuMDk5OTI4IDYuMDk5OTI4IDE0LjA5MTk1IDkuMTUwNDA0IDIyLjA4Mjk0OCA5LjE1MDQwNFM0MDUuMTQzMjk3IDQzNS4xOTk4NDcgNDExLjI0NDI0OCA0MjkuMDk5OTE4eiIgcC1pZD0iNTA2MiIgZmlsbD0iIzcwNTRkZCI+PC9wYXRoPjxwYXRoIGQ9Ik01NjUuODQ2MzcyIDUzOS41MzYxNDZsLTIyLjA4Mjk0OCAyMi4wODI5NDhjLTEyLjIwMDg4IDEyLjE5NTc2My0xMi4yMDA4OCAzMS45NzExNTYgMCA0NC4xNjY5MTkgNi4wOTk5MjggNi4wOTk5MjggMTQuMDkxOTUgOS4xNTA0MDQgMjIuMDgyOTQ4IDkuMTUwNDA0czE1Ljk4MzAyLTMuMDUwNDc2IDIyLjA4Mjk0OC05LjE1MDQwNGwyMi4wODI5NDgtMjIuMDgyOTQ4YzEyLjIwMDg4LTEyLjE5NTc2MyAxMi4yMDA4OC0zMS45NzExNTYgMC00NC4xNjU4OTZDNTk3LjgxMjQxMSA1MjcuMzM1MjY3IDU3OC4wNDcyNTIgNTI3LjMzNTI2NyA1NjUuODQ2MzcyIDUzOS41MzYxNDZ6IiBwLWlkPSI1MDYzIiBmaWxsPSIjNzA1NGRkIj48L3BhdGg+PHBhdGggZD0iTTMzNi40NTM4NjggNTIxLjA5MzA5OWMtNC44Njk5MTQgMjAuNjc5OTk1LTQuODA5NTM5IDYzLjk5NzU3IDI2LjM3MzY3MSA5NS4xNzU2NjMgMjIuNjYzMTYyIDIyLjY1ODA0NiA1MS45NDQwNDYgMjkuMDMyMjIgNzQuMTgwNDkgMjkuMDMyMjIgOC4xOTQ2MzYgMCAxNS40MzM1MDQtMC44Njg3ODcgMjEuMDI1ODcyLTIuMTA0OTQxIDE2LjY5NDIxNy0zLjY5MTA2NSAyNy4xMTU1NjgtMjAuMDcwMTA0IDIzLjYzODM3My0zNi44MTAzNzEtMy40NzcxOTQtMTYuNzMwMDMzLTE5Ljk2ODc5Ny0yNy41NzgxMDItMzYuNzU0MDg5LTI0LjI1ODQ5Ny0wLjI1Mzc4IDAuMDM1ODE2LTIzLjUxNjYgNC4zNzY2ODEtMzcuOTIzNzI4LTEwLjAzMDQ0Ny0xNC4wMTAwODUtMTQuMDIwMzE4LTkuOTUzNjk5LTM1LjUzOTQyNC05LjY1ODk4Ny0zNy4wMDM3NzUgMy43NDEyMDctMTYuNjczNzUxLTYuNjM5MjExLTMzLjMwMjQ3Ny0yMy4zMTI5NjItMzcuMjMxOTczQzM1Ny4yNjU4NyA0OTMuODkwNTUgMzQwLjQwODk0NyA1MDQuMjk2NTUxIDMzNi40NTM4NjggNTIxLjA5MzA5OXoiIHAtaWQ9IjUwNjQiIGZpbGw9IiM3MDU0ZGQiPjwvcGF0aD48L3N2Zz4=); background-size:80rpx 80rpx; width:80rpx;height:80rpx;margin-top:20rpx;margin-left:20rpx"></i>
</div>
</div>
</div>
</template>
<script>
var Fly = require("flyio/dist/npm/wx"); //npm引入方式
var fly = new Fly(); //创建fly实例
export default {
data() {
return {
songItem: {},
musicData: [],
playing: []
};
},
onLoad: function() {
let playing = wx.getStorageSync("playing");
let playingzheng = [];
wx.setNavigationBarTitle({
title: "播放列表" //页面标题为路由参数
});
playing = playing.reverse();
for (let index = 0; index < playing.length; index++) {
const element = playing[index];
var musicDetails =
"http://localhost:3000/song/detail?ids=" + element.id;
fly
.get(musicDetails, {})
.then(d => {
this.musicData.push(d.data.songs);
})
.catch(err => {
console.log(err.status, err.message);
});
}
},
methods: {
bindKeyInput: function(e) {
this.bindKeyInput = e.target.value;
},
searchI: function() {
let searchValue = this.bindKeyInput;
const url = "../search/main?search=" + searchValue;
wx.navigateTo({ url });
},
musicUrl(e) {
const url = "../music/main?id=" + e;
wx.navigateTo({ url });
},
//监听button暂停按钮
listenerButtonPause: function() {
let e = wx.getStorageSync("musicId");
if (!e) {
} else {
const url = "../music/main?id=" + e;
wx.navigateTo({ url });
}
},
Refresh: function() {
let playing = wx.getStorageSync("playing");
playing = playing.reverse();
for (let index = 0; index < playing.length; index++) {
const element = playing[index];
var musicDetails =
"http://localhost:3000/song/detail?ids=" + element.id;
fly
.get(musicDetails, {})
.then(d => {
this.musicData.push(d.data.songs);
})
.catch(err => {
console.log(err.status, err.message);
});
}
}
}
};
</script>
<style scoped>
.content {
display: flex;
flex-direction: column;
background: #fff;
padding: 0 40rpx;
}
.search {
display: flex;
}
.inputSearch {
flex: 1;
margin-right: 20rpx;
border-radius: 60rpx;
border: 1px solid #7054dd;
font-size: 24rpx;
padding-left: 20rpx;
}
.Playing {
position: fixed;
bottom: 20rpx;
right: 40rpx;
width: 120rpx;
height: 120rpx;
background: #fff;
border: 2px solid #7054dd;
border-radius: 50%;
overflow: hidden;
}
.Refresh {
position: fixed;
bottom: 20rpx;
left: 40rpx;
width: 120rpx;
height: 120rpx;
background: #fff;
border: 2px solid #7054dd;
border-radius: 50%;
overflow: hidden;
}
.SingleWidth {
width: 670rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.SingleWidth > div {
display: flex;
margin-bottom: 30rpx;
}
.SingleWidth > div img {
width: 120rpx;
height: 120rpx;
border-radius: 10rpx;
}
.SingleWidth > div > div {
margin-left: 20rpx;
display: flex;
flex-direction: column;
justify-content: center;
}
.name {
font-size: 32rpx;
}
.people {
margin-top: 10rpx;
font-size: 24rpx;
display: flex;
color: #999;
max-width: 420rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
安装-源码获取
关注微信公众号【码农园区】,回复【uniapp源码】即可获取
运行
$ node app.js
服务器启动默认端口为 3000, 若不想使用 3000 端口 , 可使用以下命令 : Mac/Linux
$ PORT=4000 node app.js
windows 下使用 git-bash 或者 cmder 等终端执行以下命令 :
$ set PORT=4000 && node app.js
因涉及到账号资质问题,此小程序并没有上线
此源码仅可用作学习和交流,请勿用作商业用途及销售获利
- 前端代码地址:关注微信公众号【码农园区】,回复【uniapp源码】即可获取
- 后端网易云API代码地址:采用网易云API。地址为 https://binaryify.github.io/NeteaseCloudMusicApi/#/
源码截图:

说明
如果本项目对您有帮助,欢迎 “点赞,关注” 支持一下 谢谢~
源码获取关注公众号「码农园区」,回复 【uniapp源码】


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










